Table of Contents
1. Understand the Basics of Foleon
Introduction: What is Foleon? (Brief overview) Why Use Foleon? Challenges with traditional content (e.g., PDFs). Benefits: interactivity, brand consistency, analytics.. Use Cases by Department: Marke…

Before you dive into creating your first Foleon document, it’s a good idea to get familiar with the different aspects of the platform. Foleon offers a wide range of features and possibilities, and we’re here to help you make sense of it all—guiding you through what each part means and how to make the most of it.
Build-up of Foleon Docs
Foleon Docs are structured using Pages, Blocks, and Elements—each with its own role in building your content.
👉 Pages are the main sections of your document. You can add multiple pages to a single doc to organize content by topic or theme, making it easy for readers to navigate through.
👉 Blocks are pre-designed, responsive containers that form the layout of your page. They help structure your content and ensure it looks great on any device. Blocks can be anything from simple text areas to image galleries, testimonials, or data visualizations.
👉 Elements are the building blocks within each block. These include text, images, videos, buttons, forms, icons, and more. You can either use existing blocks and fill them with elements or create your own custom blocks from scratch.
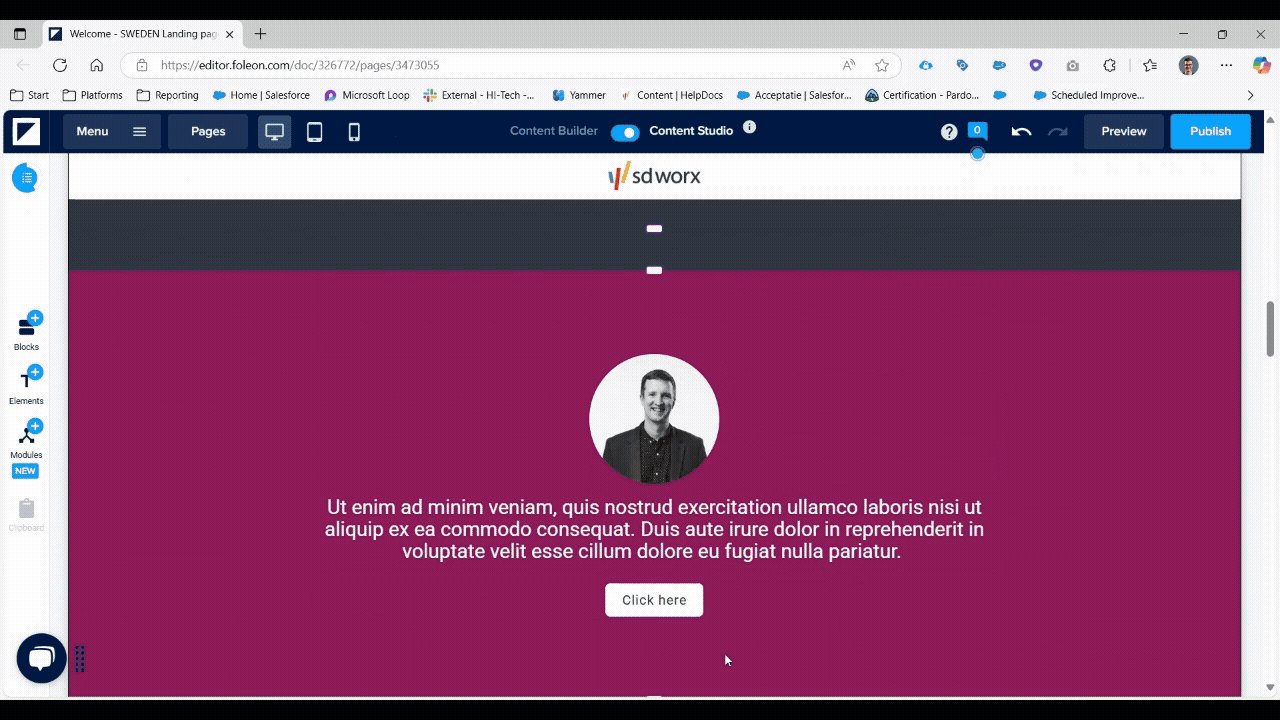
The Editor

