How to create a tool page in Drupal?
Why?
The tool page is a nice and convenient tool to showcase our free simulation tools.
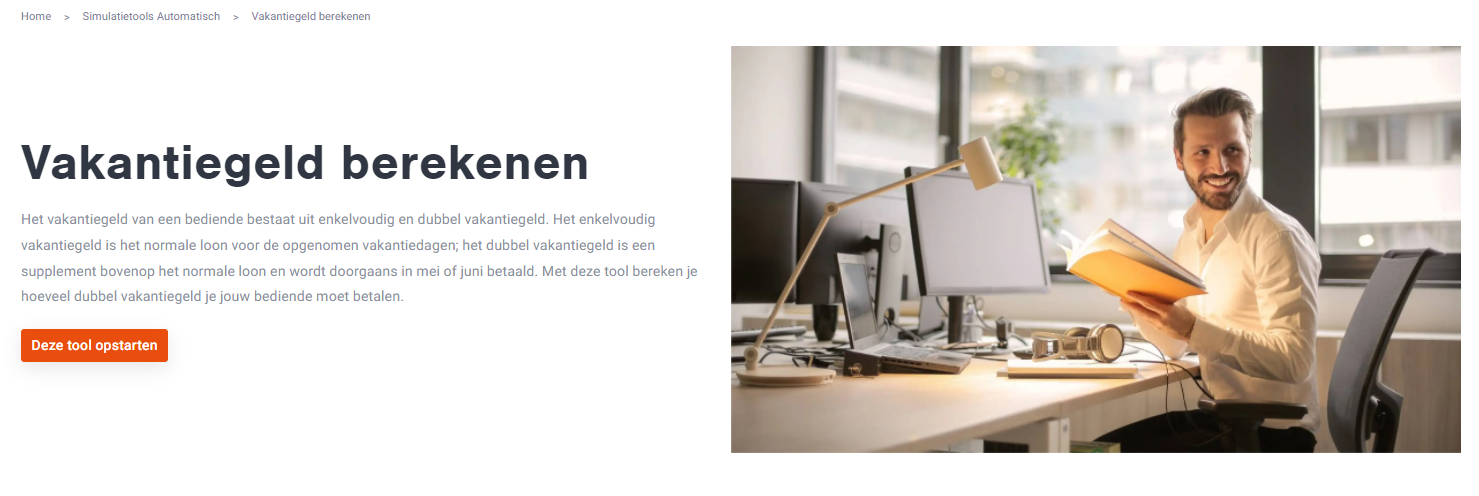
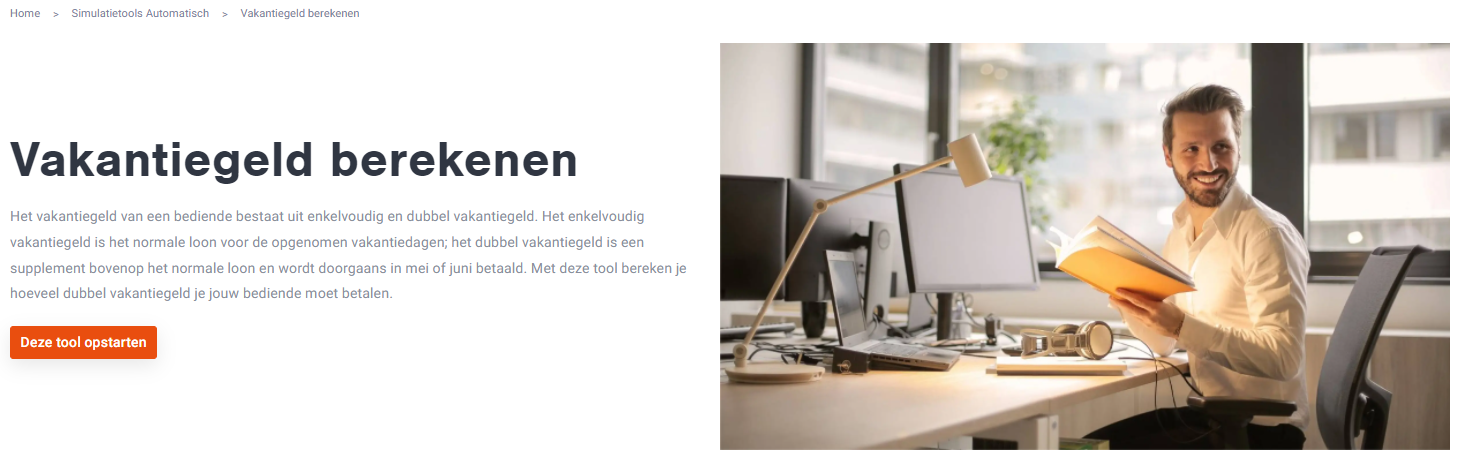
Example 1 (traditional):

