Table of Contents
Content Page - Drupal Academy
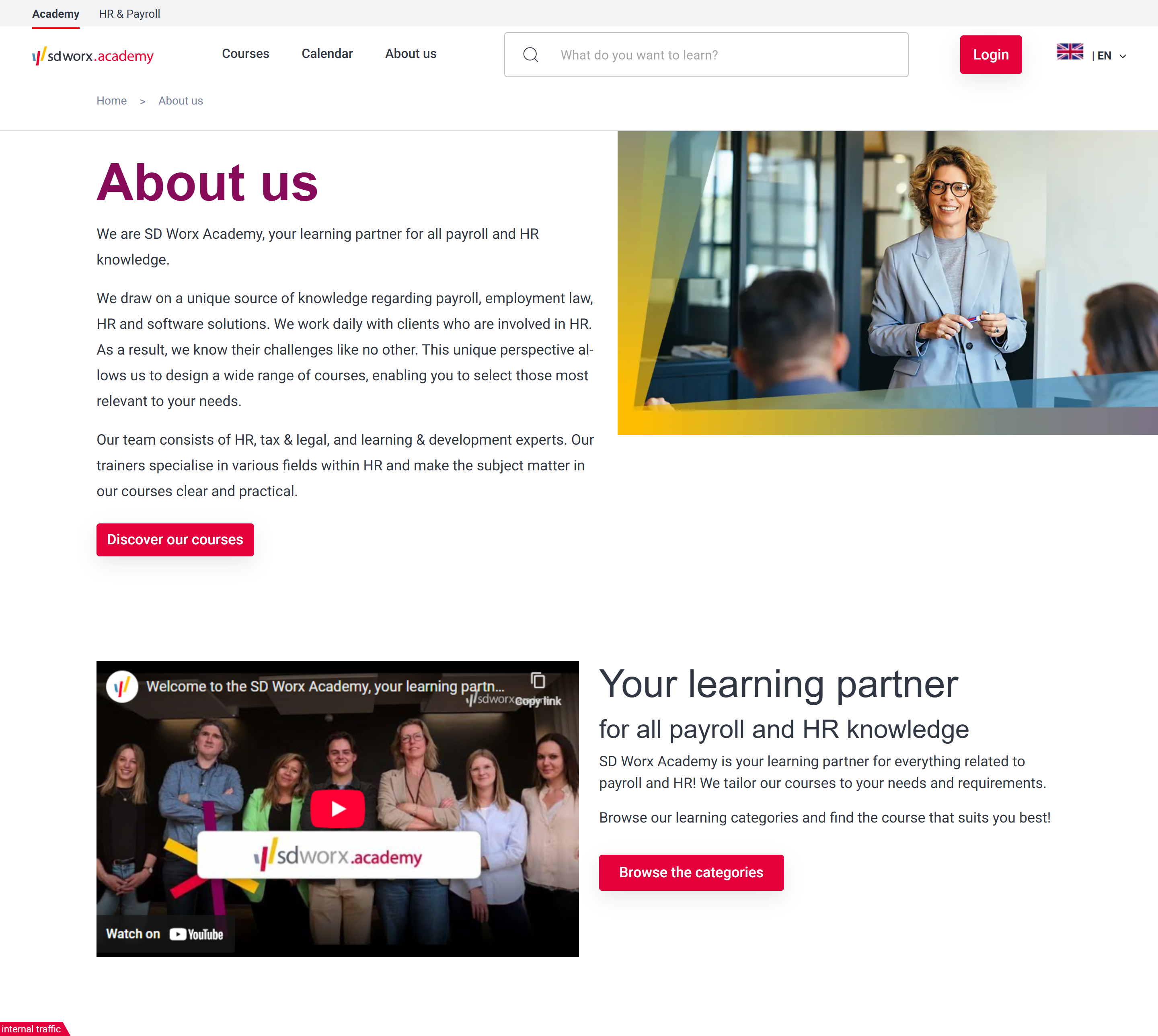
Intro. Content pages are all the pages with information that cannot be contained on the homepage. Guidelines. The content page has only the "Hero" as default content Below the hero content editors ca…

