How to create a podcast page in Drupal?
Why?
Podcasts are used widely in order to able to by radio stations, but also more and more in a B2B context in order to provide some information to a prospect or a customer. They help also to show some though leadership.
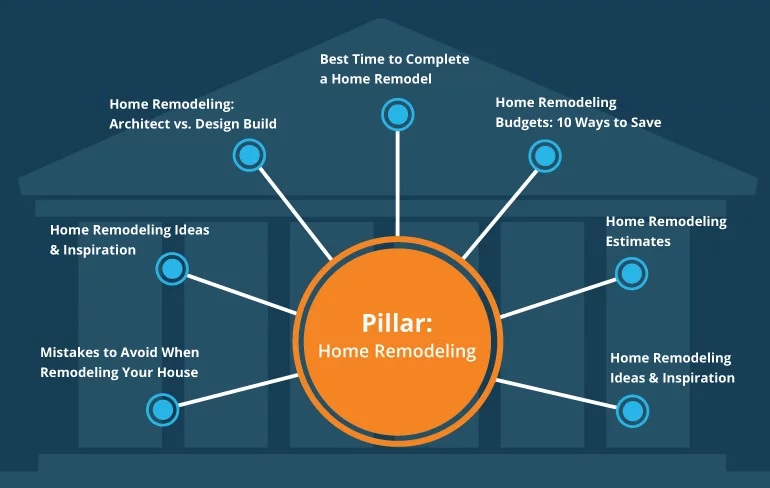
As showed below, every Podcast page should be linked to a pillar page.

Before you start
Check if the visuals you want to use are compliant with the visual guidelines.
How?
- Go to the following icon on the left side of your screen

- Select the country you want to work in and click on "nodes"

- Click on “add content”

- Choose the content type Podcast:

Language/Slug/Breadcrumb label

Language: Please select the language in which you want to create the blog
Slug: Please use this field if you want a custom URL (don't forget the - between the words). It will be filled automatically with date and the title if it hasn't been filled.
Breadcrumb label: Please use this field if you want a custom breadcrumb. It will be filled automatically with the page title if it hasn't been filled.
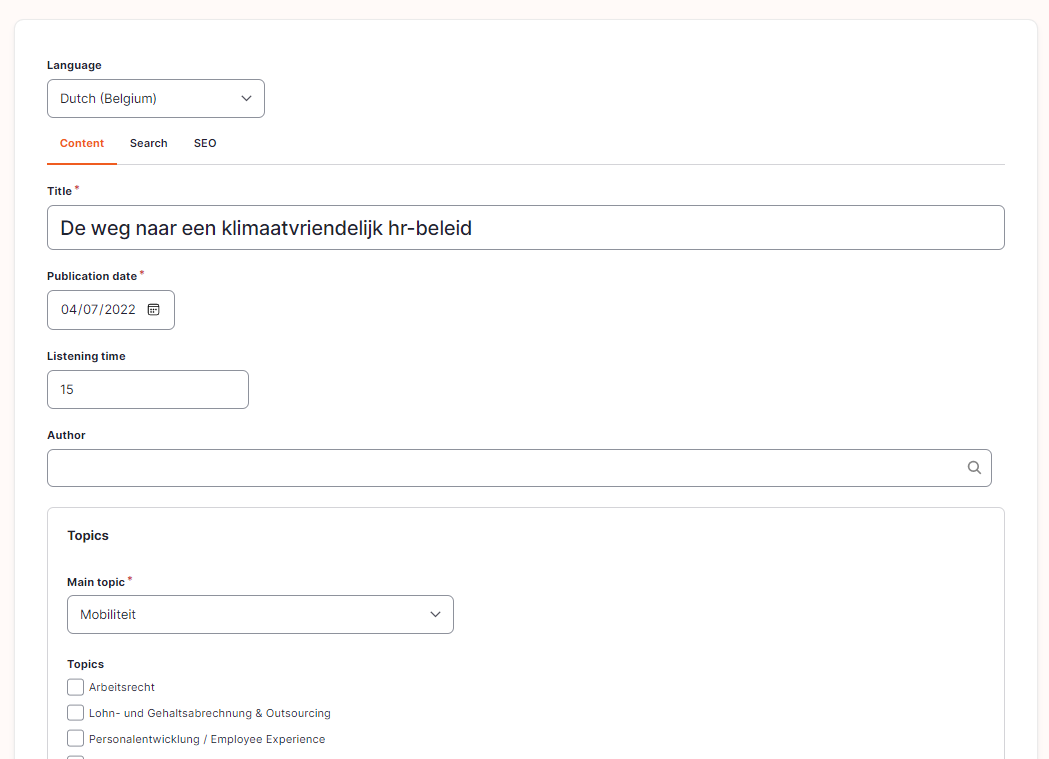
Content


