How to create a subdomain page in Drupal?
Why?
Subdomain pages are essential in our 5 X 4 approach. They provide extra details for each of our 5 domains.
Before you start
Check if the visuals you want to use are compliant with the visual guidelines.
How?
- Go to the following icon on the left side of your screen

- Select the country you want to work in and click on "nodes"

- Click on “add content”

- Choose the content type case:

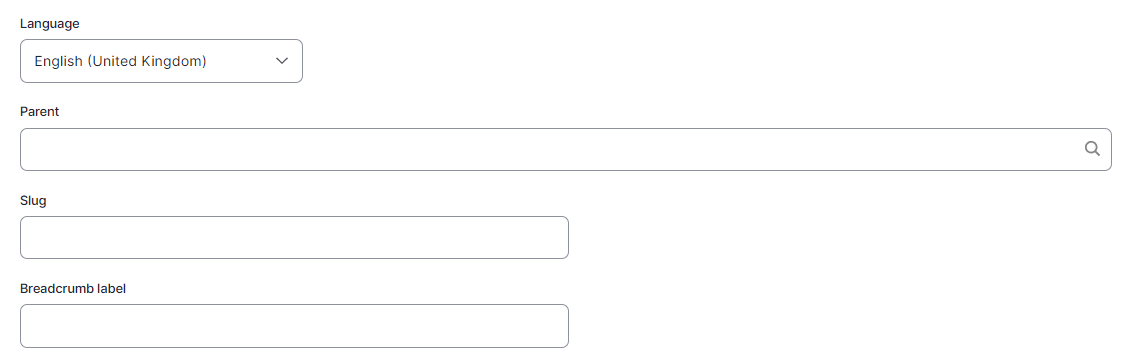
Language/Parent/Slug/Breadcrumb label

Language: Please select the language in which you want to create the blog
Parent: Please select the article overview page
Slug: Please use this field if you want a custom URL (don't forget the - between the words). It will be filled automatically with date and the title if it hasn't been filled.
Breadcrumb label: Please use this field if you want a custom breadcrumb. It will be filled automatically with the page title if it hasn't been filled.
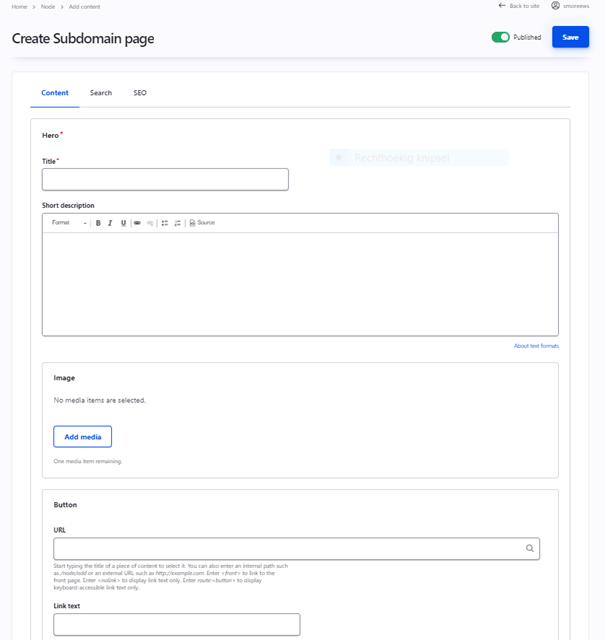
Content


