Table of Contents
Content Block section Paragraph - Drupal Academy
Intro. The content block paragraph provides information in a structured way As you will see below, the content block section is a very versatile paragraph. Text only on a grey background 1 picture/1t…
Updated
by Sebastien Moreews

Intro
The content block paragraph provides information in a structured way
As you will see below, the content block section is a very versatile paragraph.
Text only on a grey background

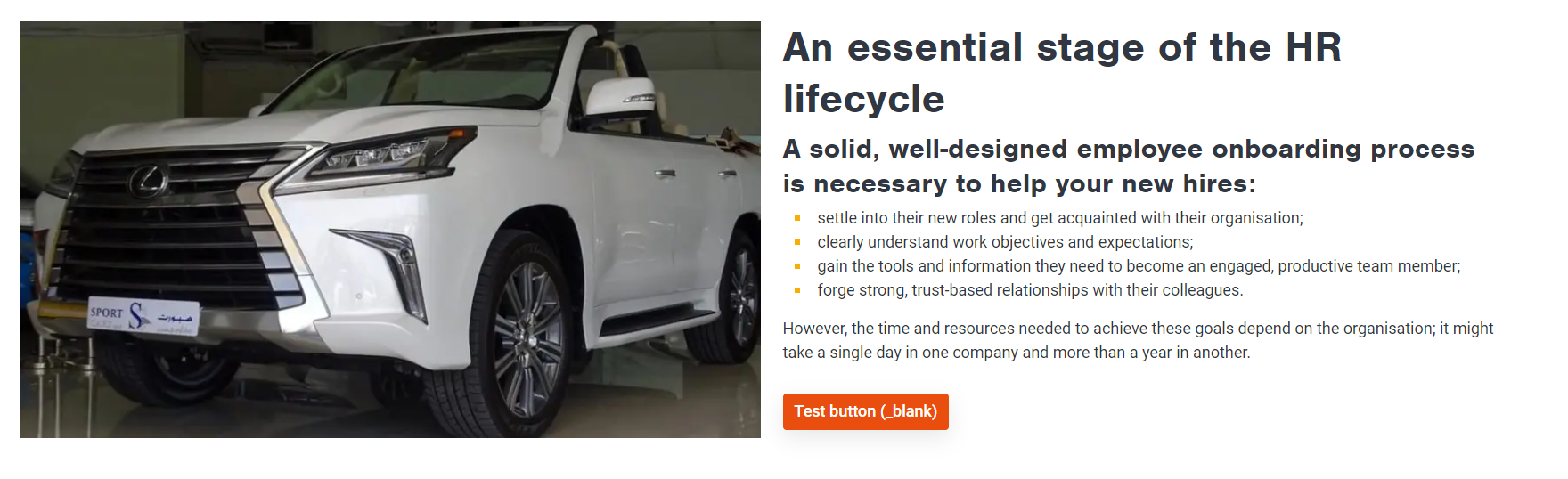
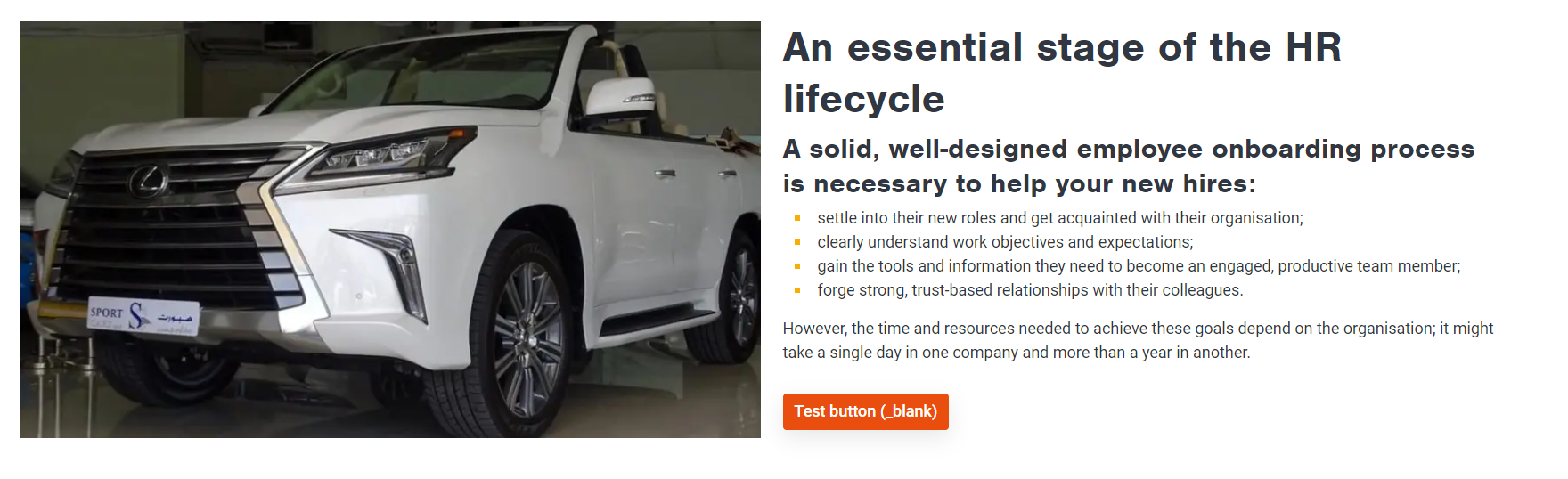
1 picture/1text with picture on the left