Title: To be filled with the title of the blog.
Publication date: Date you want to show on the blog post. Has no influence on the publishing of the post.
Listening Time: Add the duration of the recording
Topics
Main topic: Please select the "primary pillar" page
Topic: Add the topic of the primary pillar page but also other pillar pages the post could also be linked with.
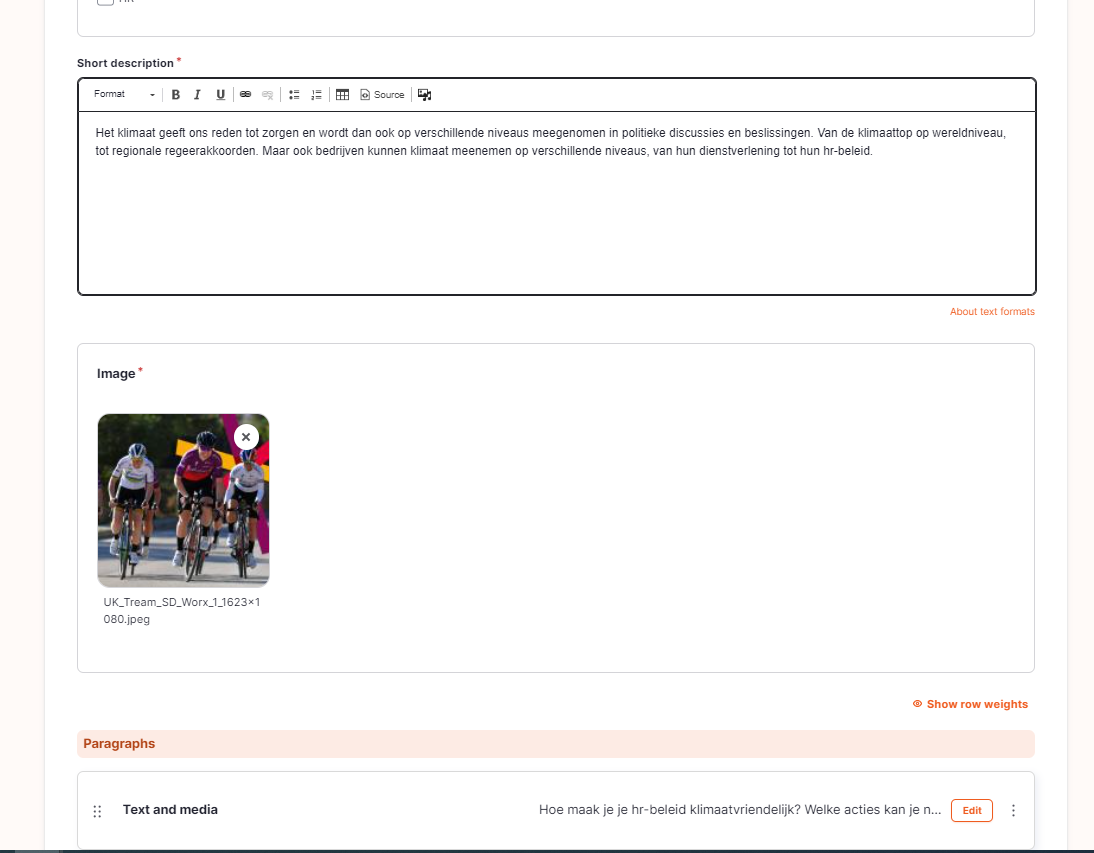
Short description: This description will be showed in the blog block appearing on the pillar page and also other pages.
Image: Please refer to the visual guidelines
Paragraphs
· Every Podcast has first to start with a "Text and media” paragraph

Title: Shouldn’t be filled

Text: Corresponds to the text appearing under the picture. Should be the first paragraph without any title.
Then which paragraph to choose?
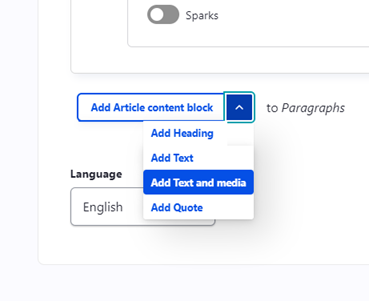
· If you need to embed a video of the podcast itself, please select “add text and media”

Media:
Picture: Please refer to the visual guidelines
Video: Please refer to the Youtube manual
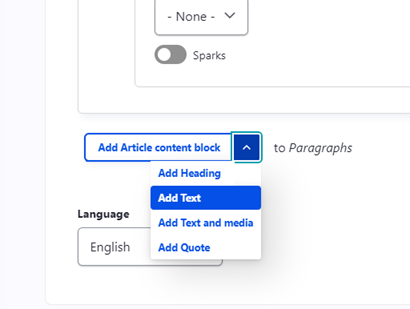
· If you need to add some paragraphs with a title and a text, please select “add text”


If you need to add a quote, please select “add quote” using the following user manual

If you need to highlight some information which is not linked to a person, please select a "Article Content Block" using the following user manual

Please always use a grey background for this.
· If you need to add a call to action, but you don't have any picture, please select a "Article Content Block" using the following user manual

Please always use a purple background for a call to action.
· If you need a call to action and you have a picture, please select “Add CTA” using the following user manual

· If you need the different platforms where the podcast is available, please select "Add clickable Logo List" using the following user manual
Menu setting
Please keep it as following:

Click on “save”

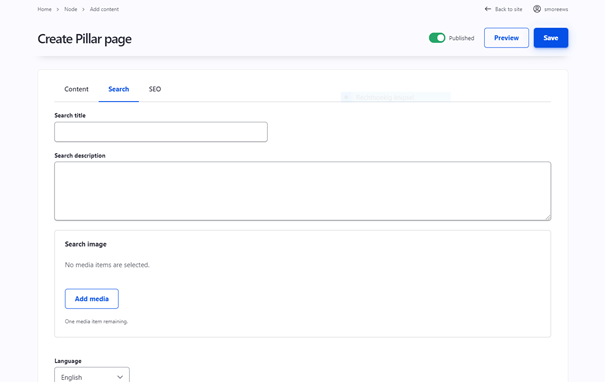
Search


Search title: Use the podcast title
Search description: This is the text which appears in the search results of the website itself and in the search results of Google.
Search Image: Use the same image as for the blog post page itself
Click on “save”

SEO
Relevant elements are automatically filled and/or taken from the search section.
