Table of Contents
Homepage - Drupal Academy
Intro. The homepage is the "entry door" to our website. Guidelines. There is only 1 homepage page per country language. The homepage has only the "Hero" as default content Below the hero content edit…
Updated
by Romain Maquaire

Intro
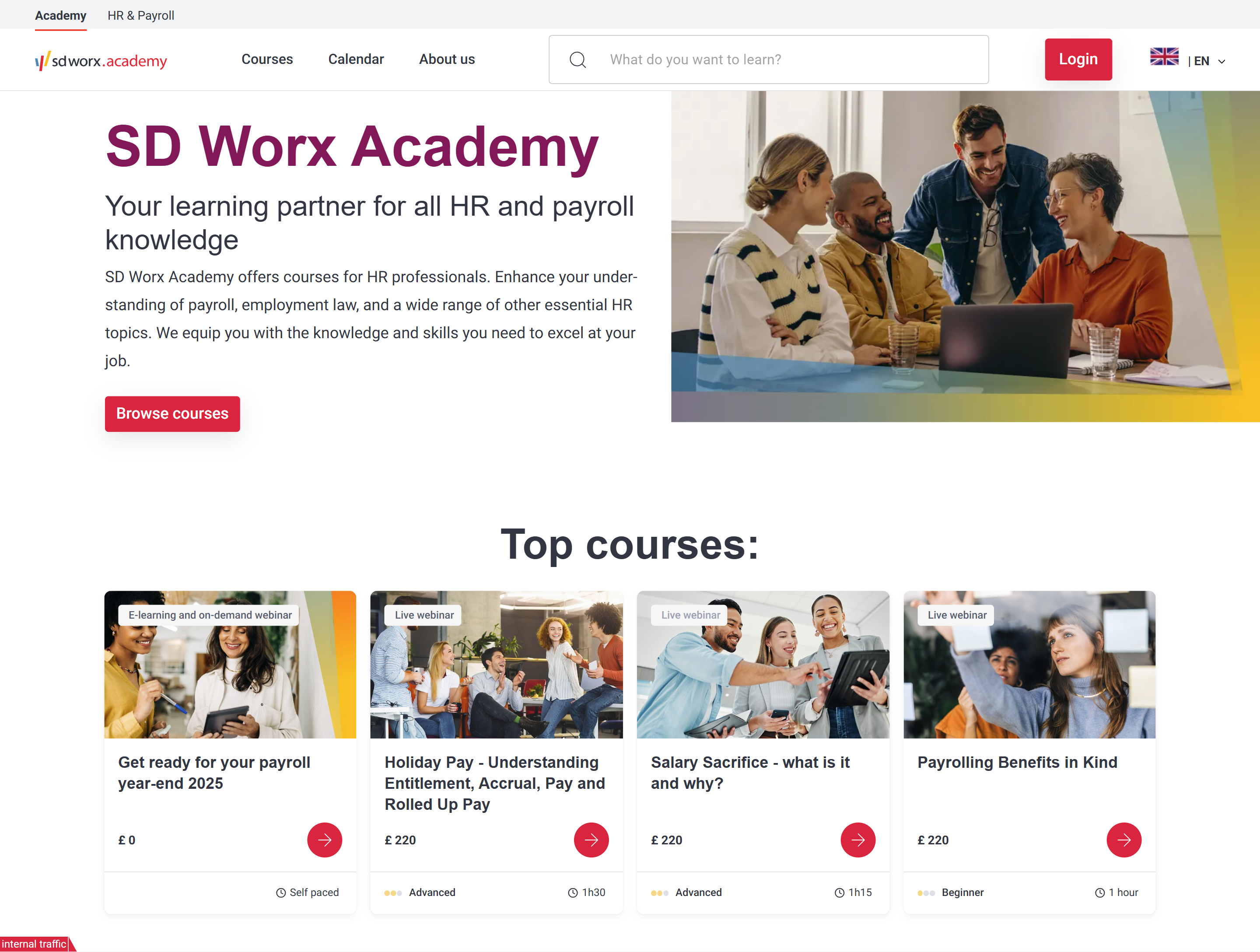
The homepage is the "entry door" to our website.
Guidelines
- There is only 1 homepage page per country language.
- The homepage has only the "Hero" as default content
- Below the hero content editors can add paragraphs (see how to). The page will display the paragraphs in the same order as set in Drupal.
Visual guidelines
Hero section
- Image
- Format: JPEG
- Dimensions: 960 x 540
- Text should make clear to the visitor what the activities of SD Worx are.
Paragraphs
- Please refer to the specific paragraph article:
- Heading -> Heading Paragraph - Drupal Academy - MarTech Academy
- Content block section -> Content Block section Paragraph - Drupal Academy - MarTech Academy
- In the picture -> In the picture Paragraph - Drupal Academy - MarTech Academy
- Person list -> Person list Paragraph - Drupal Academy - MarTech Academy
- Category list -> Category List Paragraph - Drupal Academy - MarTech Academy
- Bestsellers -> Bestseller Paragraph - Drupal Academy - MarTech Academy
- Teaser list -> Teaser list Paragraph - USP block - Data block - Drupal Academy - MarTech Academy
- Clickable logo list -> Clickable Logo List Paragraph - Drupal Academy - MarTech Academy
- FAQ block -> FAQ Paragraph - Drupal Academy - MarTech Academy
- Highlighted categories -> Highlighted categories Paragraph - Drupal Academy - MarTech Academy
- Spotlight -> In the spotlight Paragraph - Drupal Academy - MarTech Academy
How to
Page creation
- Go to the following icon on the left side of your screen

- Select the country you want to work in and click on "nodes"

- Click on “add content”

