How to create a Target Group Page in Drupal?
Why?
Target Group Pages are essential when you service different target groups such as GET, SME or corporates.
Before you start
Check if the visuals you want to use are compliant with the visual guidelines.
How?
- Go to the following icon on the left side of your screen

- Select the country you want to work in and click on "nodes"

- Click on “add content”

- Choose the content type case:

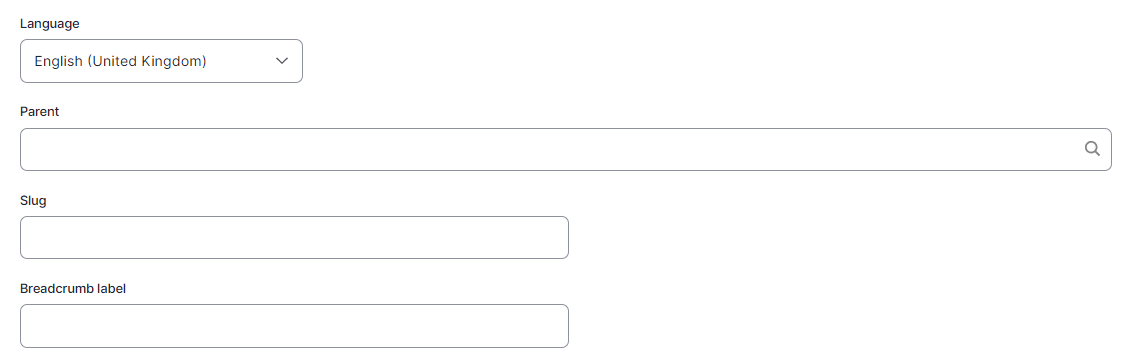
Language/Parent/Slug/Breadcrumb label

Language: Please select the language in which you want to create the blog
Parent: Please select the article overview page
Slug: Please use this field if you want a custom URL (don't forget the - between the words). It will be filled automatically with date and the title if it hasn't been filled.
Breadcrumb label: Please use this field if you want a custom breadcrumb. It will be filled automatically with the page title if it hasn't been filled.
Content

