How to create a blog post in Drupal?
Why?
Blog posts are made to provide some content to a website without overloading the main navigation. They help to improve the SEO ranking but also to show some though leadership.
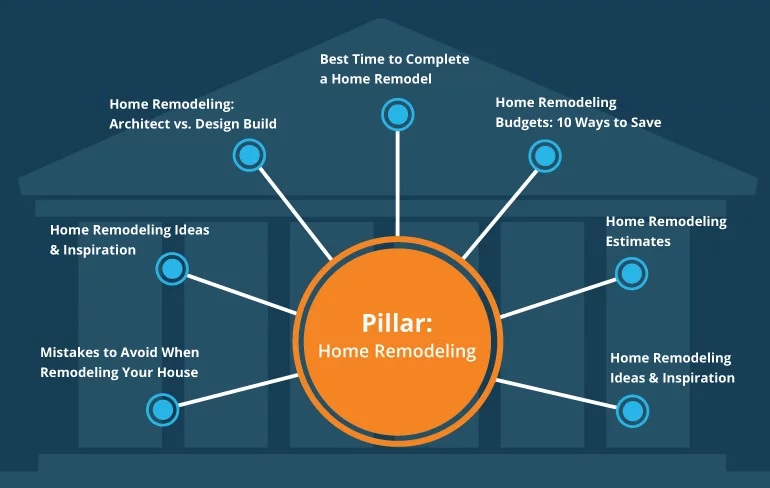
As showed below, every blog post should be linked to a pillar page.

Before you start
Check if the visuals you want to use are compliant with the visual guidelines.
How?
- Go to the following icon on the left side of your screen

- Select the country you want to work in and click on "nodes"

Click on “add content”

- Choose the content type blog article:

Language/Slug/Breadcrumb label

Language: Please select the language in which you want to create the blog
Slug: Please use this field if you want a custom URL (don't forget the - between the words). It will be filled automatically with date and the title if it hasn't been filled.
Breadcrumb label: Please use this field if you want a custom breadcrumb. It will be filled automatically with the page title if it hasn't been filled.
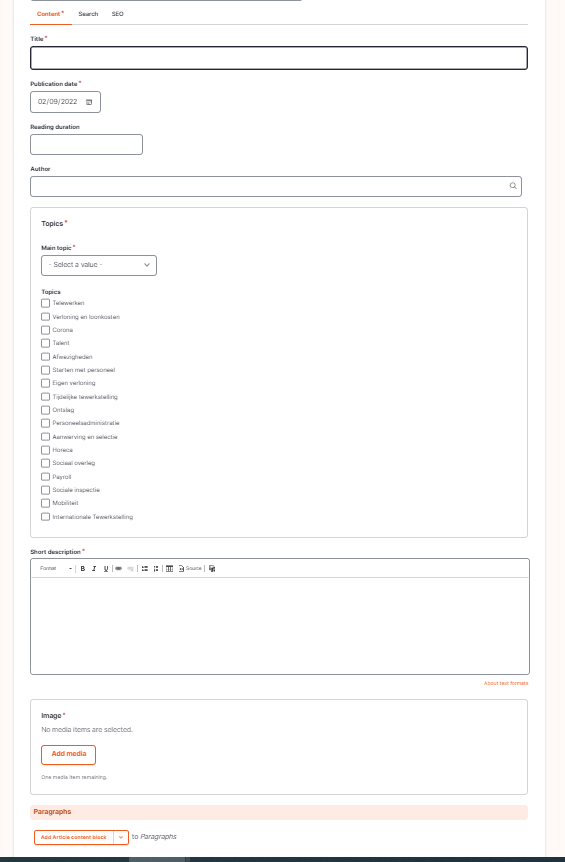
Content



Title: To be filled with the title of the blog.
Publication date: Date you want to show on the blog post. Has no influence on the publishing of the post.
Reading duration: Add the duration you think it will take for the visitor to read the article
Author: Please select the author. For more information, please refer to the manual “how to create a person”
Topics
Main topic: Please select the "primary pillar page"
Topic: Add the topic of the "primary pillar page" but also other pillar pages the post could also be linked with.
Short description: This description will be showed in the blog block appearing on the pillar page and also other pages.
Image: Please refer to the visual guidelines
Paragraphs
Then which paragraph to choose?
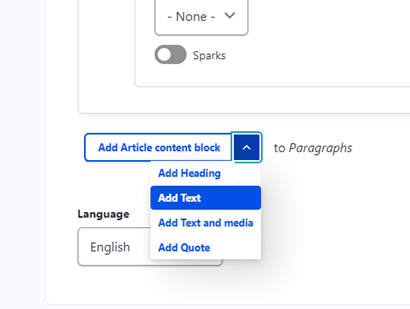
· If you need to add some paragraphs with a title and a text, please select “add text”


· If you need to add a separate title, please select “add heading”

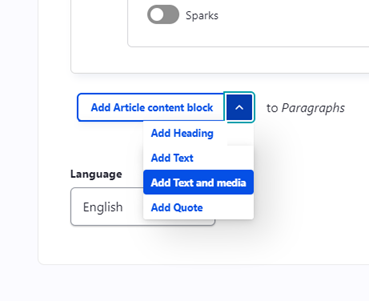
· If you need to add visual or a video, please select “add text and media”

Title: Please add a title. Should always be a H3.
Media:
Picture: Please refer to the visual guidelines
Video: Youtube video
Text: Corresponds to the text appearing under the picture or video.
· If you need to add a quote, please select “add quote” using the following user manual

· If you need to highlight some information which is not linked to a person, please select a "Article Content Block" using the following user manual

Please always use a grey background for this.
· If you need to add a call to action, but you don't have any picture, please select a "Article Content Block" using the following user manual

· If you need two calls to actions which will send to 2 different pages, please select "Add double Call to action" using the following user manual

Menu setting
Please keep it as following:

Click on “save”

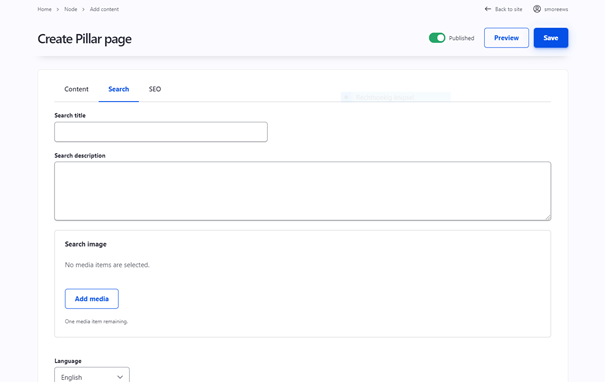
Search


Search title: Use the blog post title
Search description: This is the text which appears in the search results of the website itself and in the search results of Google.
Search Image: Use the same image as for the blog post page itself
Language: Select the right language
Click on “save”

SEO
Relevant elements are automatically filled and/or taken from the search section.