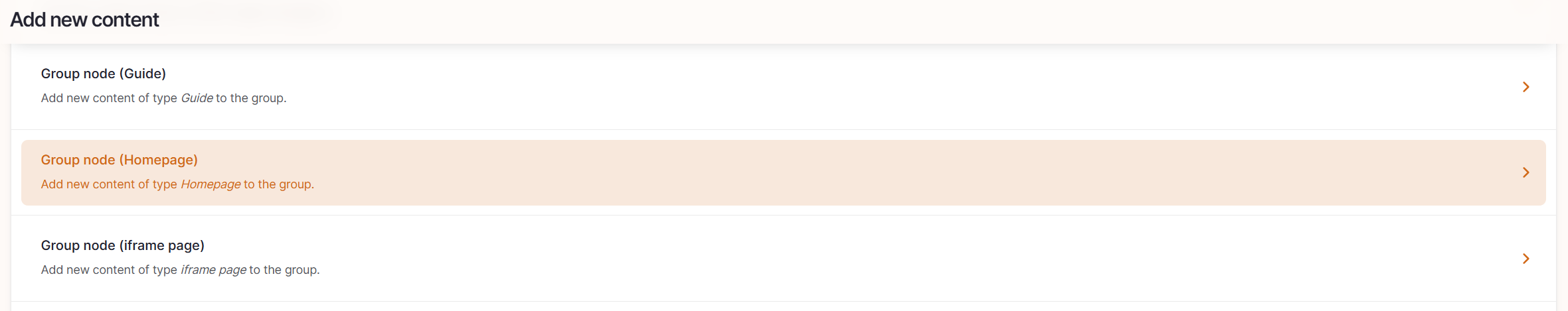
- Choose the content type : Homepage

- Choose the language

Language: Please select the language in which you want to create the homepage
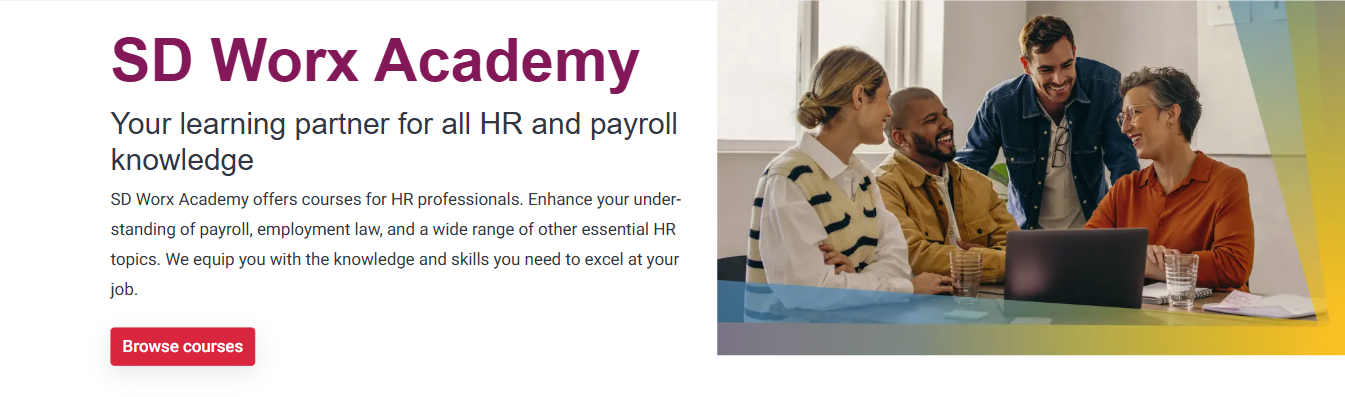
- Edit the content of the hero section

- Title: Please fill the topic of the page
- Description: Please fill a short introduction to the page
- Image: Representing the academy: Please refer to the visual guidelines defined above for more information.
- Button
- URL (optional)
- Link Text: Text which appears on the button (optional)4
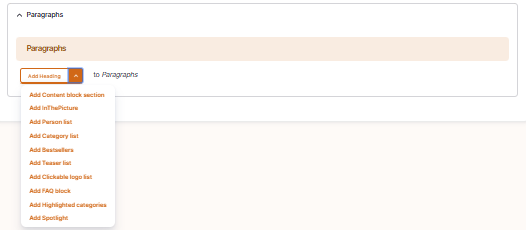
- Insert additional content with optional paragraphs:
Click on Paragraphs to display the paragraphs dropdown

- Click on a paragraph to include it and displays its specific fields
- Please refer to the specific paragraph article for details on how to complete them:
- Heading -> Heading Paragraph - Drupal Academy - MarTech Academy
- Content block section -> Content Block section Paragraph - Drupal Academy - MarTech Academy
- In the picture -> In the picture Paragraph - Drupal Academy - MarTech Academy
- Person list -> Person list Paragraph - Drupal Academy - MarTech Academy
- Category list -> Category List Paragraph - Drupal Academy - MarTech Academy
- Bestsellers -> Bestseller Paragraph - Drupal Academy - MarTech Academy
- Teaser list -> Teaser list Paragraph - USP block - Data block - Drupal Academy - MarTech Academy
- Clickable logo list -> Clickable Logo List Paragraph - Drupal Academy - MarTech Academy
- FAQ block -> FAQ Paragraph - Drupal Academy - MarTech Academy
- Highlighted categories -> Highlighted categories Paragraph - Drupal Academy - MarTech Academy
- Spotlight -> In the spotlight Paragraph - Drupal Academy - MarTech Academy
- Please refer to the specific paragraph article for details on how to complete them:
- Configure the page SEO
Relevant elements are automatically filled and/or taken from the content section.
- Once the page content is set toggle Published and click on Save

How did we do?
Function Page - Drupal Academy
Search Page - Drupal Academy
