How to create (and manage) the doormat in Drupal?

Why?
To give the possibility to the visitor to navigate through the website
How?
Reach the doormat menu
- If you work on the com website
Click on

and then on menus.
- If you work on a multi-countries/multi-languages website
Select the country you want to work on
Select menus
Click on “edit menu” on doormat:

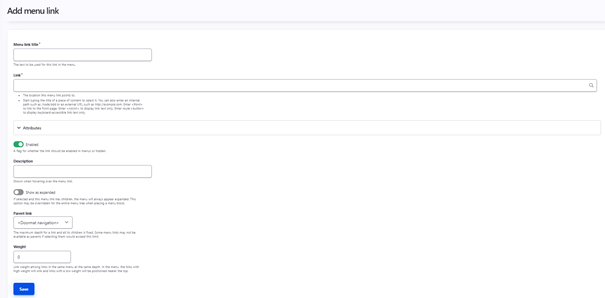
Add a link
Click on “add link”

Menu title link: Link title which should appear on the doormat
Link: Type the name of the page which should appear, the correct url will appear automatically
Parent link: Chose in which one of the three columns the link should appear
Language: Please select the language you work on.
Click on “save”
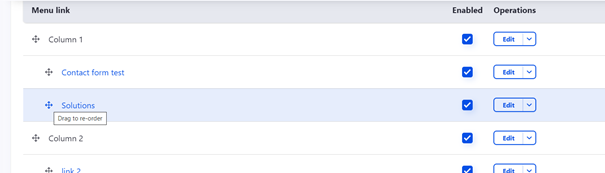
Move a link

Thanks to the drag and drop function you can easily move the item from the one to the other column.
Click on “save”
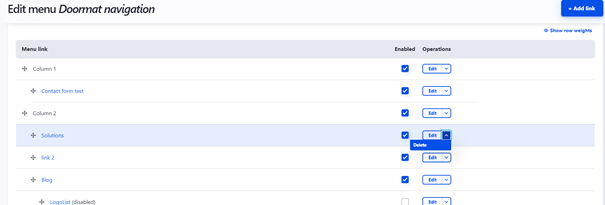
Remove a link
To remove a link, Click on the arrow next to edit and then on delete.

Click on “save”