Intro
Content pages are all the pages with information that cannot be contained on the homepage.
Guidelines
- The content page has only the "Hero" as default content
- Below the hero content editors can add paragraphs (see how to). The page will display the paragraphs in the same order as set in Drupal.
Visual guidelines
Hero
- Image
- Format: JPEG
- Dimensions: 960 x 540
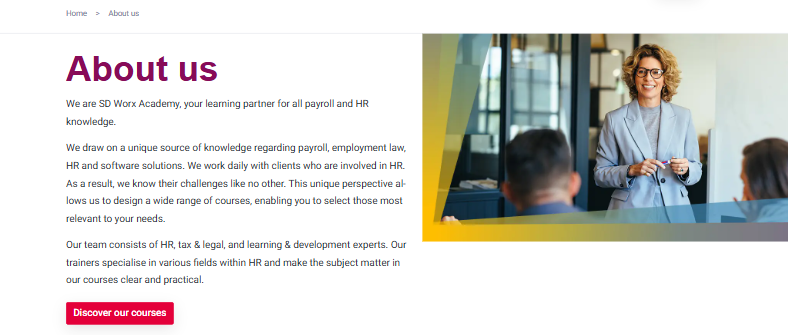
- Text should make clear to the visitor what the activities of SD Worx are.
Paragraphs
- Please refer to the specific paragraph article:
- Content block section -> Content Block section Paragraph - Drupal Academy - MarTech Academy
- Heading -> Heading Paragraph - Drupal Academy - MarTech Academy
- In the picture -> In the picture Paragraph - Drupal Academy - MarTech Academy
- Person list -> Person list Paragraph - Drupal Academy - MarTech Academy
- Quote / Quote+Quote -> Quotes Paragraphs - Drupal Academy - MarTech Academy
- Category list -> Category List Paragraph - Drupal Academy - MarTech Academy
- Bestsellers -> Bestseller Paragraph - Drupal Academy - MarTech Academy
- Anchor -> Anchor Paragraph - Drupal Academy - MarTech Academy
- Teaser list -> Teaser list Paragraph - USP block - Data block - Drupal Academy - MarTech Academy
- Calendar -> Calendar Paragraph - Drupal Academy - MarTech Academy
- Clickable logo list -> Clickable Logo List Paragraph - Drupal Academy - MarTech Academy
- FAQ block -> FAQ Paragraph - Drupal Academy - MarTech Academy
- Highlighted categories -> Highlighted categories Paragraph - Drupal Academy - MarTech Academy
- Spotlight -> In the spotlight Paragraph - Drupal Academy - MarTech Academy
How to
Page creation
- Go to the following icon on the left side of your screen

- Select the country you want to work in and click on "nodes"

- Click on “add content”

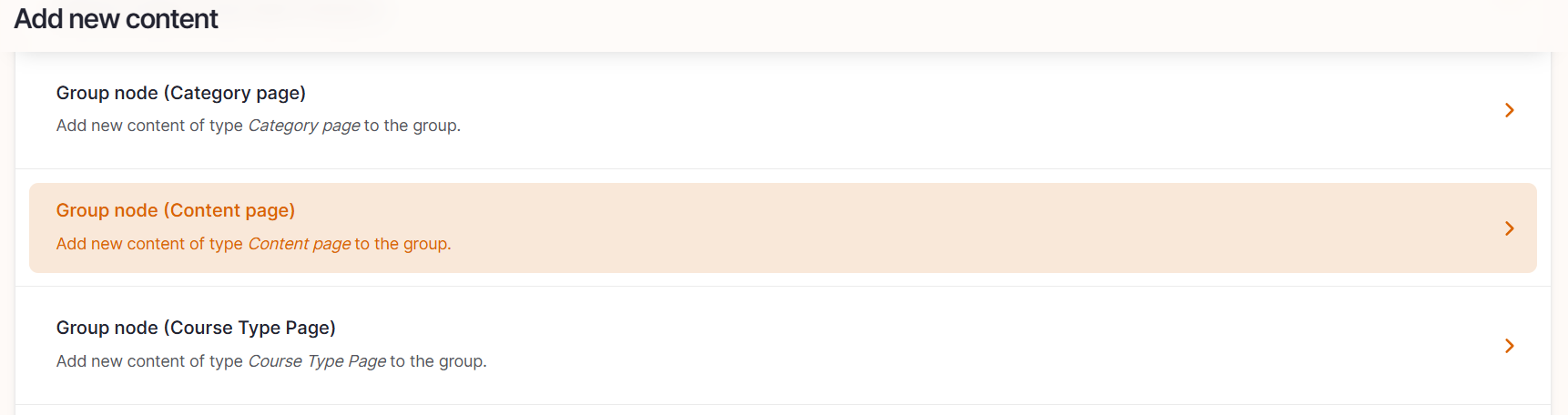
- Choose the content type : Content page