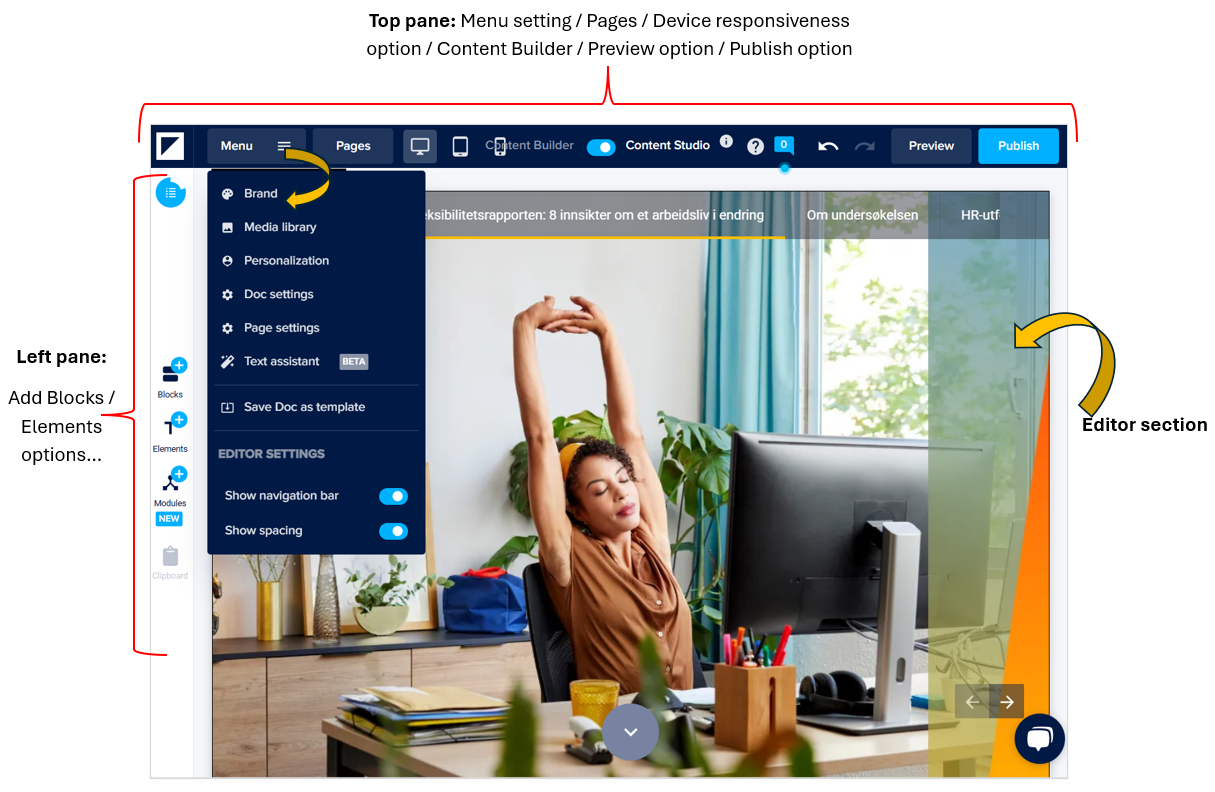
Top pane
The Top Pane in Foleon is your main navigation and control bar when working inside a Foleon document. It provides quick access to essential tools and settings that help you manage your content, preview your work, and ensure your document is optimized for all devices.
Here’s a breakdown of the key elements in the Top Pane and what they’re used for:
Menu: Access additional settings and information about your document.
- Brand - Overview of branding elements like logos, colors, and fonts.
- Media Library – A section where you manage and upload images, videos, and other media assets.
- Doc Settings – Configure global settings for the entire document (e.g., title, alias, metadata, language, social media image). More information on Doc settings.
- Page Settings – Adjust settings specific to the current page (e.g., title, alias, thumbnail, metadata). More information on Page settings.
- Save Doc as Template – Save the current document as a reusable template.
- Page Navigation (Add/Switch Pages): Switch between existing pages in your document, add new pages using templates or from scratch or reorder pages for better flow. This helps you build multi-page experiences and manage the structure of your content.
- Screen Resolution Preview: Check how your content looks on different devices. You can toggle between desktop, tablet, and mobile views. Ensure your design is responsive and user-friendly across all screen sizes
- Content Builder / Studio: Premium users will have access to the full scope of the builder. Changing and adding specific design needs or brand guidelines. Standard users will have access to the studio allow everyone to create compelling content faster on a already build branding.
- Preview and Publish:
- Preview your document as your audience will see it. Use this to test your document before going live and to control its visibility.
- Publish to make it live and shareable. Update or unpublish as needed.
Left pane
The Left Pane in Foleon is your toolbox for building content. It gives you access to all the elements and blocks you need to create engaging, structured, and visually appealing pages.
Here’s what you’ll find in the Left Pane and how to use it effectively:
- Adding blocks
- Adding Elements
- Adding modules(?)
We talk more about it in our article: 3. Create Foleon Doc & Pages from a Template
Editor section
The Editor Section is the heart of the Foleon experience. It’s where you visually build, edit, and customize your pages in real time. Everything you add from the Left Pane—blocks, elements, and styles—comes to life here.