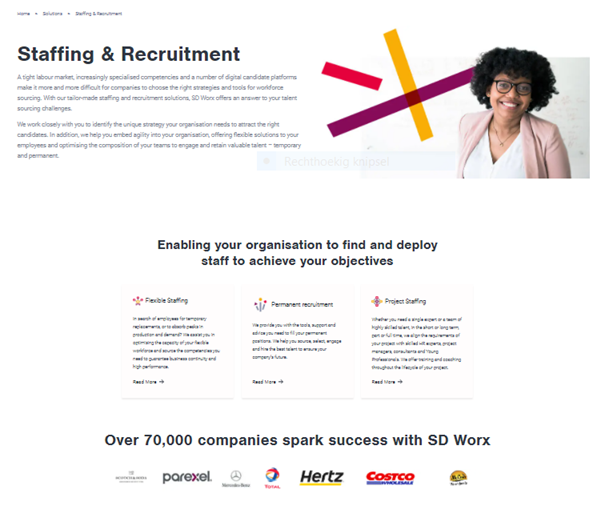
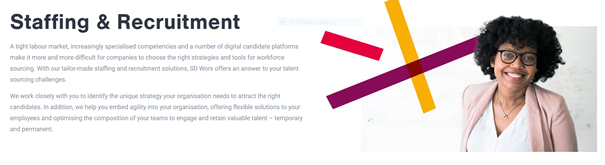
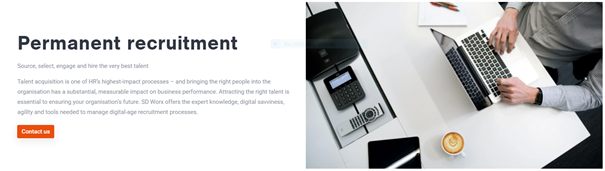
Hero


Title: Please fill the name of the subdomain
Short description: Please fill a short introduction to the subdomain
Image: Representing the domain: 850 X 478 pixels
Button
URL (optional)
Link Text: Text which appears on the button (optional)
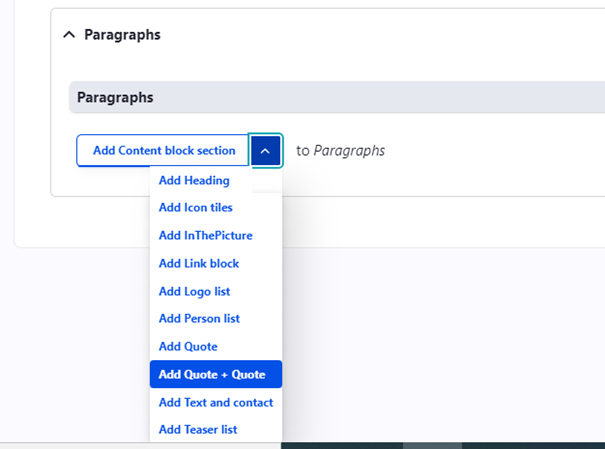
Paragraphs
It can be chosen between the following paragraphs:

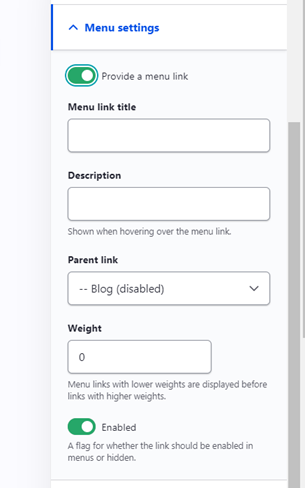
Menu setting
To be found on the right side - Only to be filled if you want the page to appear in the main navigation
Swipe the toggle “provide a menu link” to the right
Parent link: Select the domain page
The last toggle “enable” doesn't have any function and can be left to the right.

Click on “save”

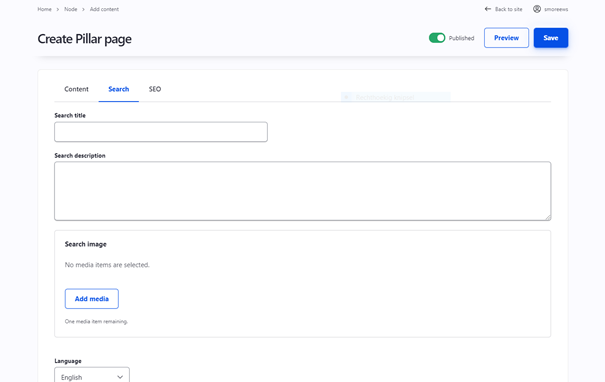
Search


Search title: Use the subdomain page title
Search description: This is the text which appears in the search results of the website itself and in the search results of Google.
Search Image: Use the same image as for the hero itself
Language: Select the right language
Click on “save”

SEO
Relevant elements are automatically filled and/or taken from the search section.
