How to integrate a datawrapper graph or map into Drupal?
Why? Datawrapper is mainly used for press releases as it's a efficient and easy way to show some figures. As it was the case in sitecore, you have the possibility to "iframe" datawrapper graphics and…
Why?
Datawrapper is mainly used for press releases as it's a efficient and easy way to show some figures.
As it was the case in sitecore, you have the possibility to "iframe" datawrapper graphics and maps into Drupal.
How?
1. Select a paragraph which can host an iframe paragraph, it can be a content block section when you work on domain, subdomain, solutions, content pages or a text and media when you work on a blog post, a case or a press release.
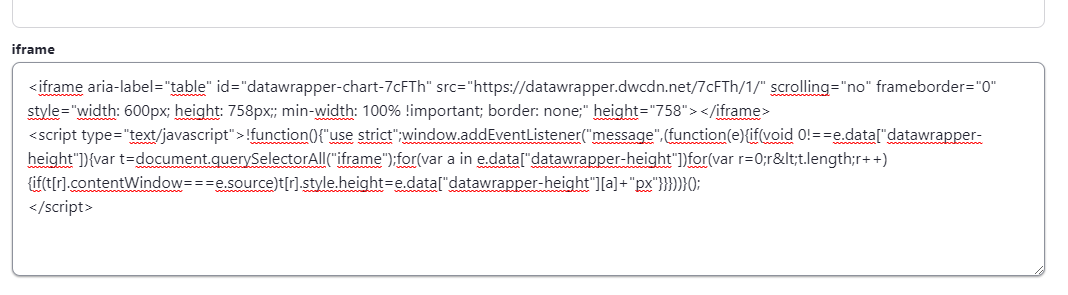
2. Paste the iframe code coming from datawrapper
3. Paste just below the iframe code, the following script:
<script type="text/javascript">!function(){"use strict";window.addEventListener("message",(function(e){if(void 0!==e.data["datawrapper-height"]){var t=document.querySelectorAll("iframe");for(var a in e.data["datawrapper-height"])for(var r=0;r<t.length;r++){if(t[r].contentWindow===e.source)t[r].style.height=e.data["datawrapper-height"][a]+"px"}}}))}();
</script>
Please refer to the example below:

4. Complete the rest of your page with the content you want to add
5. click on save
How did we do?
How to hide a page from Google in Drupal?
Paragraph - How to create a multifeatures block in Drupal?