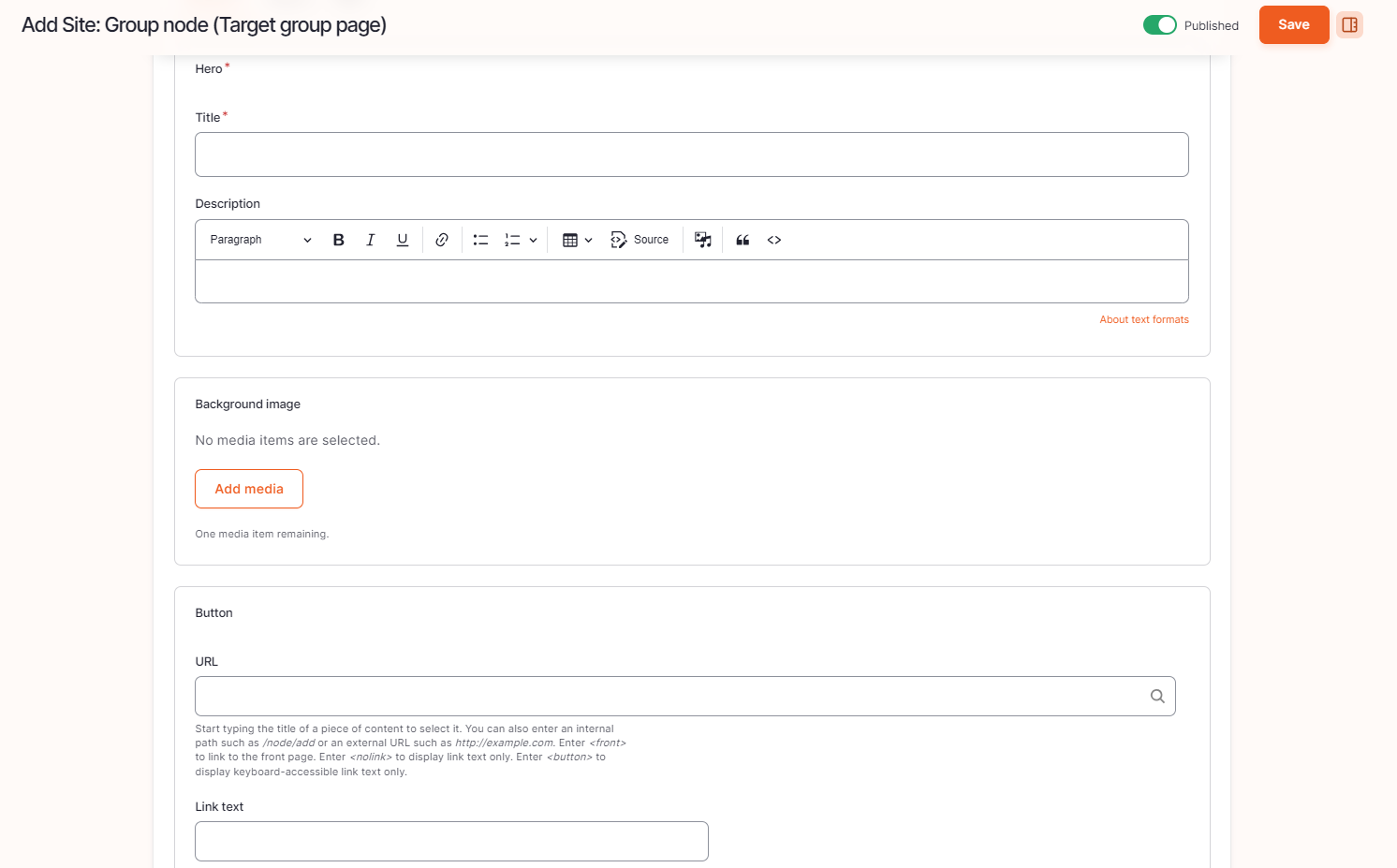
Hero


Title: Please fill the name of the target group
Short description: Please fill a short introduction to the target group
Image: Representing the target group - Please refer to visual guidelines
Button
URL (optional)
Link Text: Text which appears on the button (optional)
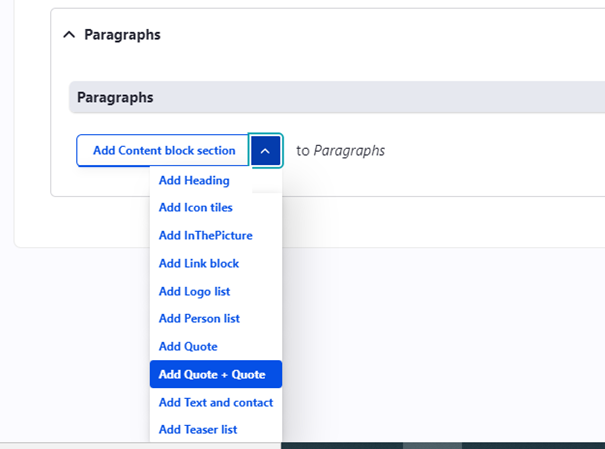
Paragraphs
It can be chosen between the following paragraphs:

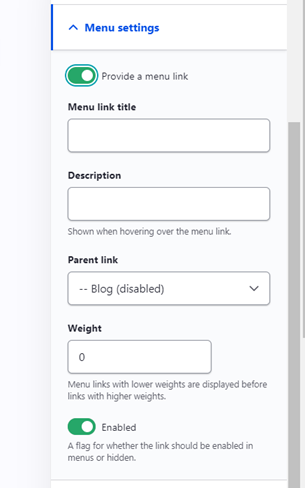
Menu setting
To be found on the right side - Only to be filled if you want the page to appear in the main navigation
Swipe the toggle “provide a menu link” to the right
Parent link: Please select the page showing an overview of the different target groups available in the country.
The last toggle “enable” doesn't have any function and can be left to the right.

Click on “save”

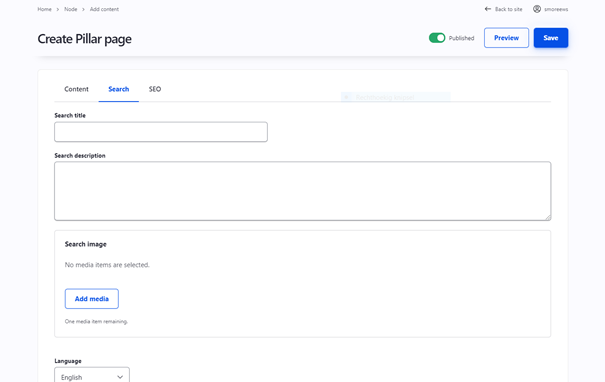
Search


Search title: Use the Target Group name
Search description: Search description: This is the text which appears in the search results of the website itself and in the search results of Google.
Search Image: Use the same image as for the hero itself
Click on “save”

SEO
Relevant elements are automatically filled and/or taken from the search section.
