Pop-ups and sticky banners via Sleeknote - Best practices
We use Sleeknote as our tool to publish pop-ups and sticky banners on our websites or landing pages.
How to get a pop-up / sticky banner on your website ?
- Log a request with StudioWorx via https://www.sdworx.com/requestform
- Ask access to the Digital Marketing Excellence team (Matthew Smet or Shanil Gannoo)
Do's and don'ts for pop-ups and sticky banners
Pop-ups and sticky banners can be experienced as very intrusive and have a negative impact on website user experience if not applied in a good way.
Please always follow the guidelines and best practices below:
- Never show a pop-up immediately when someone lands on your websites
- More visitors will bounce
- Negative impact on SEO
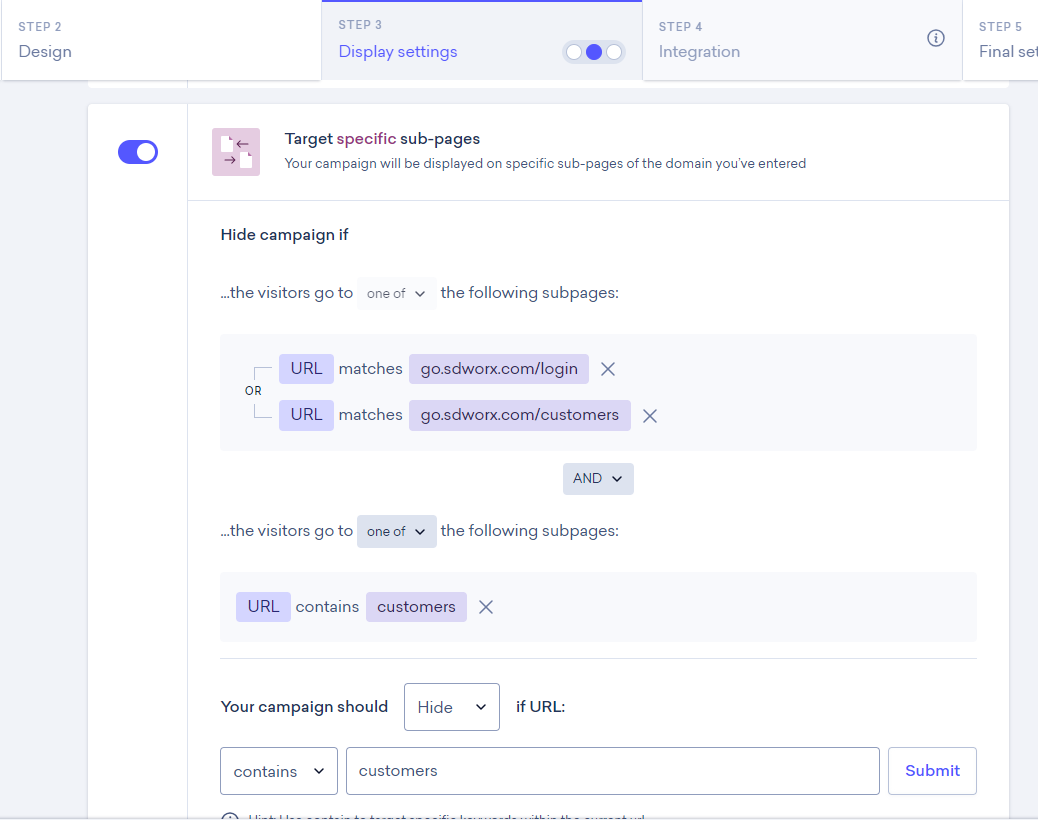
- Show your pop-up on relevant pages (and often that is not the homepage). Also exclude pages where visitors come with a very different intent (eg. login to mysdworx).

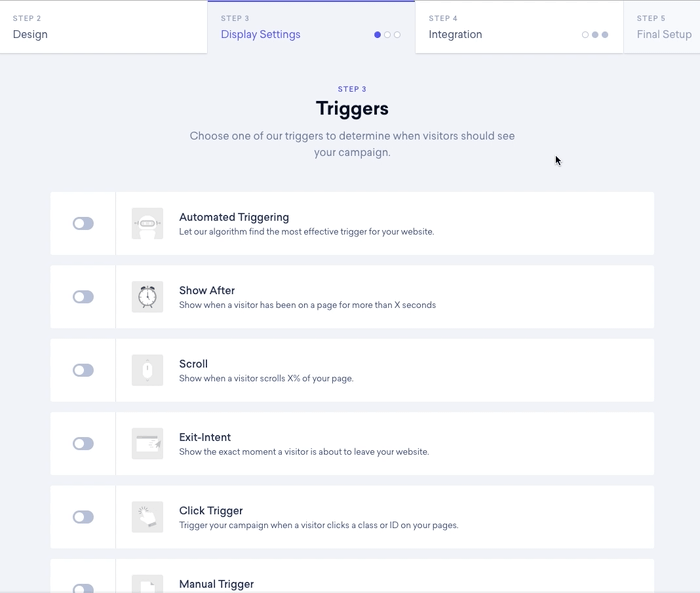
- Select the right triggers to show the pop-up on the right moment (never immediately). Users always come to your website with a reason (and that is not seeing a pop-up).