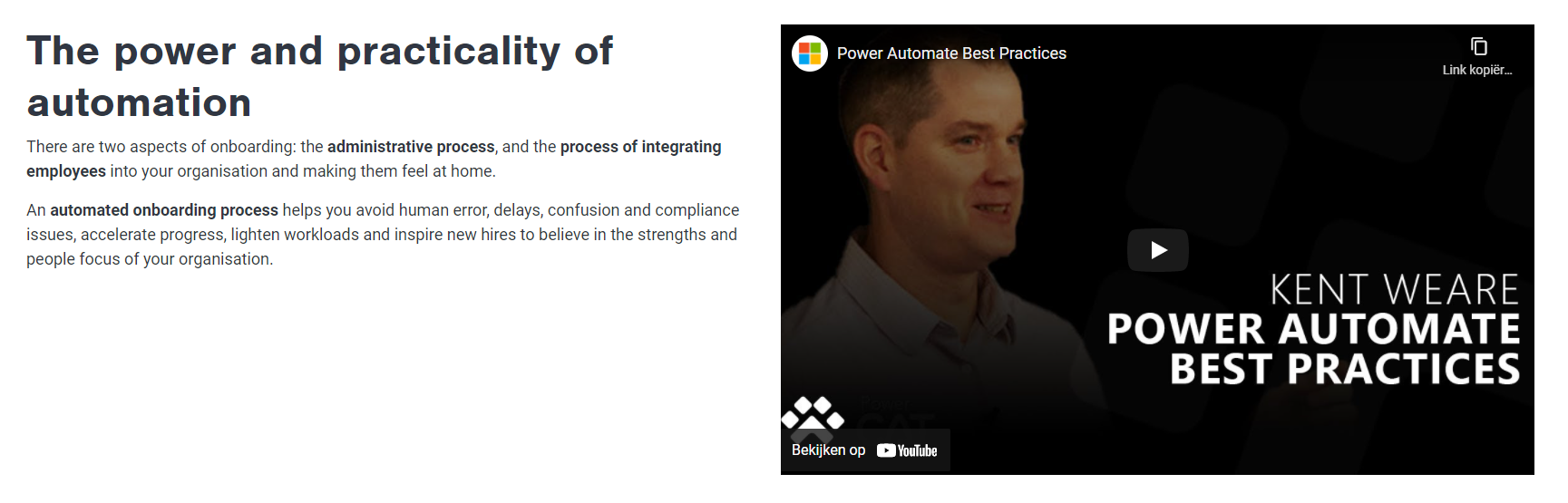
1 Text / 1 video with the video on the right side