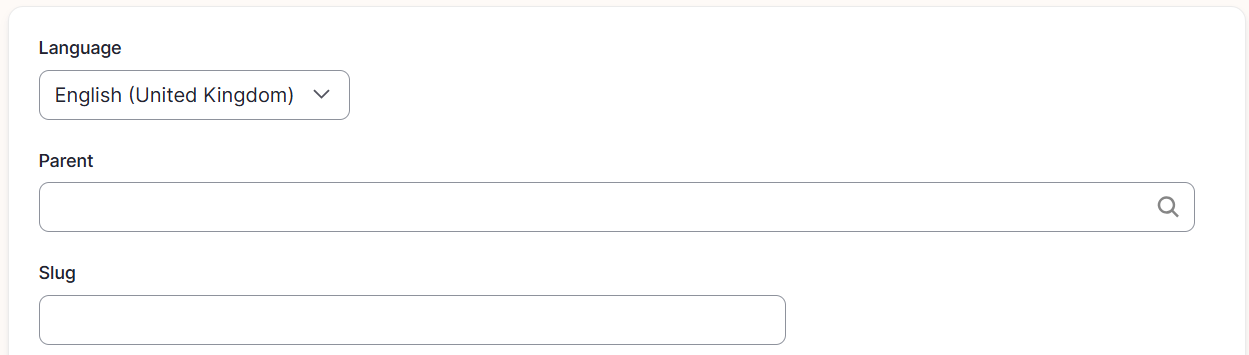
- Set the language / Parent / Slug

Language: Please select the language in which you want to create the content page
Parent: Please choose the main navigation page under which this content page will be nested
Slug: Please use this field if you want a custom URL (don't forget the - between the words). It will be filled automatically with date and the title if it hasn't been filled.
- Edit the content of the hero section