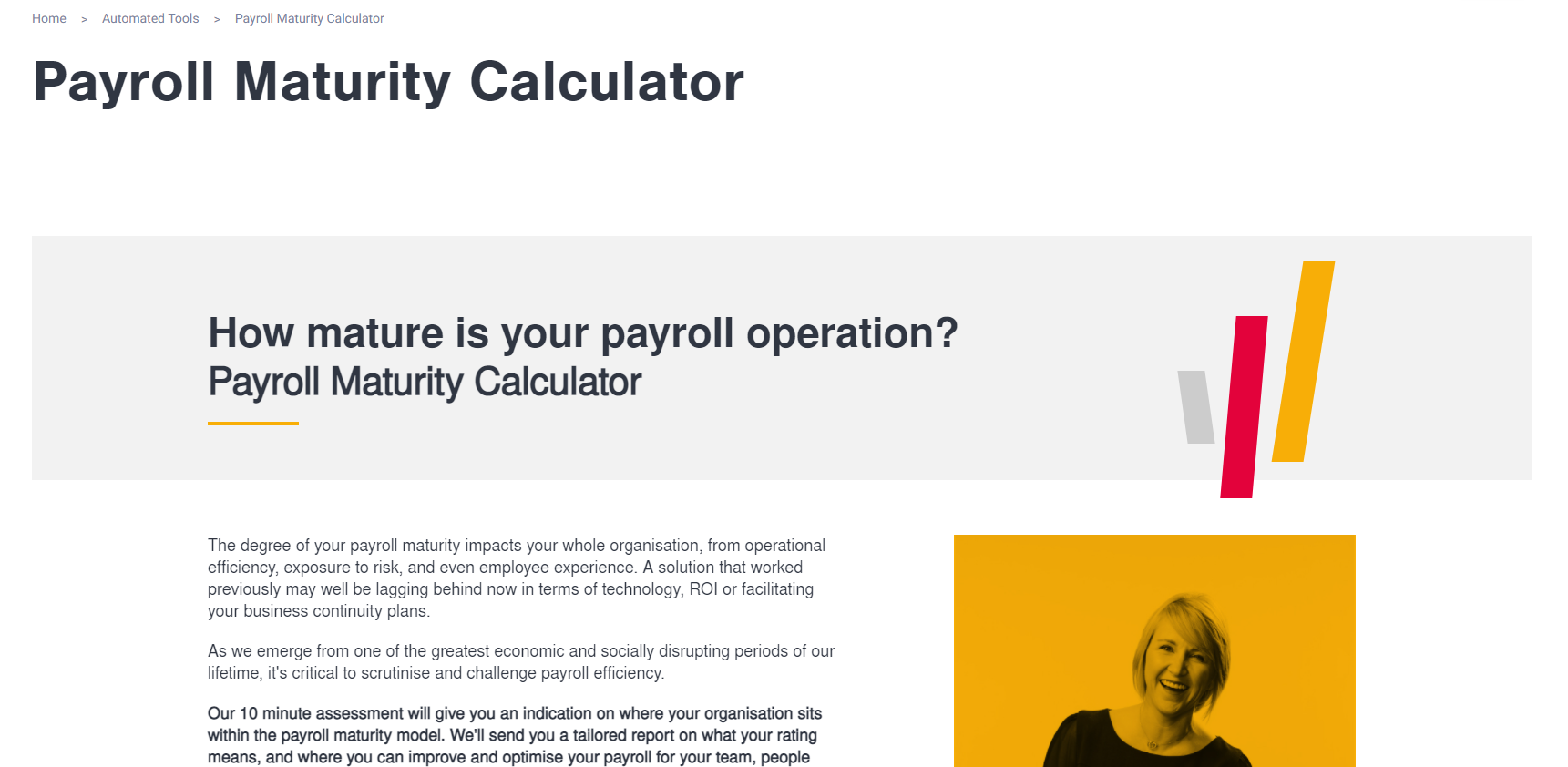
Example 2 (with iframe):