- Add value for you visitor and make your copy short & sweet + clear CTA /
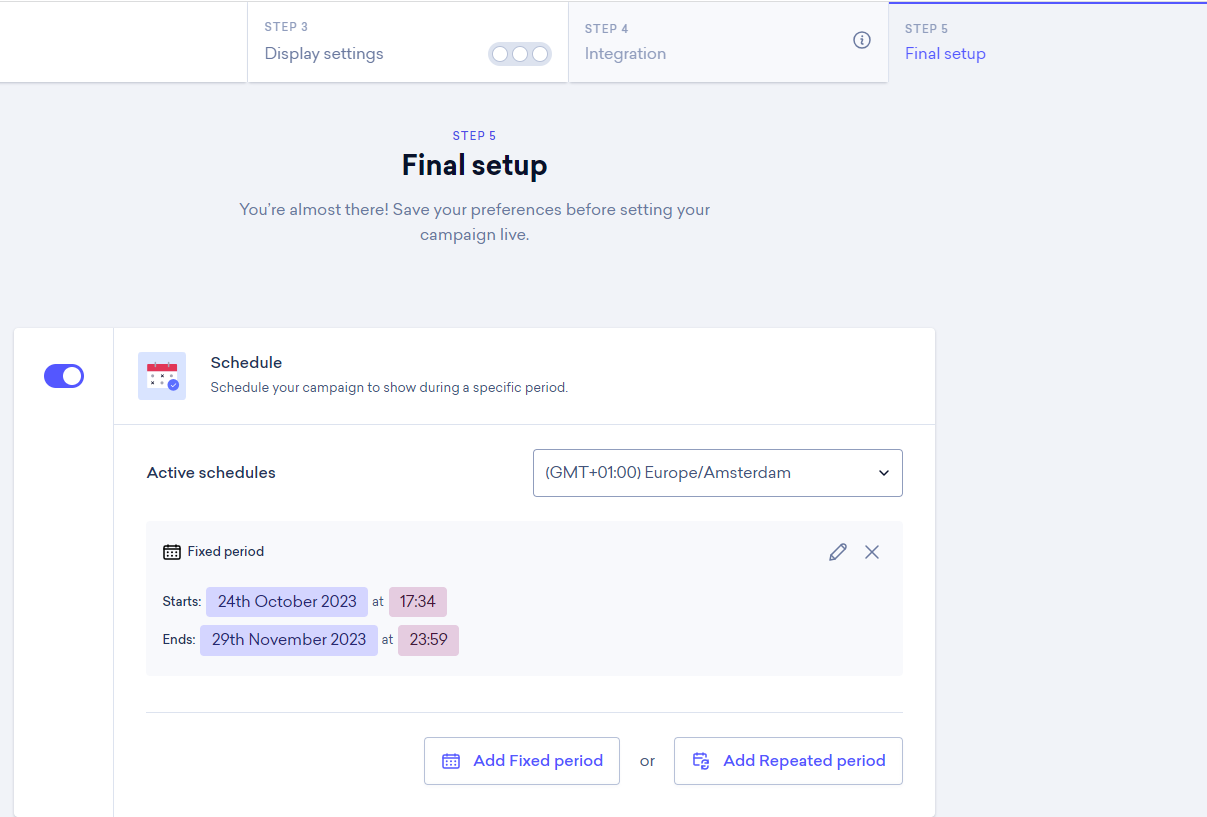
- Pop-ups and sticky banners should be temporary (add end dates for your pop-up)

- Don't mix sticky banners, pop-ups, CTA's, … on the same page
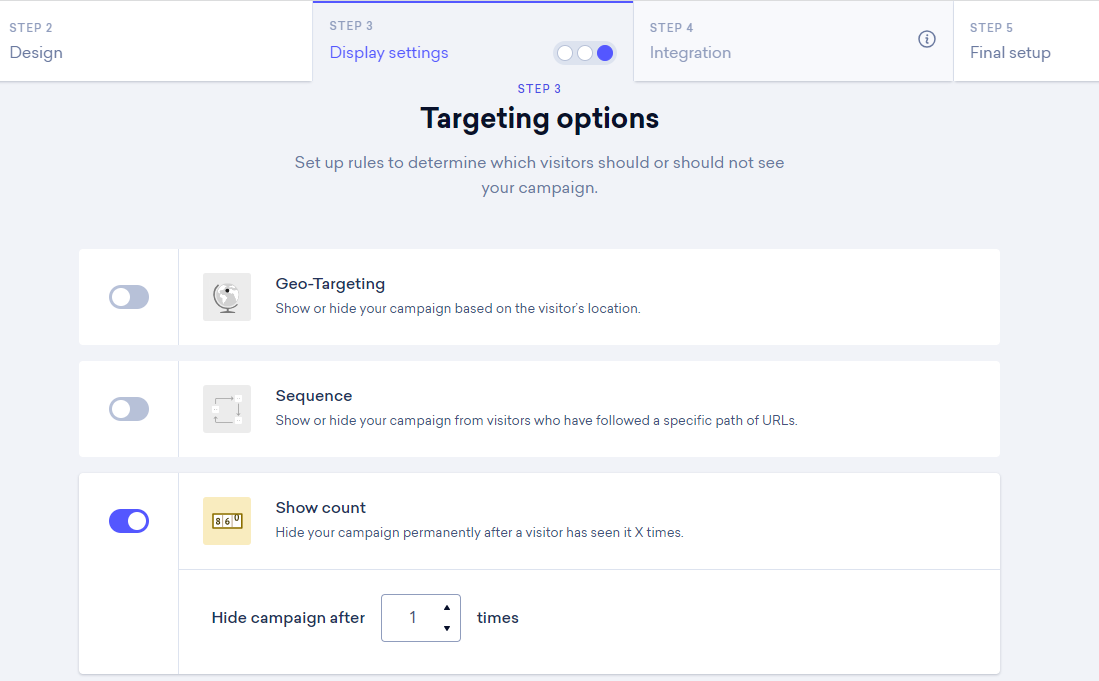
- Don’t spam (limit the times you show a pop-up to the same user)

- Make sure your pop-up/sticky banners follows the design guidelines
- Colours
- Buttons
- Typography
- ….
- Follow up on results of your pop-up / sticky banner and optimize/disable when not performing well

