Teaser list - USP block - Data block - Drupal
Thanks to the teaser list, you can show your content on 6 different ways: The default (regular teaser list) The USP block The data block The Default (regular) - Title CTA Link The USP block - Title C…
Updated
by Sebastien Moreews
Thanks to the teaser list, you can show your content on 6 different ways:
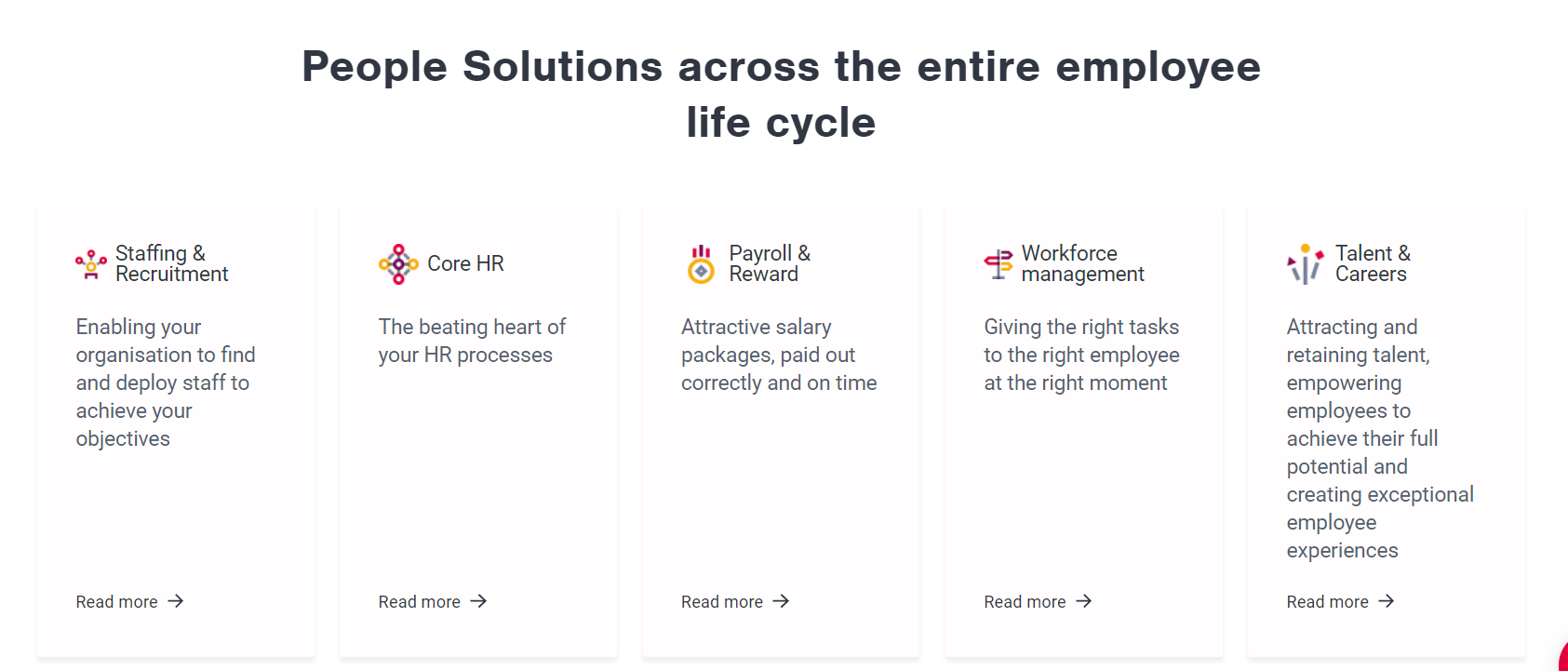
The default (regular teaser list)

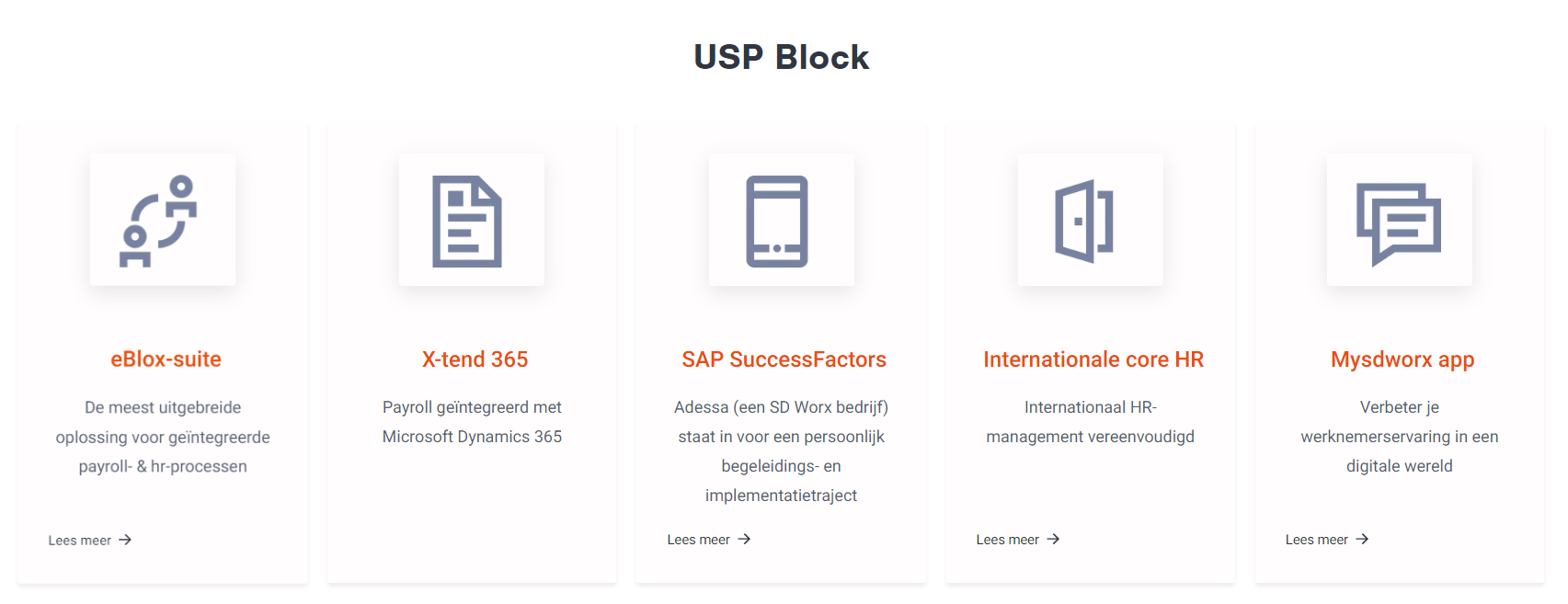
The USP block

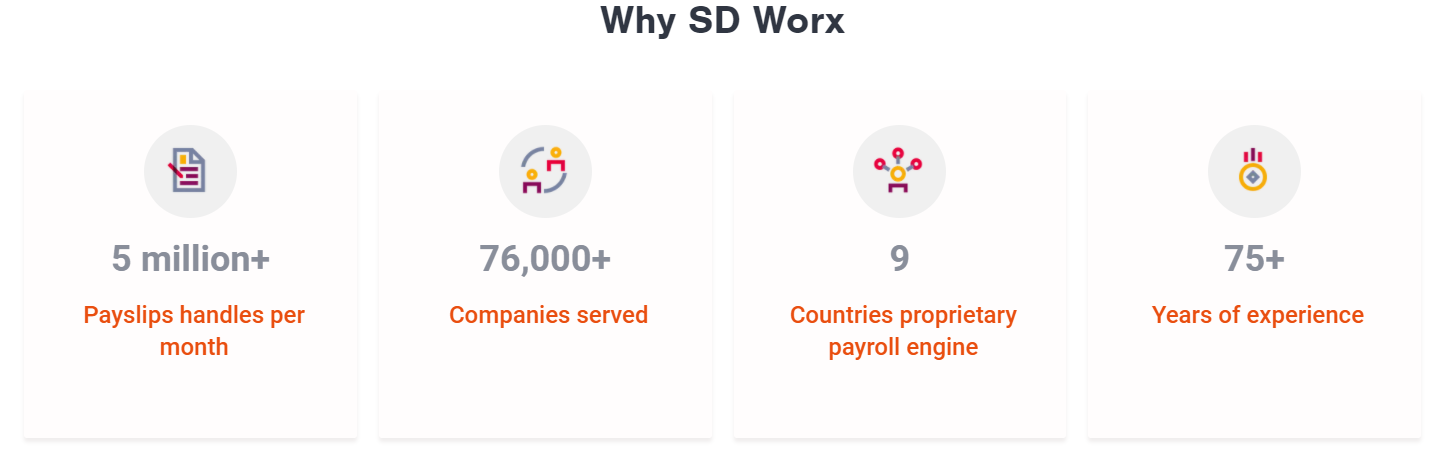
The data block

The Default (regular) - Title CTA Link

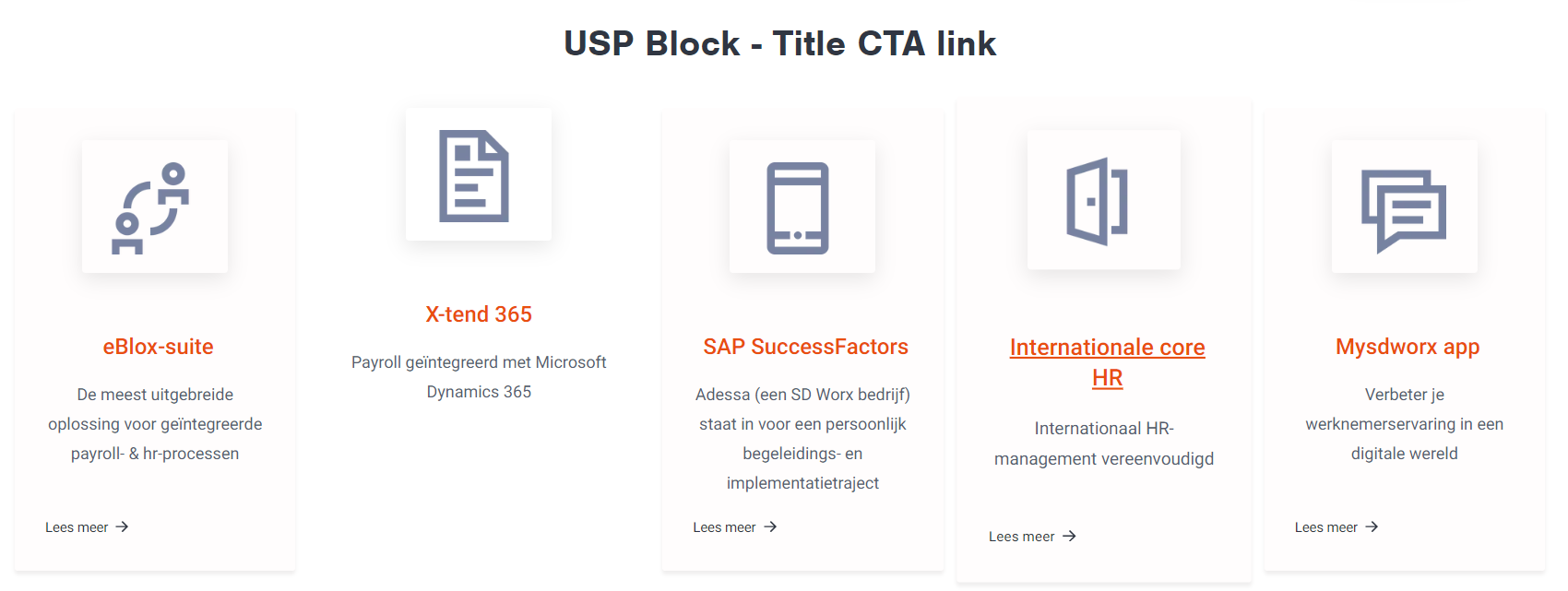
The USP block - Title CTA Link

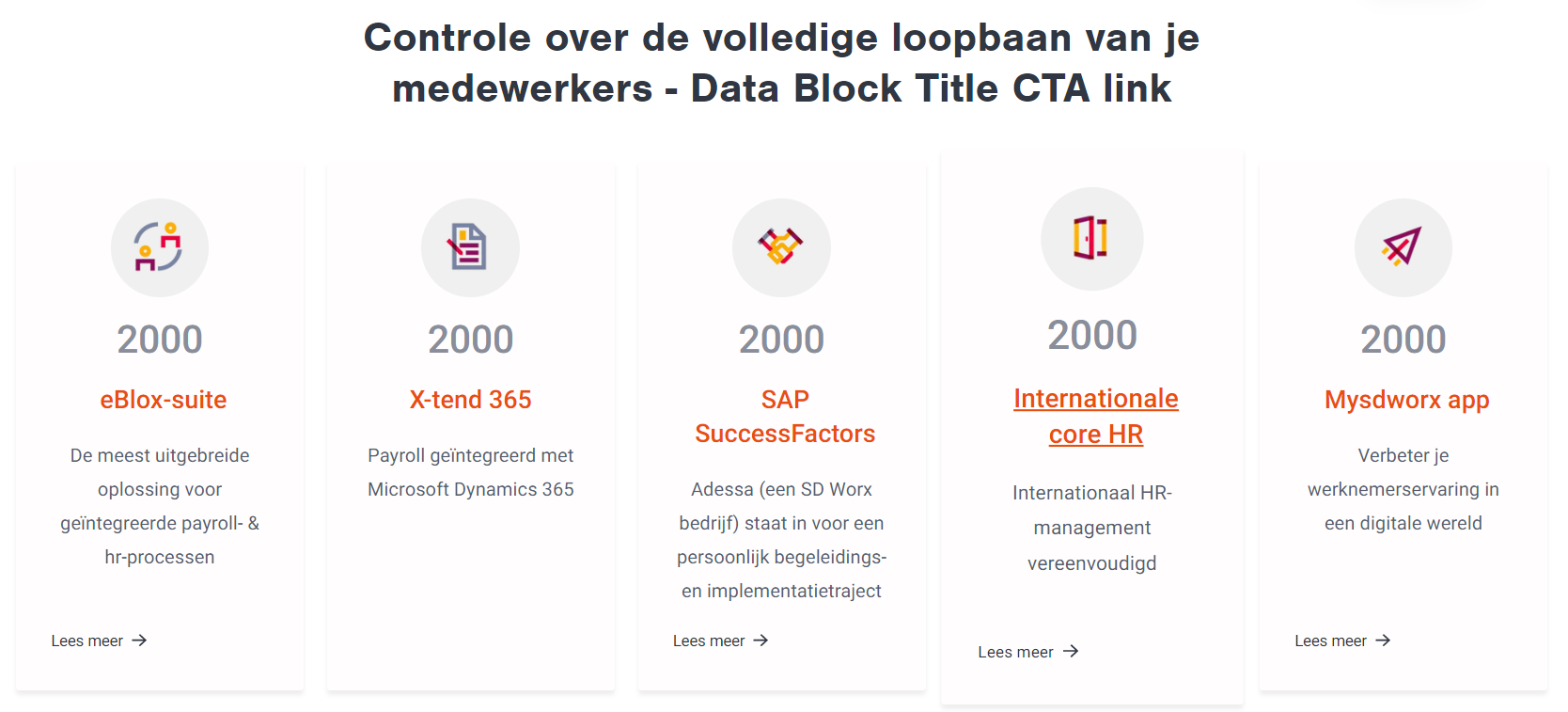
The data block - Title CTA Link

Why? Showing some information or guiding the visitor on a very structured way
Where? On the homepage, domain/subdomain/solution and content pages
Conditions? Min 3 / Max. 5 blocks
Specificities:
- Default/Data/USP = The whole block is clickable
- Default - Title CTA Link/Data - Title CTA Link/USP - Title CTA Link = Only the title and the call to action are clickable
- Call to actions: Optional
Want to try yourself? Please refer to our user manuals for
- Default (Regular teaser list)
- USP Block
- Data Block
- Default - Title CTA Link
- USP Block - Title CTA Link
- Data Block - CTA Link
Visual dimensions: Please refer to the visual guidelines
How did we do?
The quotes - Drupal
