Table of Contents
Case Page - Countries - Drupal
Intro. Case pages are very important in order to show on a very concrete way to our prospects our know-how and how we have operated in similar conditions to them. Guidelines. The main visual used sho…


Intro
Case pages are very important in order to show on a very concrete way to our prospects our know-how and how we have operated in similar conditions to them.
Guidelines
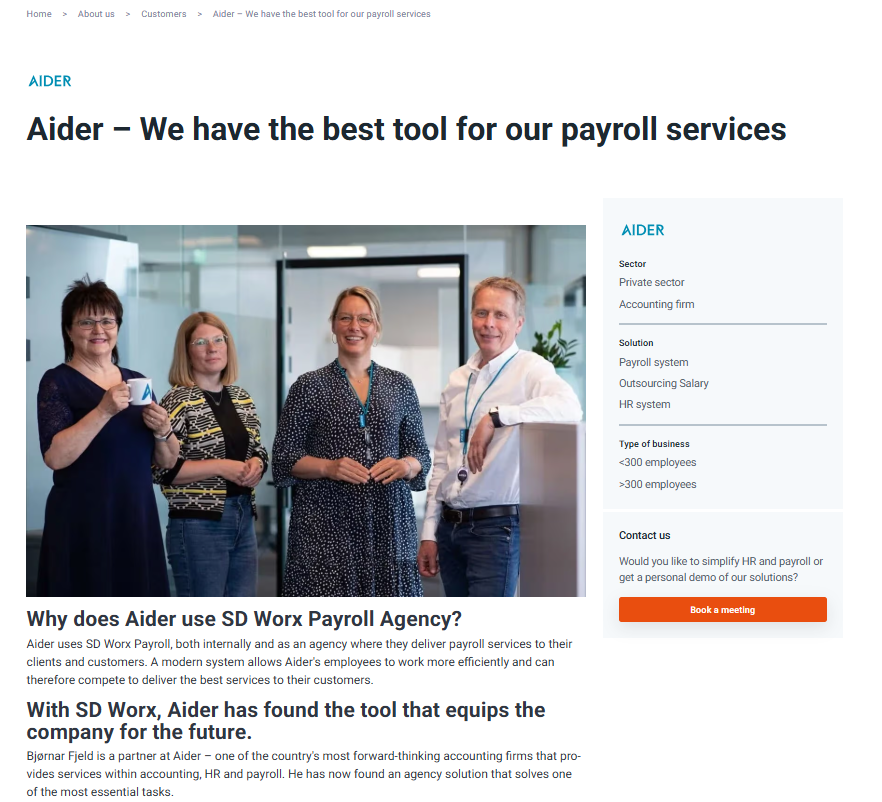
The main visual used should be representative of the customer and/of his activity. The main visual should also be authorized for use on our website by the customer.
The title of the case should be a combination of the following:
- The name of the customer
- The problem or the value we created for the company
- HR/Payroll specific terms
The name of the case should be reflected in the URL of the case
The subtitle should contain the introduction to the case.
Dimensions/Limitations/Specs
- Cases are automatically added to the cases overview page.
- Hero image/Search image : 1200 x 800 in webp - Please consult the visuals FAQ page for more infomation regarding copyrights
- Logo : 48 pixels height max - recommended width : 169 pixels in svg format (transparent background)
How to
Before you start, if it's the first case of the website, check if a cases Overview page already does exist.

- Select the country you want to work in and click on "nodes"

- Click on “add content”

- Choose the content type case:

Language/Slug/Breadcrumb label

Language: The language should already be preselected
Slug: Please use this field if you want a custom URL (don't forget the - between the words). It will be filled automatically with date and the title if it hasn't been filled.
Breadcrumb label: Please use this field if you want a custom breadcrumb. It will be filled automatically with the page title if it hasn't been filled.
Content




Title: To be filled with the title of the case.
Subtitle: The subtitle appears just below the title on the case page.
Logo: The logo will appear on the cases overview page as well as on the case page.
Image: The image will only appear on the cases overview page. If you want a picture on the case page, it should be uploaded in a text + media paragraph.
Reading Time: Please indicate the time it takes to read the case in minutes (only number, minutes will appear automatically).
Filters: The filters selected will appear on the cases overview page as well as on the right side of the case page. Please refer to the cases overview page to see how to manage these filters
Paragraphs
You have the possibility to select the following paragraphs:
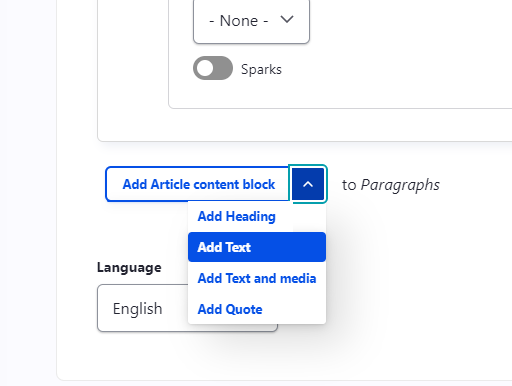
- If you need to add some paragraphs with a title and a text, please select “add text”