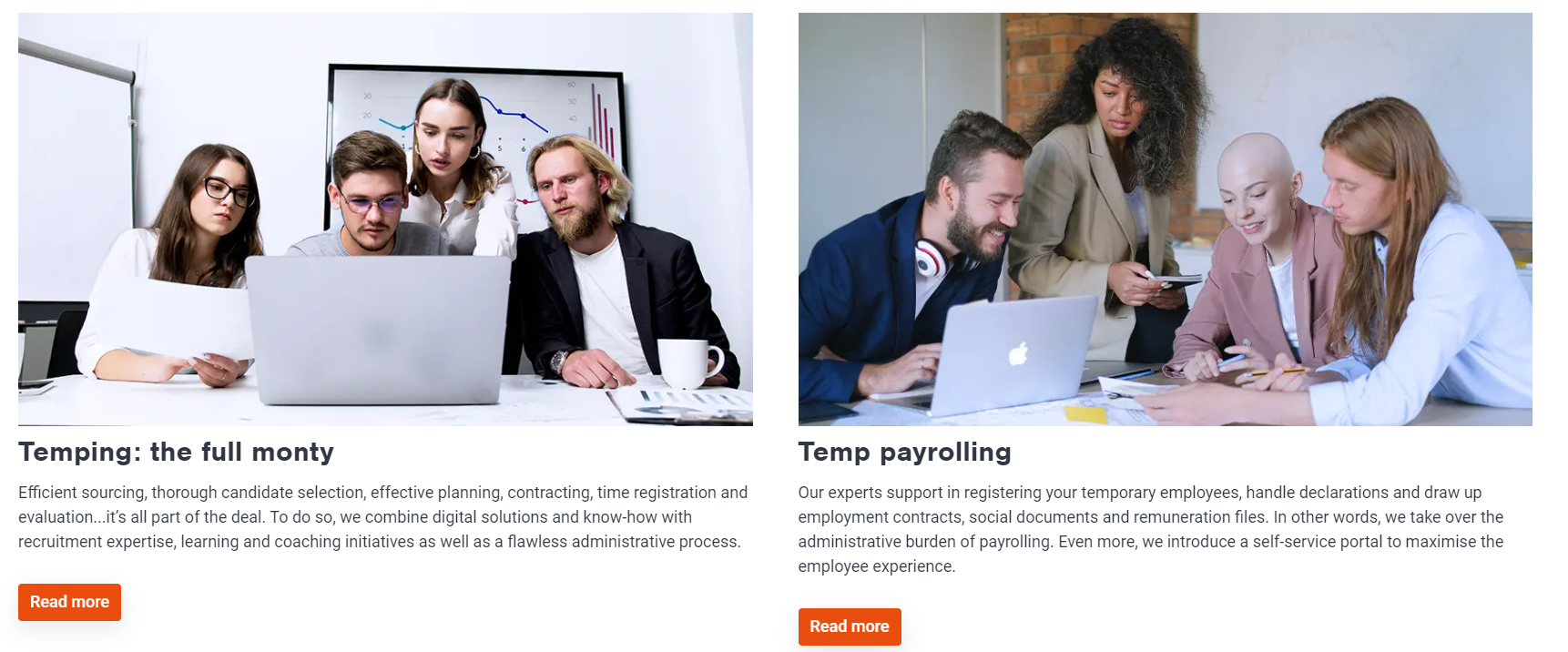
2 next to each others with the picture above