Before you start
Check if the visuals you want to use are compliant with the visual guidelines.
How?
- Create a tools overview page (if doesn't exit yet)
- Create a tool page
Go to the following icon on the left side of your screen

Select the country you want to work in and click on "nodes"

Click on “add content”

Choose the content type tool:



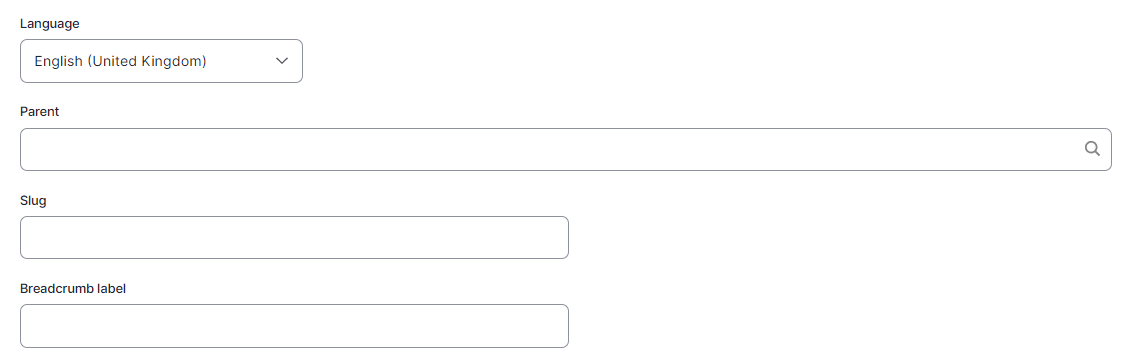
Language/Parent/Slug/Breadcrumb label

Language: Please select the language in which you want to create the blog
Parent: Please select the article overview page
Slug: Please use this field if you want a custom URL (don't forget the - between the words). It will be filled automatically with date and the title if it hasn't been filled.
Breadcrumb label: Please use this field if you want a custom breadcrumb. It will be filled automatically with the page title if it hasn't been filled.
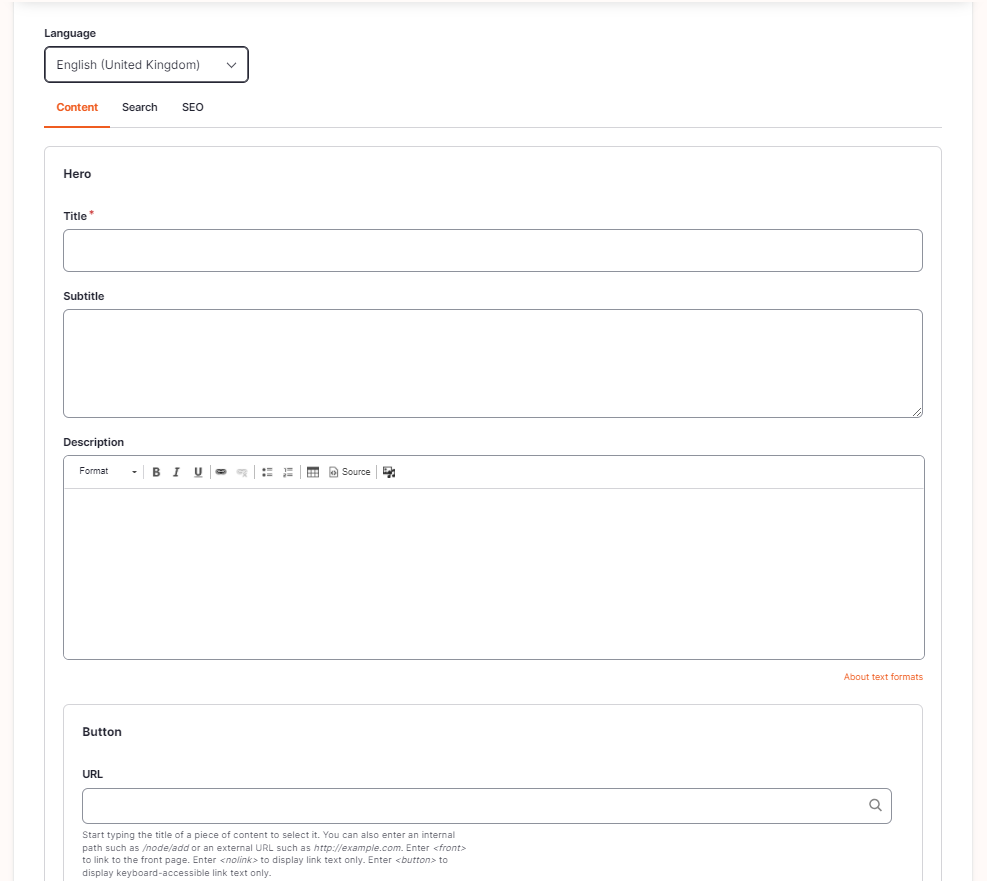
Content
Hero
- Title: Name of the tool
- Subtitle: (not mandatory)
- Description: Small description of what the tool can mean for the user
- Button:
- URL: Possibility to link to an external hosted tool (as showed on example above)
- Link text: Text showed on the button
- Image: The same image is used on the tools overview and on the tool page itself. Please refer to the visual guidelines for more information.


