How to create a pillar page in Drupal?
Why?
Pillar pages are important in order to improve our SEO ranking.
Before creating a pillar page, a topic has to be defined by field marketing.

Before you start
Check if the visuals you want to use are compliant with the visual guidelines.
How?
- Go to the following icon on the left side of your screen

- Select the country you want to work in and click on "nodes"

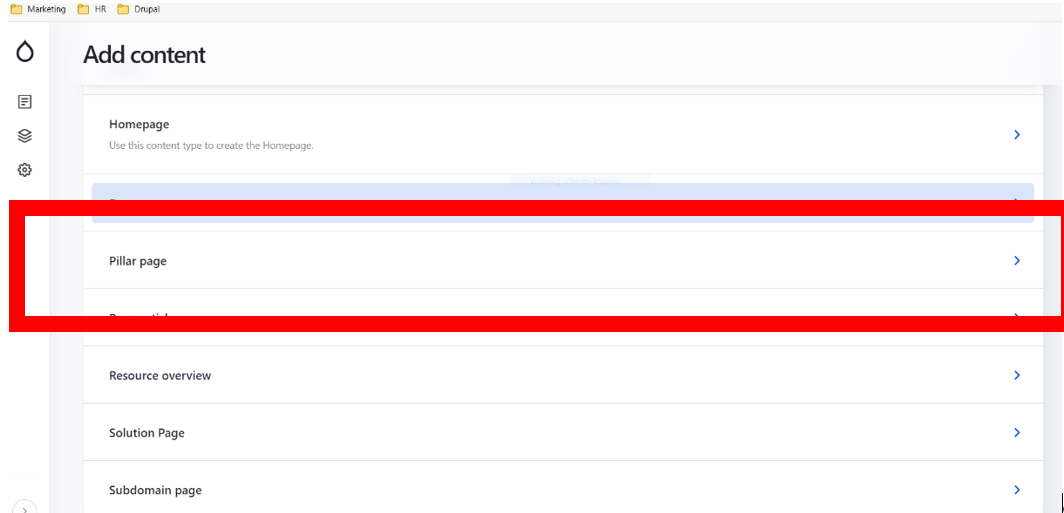
- Click on “add content”

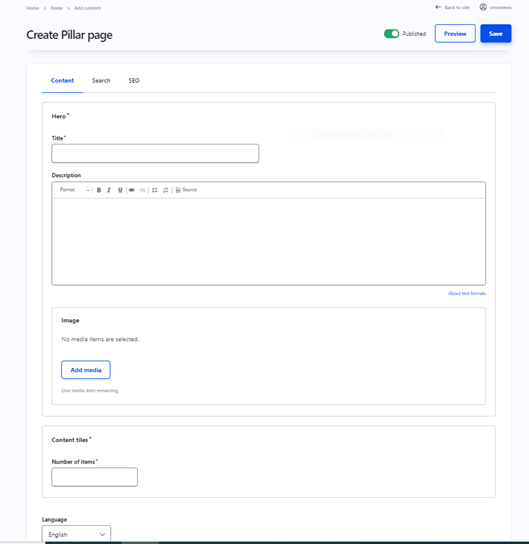
- Choose the content type pillar page:

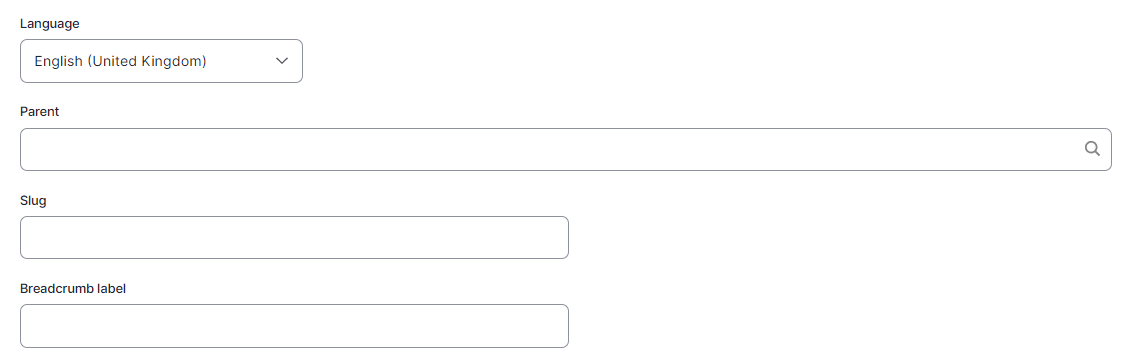
Language/Parent/Slug/Breadcrumb label

Language: Please select the language in which you want to create the blog
Parent: Please select the resources overview page
Slug: Please use this field if you want a custom URL (don't forget the - between the words). It will be filled automatically with date and the title if it hasn't been filled.
Breadcrumb label: Please use this field if you want a custom breadcrumb. It will be filled automatically with the page title if it hasn't been filled.
Content


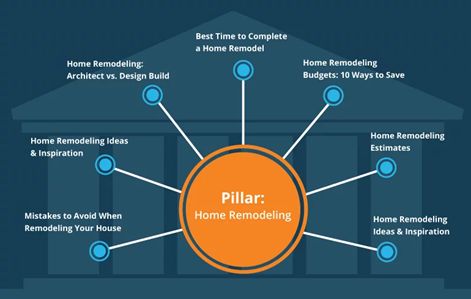
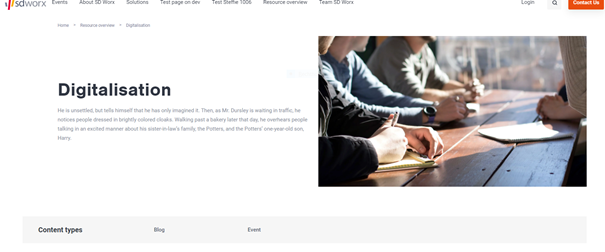
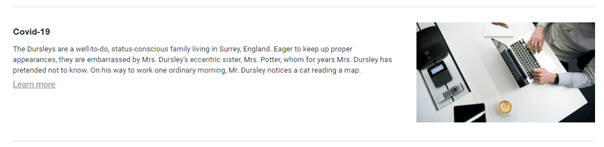
Title: To be filled with the topic of the pillar page (should a word or two, not a sentence), the example above: “Digitalisation”.
Description: should a text describing the topic. In the example above, it’s the text below the title, next to the picture.
Image: it should illustrate the topic and have the following dimensions: 850 X 478 pixels
Number of items: should be 9
Language: Don’t forget to choose the right language
Content types: Appear automatically depending on the content added to the pillar page.
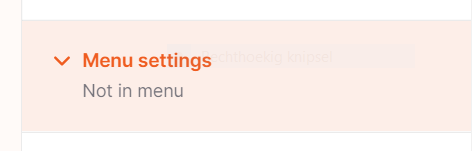
Menu setting
Please keep it as following:

Click on “save”

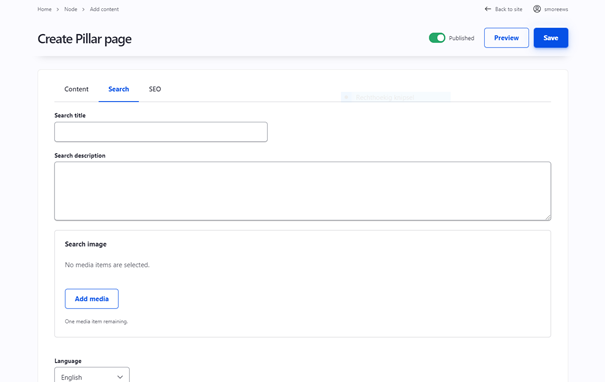
Search


Search title: Use the same name as for the pillar page
Search description: This is the text which appears in the search results of the website itself and in the search results of Google.
Search Image: Use the same image as for the pillar page itself
Language: Select the right language
Click on “save”

SEO
Relevant elements are automatically filled and/or taken from the search section.