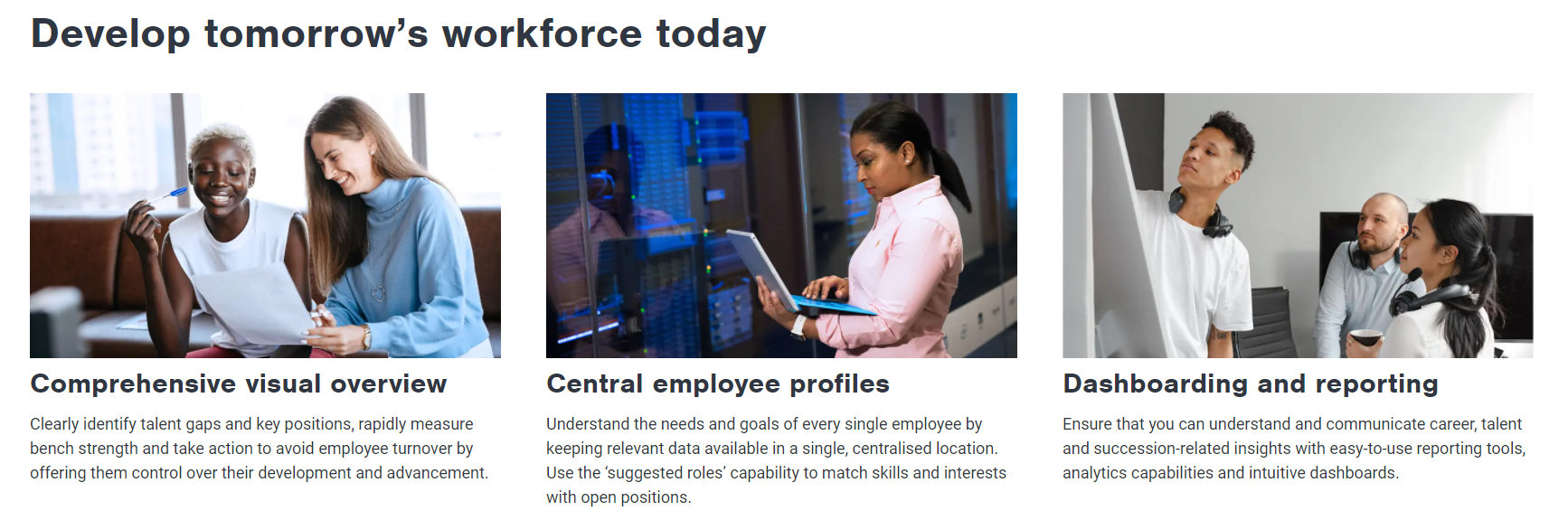
3 next to each others

Guidelines
- You can add this paragraph in the following pages:
- Content page -> Content Page - Academy - MarTech Academy
- Homepage -> Content Page - Academy - MarTech Academy
- Category page -> Category Page - Drupal Academy - MarTech Academy
- Function page -> Function Page - Drupal Academy - MarTech Academy
- Course type page -> Course Type Page - Drupal Academy - MarTech Academy
- Training page -> Training Page - Drupal Academy - MarTech Academy
- Subscription page ->
- 404 page -> 404 page - Drupal Academy - MarTech Academy
- Specificities
- Min./Max. 3 blocks horizontally
- Titles: Possibility to choose between H2, H3 and H4
- If you add a picture next to a text, make sure the length of the text doesn't exceed the height of the image.
- On the category page only 1 content block can be added to the section
- Call to actions: Optional
Visual guidelines
- Use JPEF for images
- Content block image dimensions: 960 x 540
How to
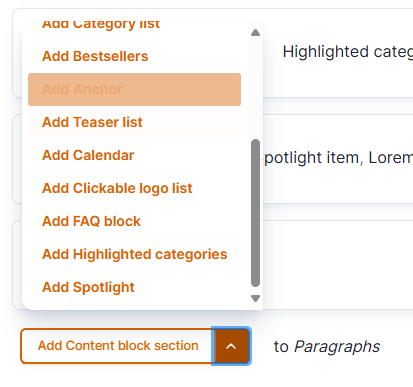
- In a page, under paragraphs, select “Content block section”

- Fill the paragraph

- Section styling
- Section Background: Changes the content block background colour
- Media placement: Right or left depending of the content above. Texts or content should be above each other’s. There should be an alternation between texts and content when scrawling down the page.
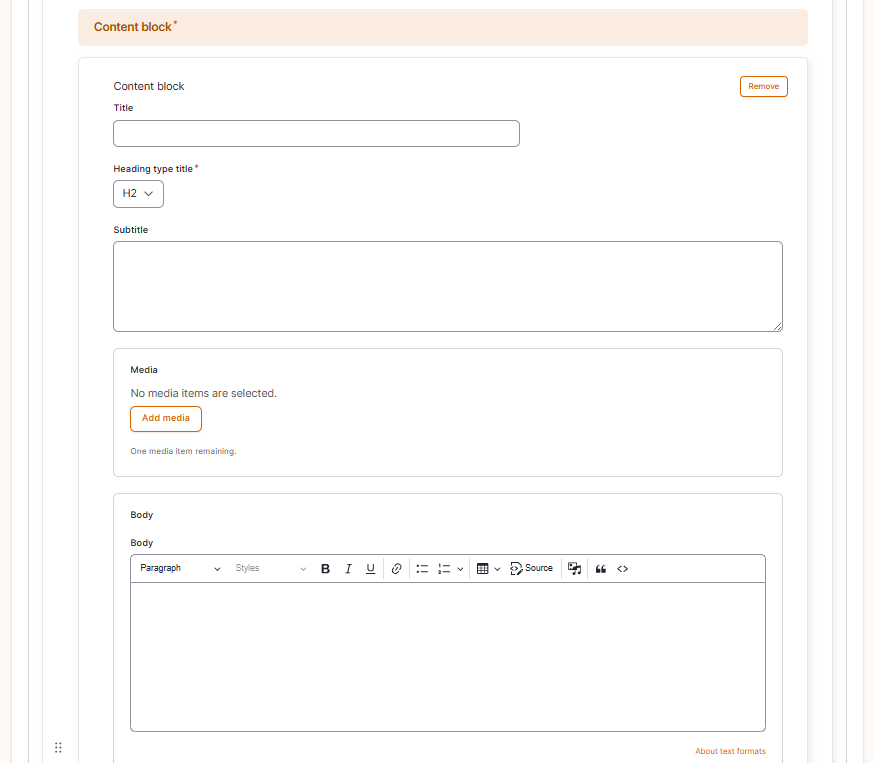
- Content block
- Title: Title of the block
- Heading type title: Select the apprioriate header
- Subtitle: Optional (if you use it for one block on a page, please use it for all the blocks of the same page).
- Media: Can select an image or a video
- Body: Description of the content block topic
- Iframe: Embedded webpage in the content block
- PDF: Adds the link to downling a PDF document
- Button
- URL: Link call to action
- Link text: Text call to action
- Button style: Default
- Styling
- Alignment: Adjust the position of the title, text, image of the content block
- Background: Changes the content block background colour
- Save the page
How did we do?
Clickable Logo List Paragraph - Drupal Academy
FAQ Paragraph - Drupal Academy