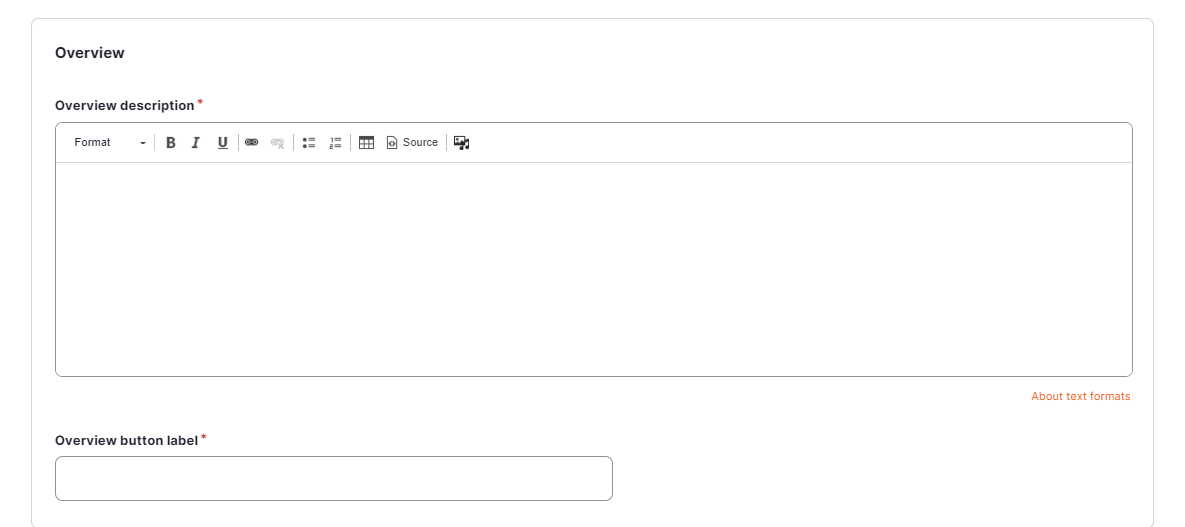
Overview description: Small description showed on the tool tile on the tool overview page