- Title: Please fill the topic of the page
- Subtitle: Optional
- Description: Please fill a short introduction to the page
- Button
- URL (optional)
- Link Text: Text which appears on the button (optional)
- Secondary button
- URL (optional)
- Link Text: Text which appears on the button (optional)
- Image: Representing the academy: Please refer to the visual guidelines defined above for more information.
- Insert additional content with optional paragraphs:
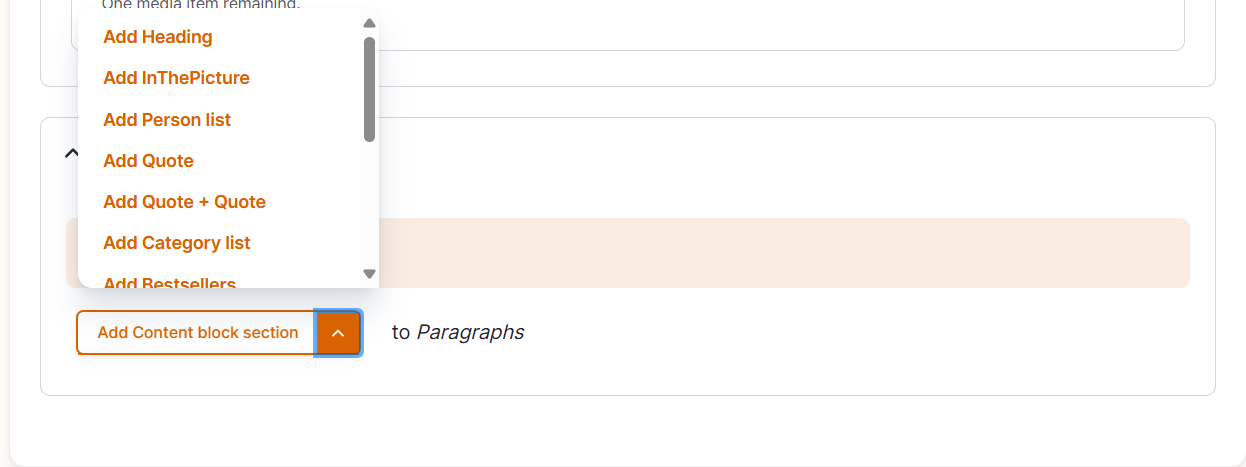
Click on Paragraphs to display the paragraphs dropdown

- Click on a paragraph to include it and displays its specific fields
- Please refer to the specific paragraph article for details on how to complete them:
- Content block section -> Content Block section Paragraph - Drupal Academy - MarTech Academy
- Heading -> Heading Paragraph - Drupal Academy - MarTech Academy
- In the picture -> In the picture Paragraph - Drupal Academy - MarTech Academy
- Person list -> Person list Paragraph - Drupal Academy - MarTech Academy
- Quote / Quote+Quote -> Quotes Paragraphs - Drupal Academy - MarTech Academy
- Category list -> Category List Paragraph - Drupal Academy - MarTech Academy
- Bestsellers -> Bestseller Paragraph - Drupal Academy - MarTech Academy
- Anchor -> Anchor Paragraph - Drupal Academy - MarTech Academy
- Teaser list -> Teaser list Paragraph - USP block - Data block - Drupal Academy - MarTech Academy
- Calendar -> Calendar Paragraph - Drupal Academy - MarTech Academy
- Clickable logo list -> Clickable Logo List Paragraph - Drupal Academy - MarTech Academy
- FAQ block -> FAQ Paragraph - Drupal Academy - MarTech Academy
- Highlighted categories -> Highlighted categories Paragraph - Drupal Academy - MarTech Academy
- Spotlight -> In the spotlight Paragraph - Drupal Academy - MarTech Academy
- Please refer to the specific paragraph article for details on how to complete them:
- Click on a paragraph to include it and displays its specific fields
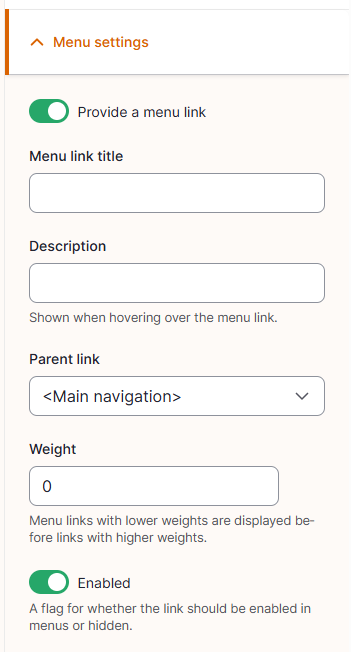
- Configure the page menu settings
To be found on the right side - Only to be filled if you want the page to appear in the main navigation
Swipe the toggle “provide a menu link” to the right
Parent link: Select “main navigation” or a parent page
The last toggle “enable” doesn't have any function and can be left to the right.

- Configure the page SEO
Relevant elements are automatically filled and/or taken from the content section.
- Once the page content is set toggle Published and click on Save

How did we do?
Category Page - Drupal Academy
Course Type Page - Drupal Academy