Crucial Steps You Can Configure in Doc Setting
1. Basics
- Foleon Doc Name: This is the public-facing name of your document. It appears in browser tabs and social media previews. Link to naming convention
- Foleon Doc Alias: This alias is used in the document's URL, making it more readable and SEO-friendly. Example:
"fleksibilitetsrapporten-2025" - Language: This sets the default language for system-generated elements like buttons and messages. It does not translate your content.
2. Marketing
- Social sharing: Customizing how the document appears when shared on social media. Example: Set an image that functions as a thumbnail on Linkedin.
3. Navigation
This section would control how users navigate within your Foleon document. This could include options such as:
- Navigation bar: Positioning of navigation bar.
- Page numbering: Displaying or hiding page numbers.
- Navigation arrows/buttons: Customizing the appearance or functionality of navigation elements.
- Page transitions and page overview
- Search Function
- ...
4. Lead Generation
You can gate your entire Foleon document by requiring users to fill out a Pardot form before they can access any content. More explained in detail here: 4. Embedding Pardot Forms in Foleon: 3 Flexible Options
Crucial Steps You Can Configure in Page Setting
This applies to the individual page you are currently editing, rather than the entire Foleon document.
1. Basic
✔️ Page title: This is the main title of the page, visible to users and used in navigation and previews. Example: "Fleksibilitetsrapporten: 8 innsikter om et arbeidsliv i endring"
✔️ Page alias: This alias forms part of the page URL, making it more readable and SEO-friendly. Example"fleksibilitetsrapporten"
✔️ Page Description: A short summary that appears in the navigation bar and page arrow preview. Recommended length: under 145 characters.
2. Search Engine Visibility
✔️ Toggle Switch: Allows you to enable or disable whether this page should be indexed by search engines.
✔️ Canonical URL Field: Prevents duplicate content issues by specifying the preferred URL for search engines.
✔️ Meta Description: This description appears in search engine results and social media previews. Each page should have a unique meta description for better SEO performance.
3. Marketing
✔️ Social sharing: Customizing how the document appears when shared on social media. Example: Set an image that functions as a thumbnail on Linkedin.
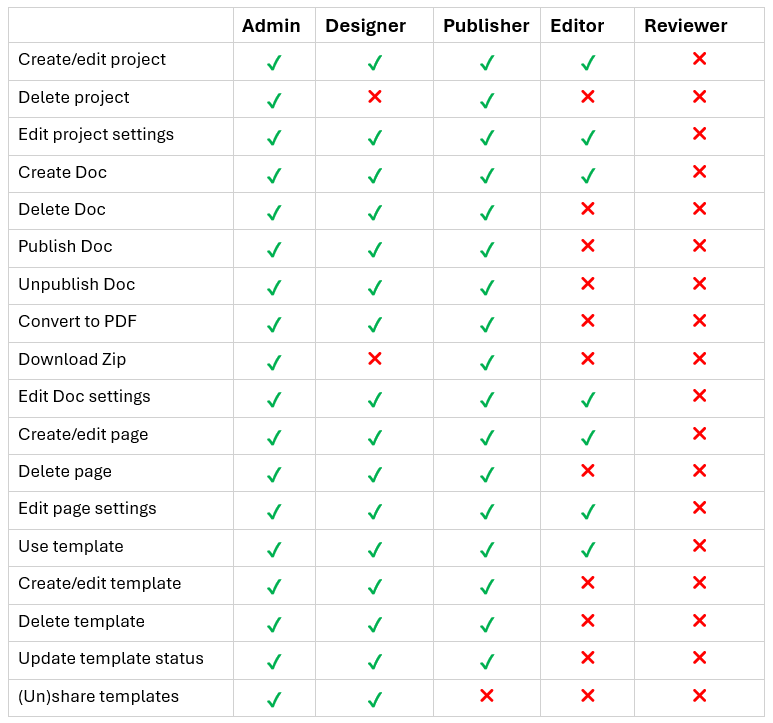
Common User Roles & Access
Depending on your role in Foleon you are allowed to do a specific actions. Which those actions are, you can find in the table we present here:

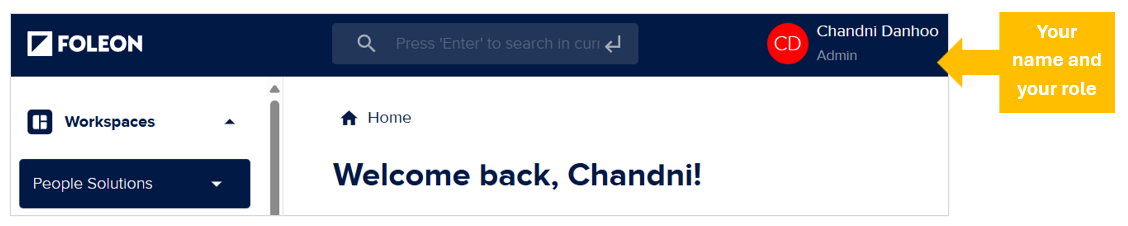
You don't know which role you have?
You can find it underneath your name in Foleon. See image.

How did we do?
2. Foleon Folder Organisation