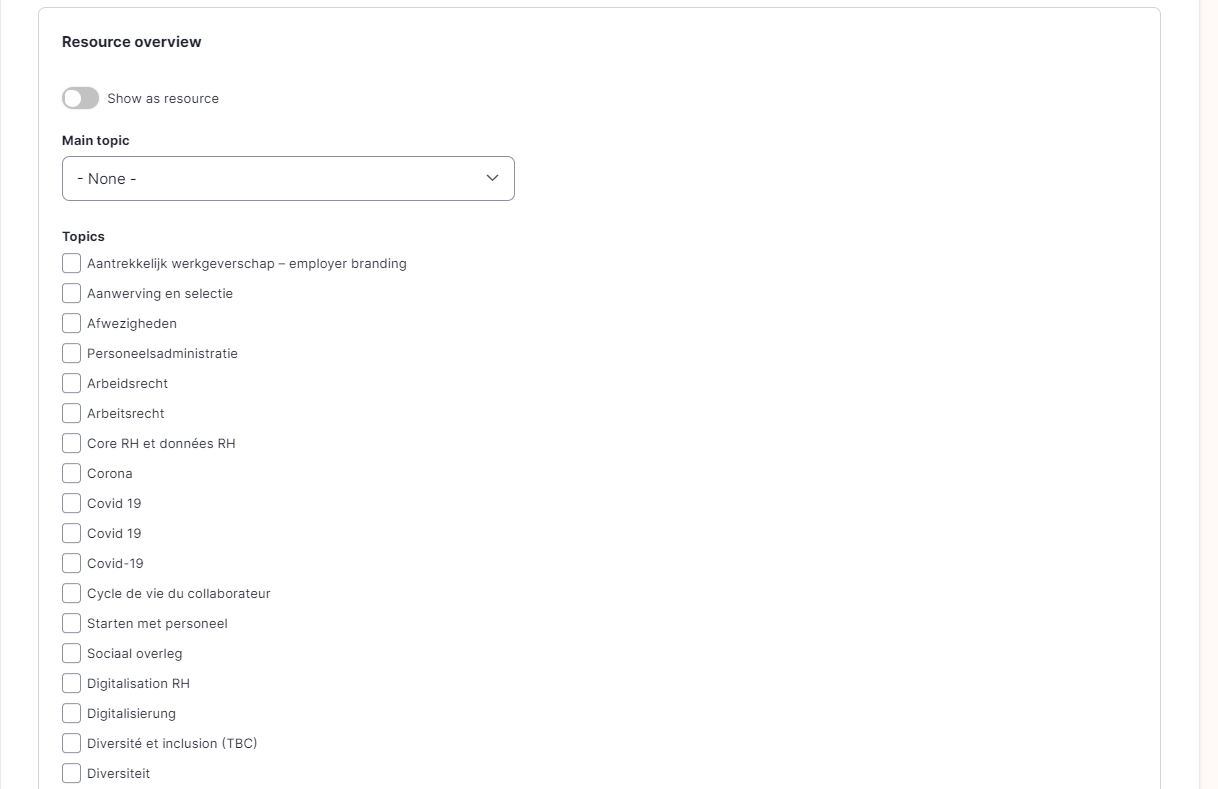
Resource overview
You have also the possibility to show the tools on the resources overview page and on the linked pillar pages.

