How to set an anchor in an inframe (for a pardot form) in Drupal?
Why? If you have two content blocks next to each others, you want that on the mobile version, the visitor doesn't land on the first but on the second content block which is most of the time a pardot…
Updated
by Sebastien Moreews
Why?
If you have two content blocks next to each others, you want that on the mobile version, the visitor doesn't land on the first but on the second content block which is most of the time a pardot form.
How?

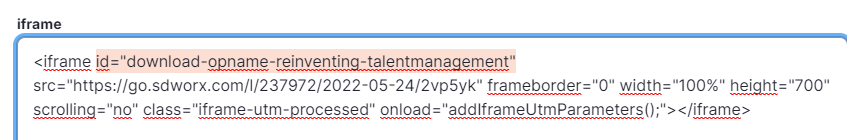
- As you can see on the printscreen above, add "id=" and the iD of the anchor you want to create between "<iframe" and "src="
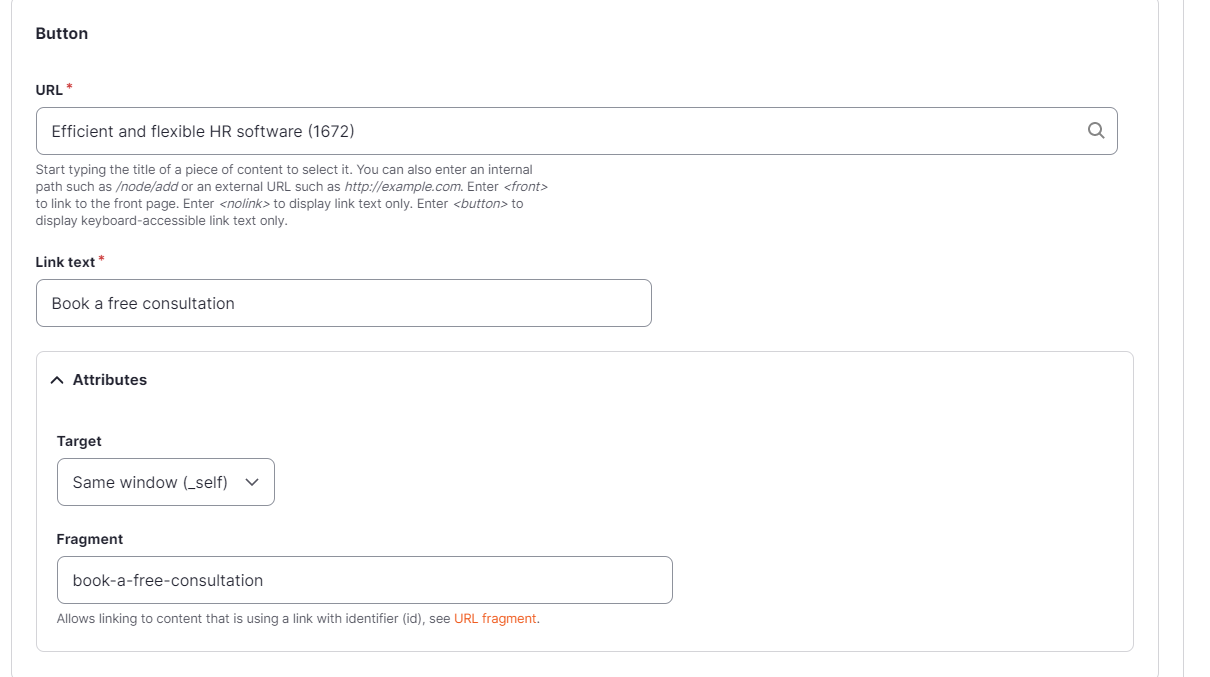
- Select the button/link from which you want to link the anchor
- Your anchor link is in a button

- As url: Please fill the current page you work on
- Link text: Add the text which will appear on the button
- Target: Same window
- Fragment: Please add the ID of the anchor
- Click on save
- Save the page
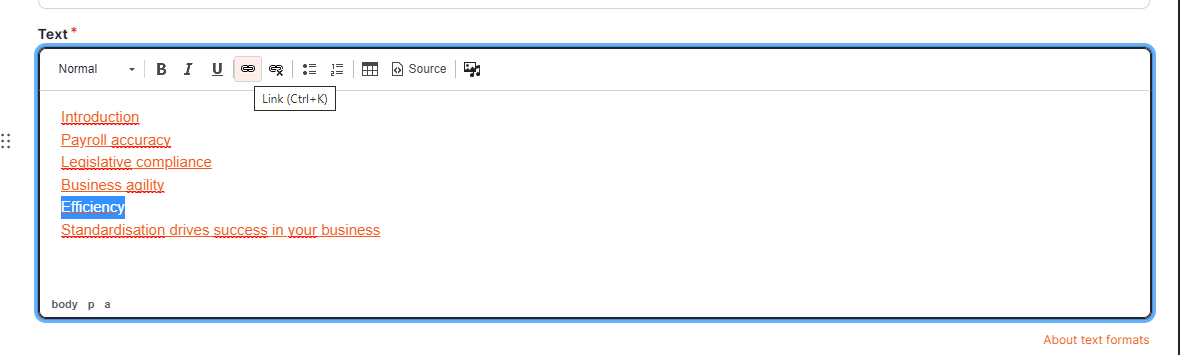
b Your anchor link is a text link
- Type the text you want as a text link
- Select the text and click on link


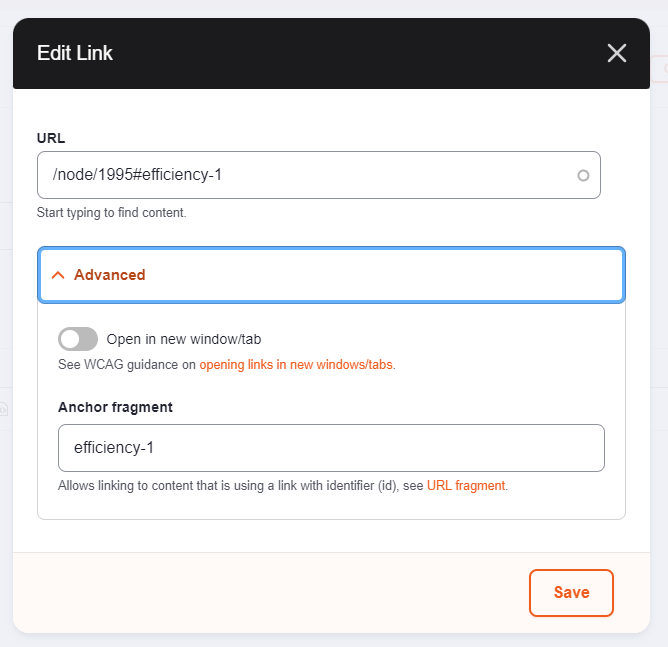
- As url: Please fill the current page you work on
- Open advanced. As anchor fragment, please add the ID of the anchor.
- Click on save
- Save the page
How did we do?
Paragraph - How to create Highlighted categories in Drupal?
Paragraph - How to create a double Call to action in Drupal