- Move the toggle "show as resource" to the right
- With the dropdown "main topic", select the primary pillar page
- Topics: You can add secondary pillar pages
Paragraphs
Depending of your needs, you have the possibility to add the following paragraphs:
- Content Block section - Also to be used if you want to iframe a tool
- 4X content Block
- Call to Action Paragraph
- Teaser List
- Heading
- Icon tiles
- Logo List
- Person List
- UK Maternity Leave Calculator (only available for the UK)
Menu setting
Please keep it as following

Click on “save”

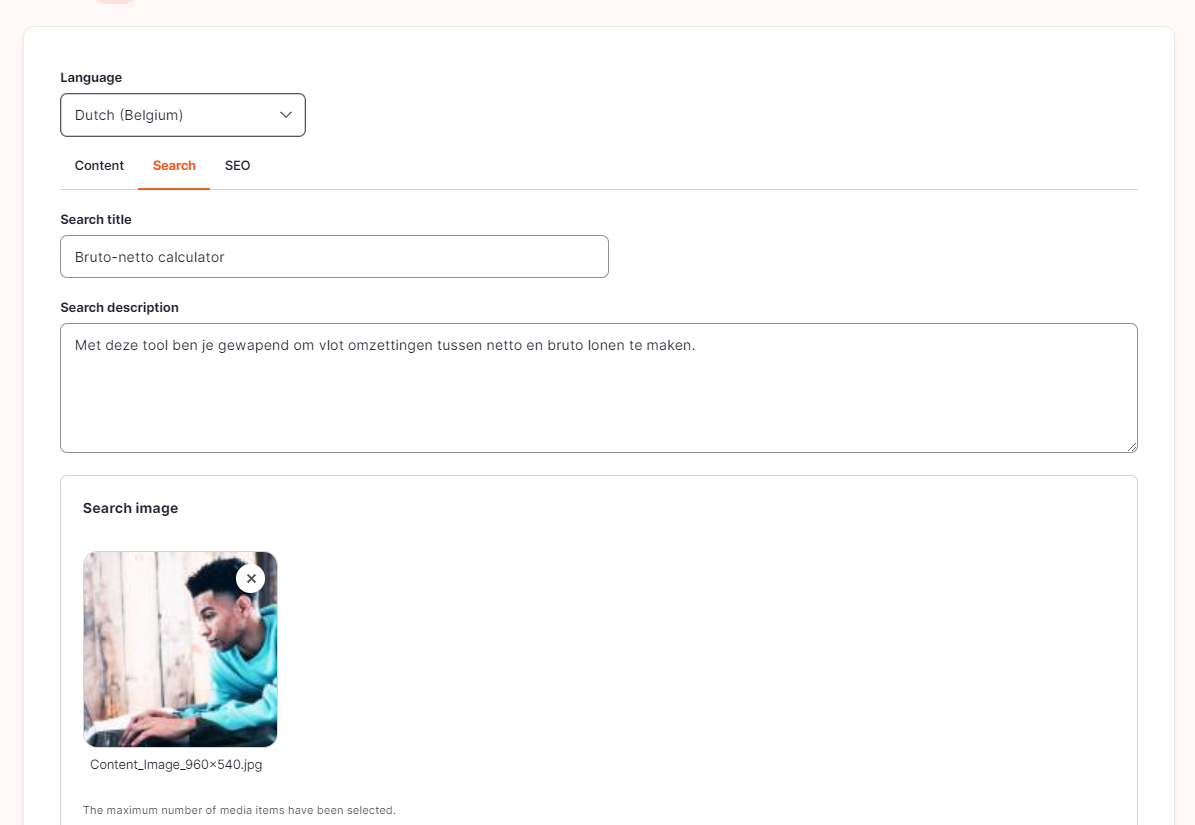
Search

Search Title: You can use the name of the tool
Search description: Search description: This is the text which appears in the search results of the website itself and in the search results of Google.
Search image: You can use the same image as in the content section
Click on “save”

SEO
Relevant elements are automatically filled and/or taken from the search section.