- If you need to add a separate title, please select “add heading”

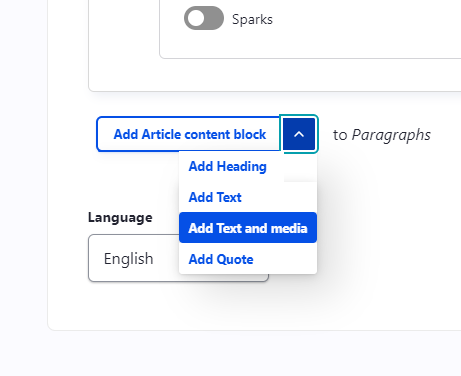
- If you need to add visual or a video, please select “add text and media”

Media:
Picture the picture should be at least 1200 pixels wide
Video: Youtube video
Text: Corresponds to the text appearing under the picture or video.
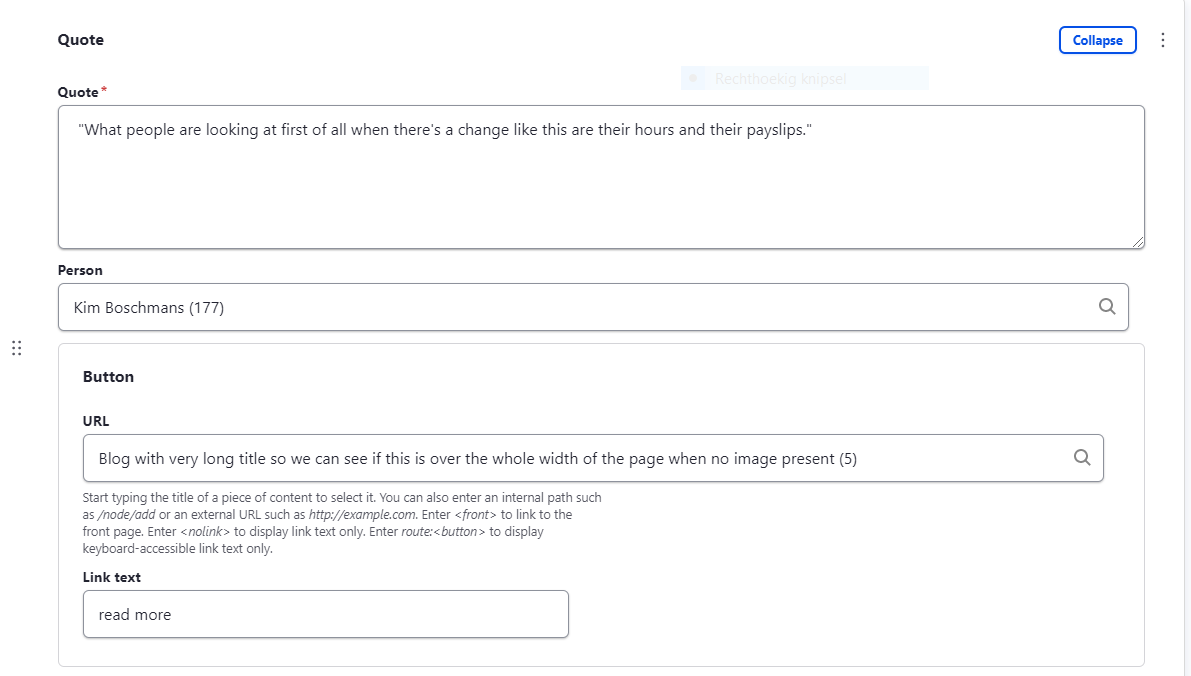
- If you need to add a quote, please select “add quote”


Quote: please add the text of the quote without “
Person: Please select a person. For more information, please refer to the manual “how to create a person”
Button: If you need to add a call to action, please fill the following:
URL: where the call to action has to lead
Link text: The text on the button
- If you need a call to action, please use the boiler plate which is located on the right side of the case and is managed from the cases overview page.

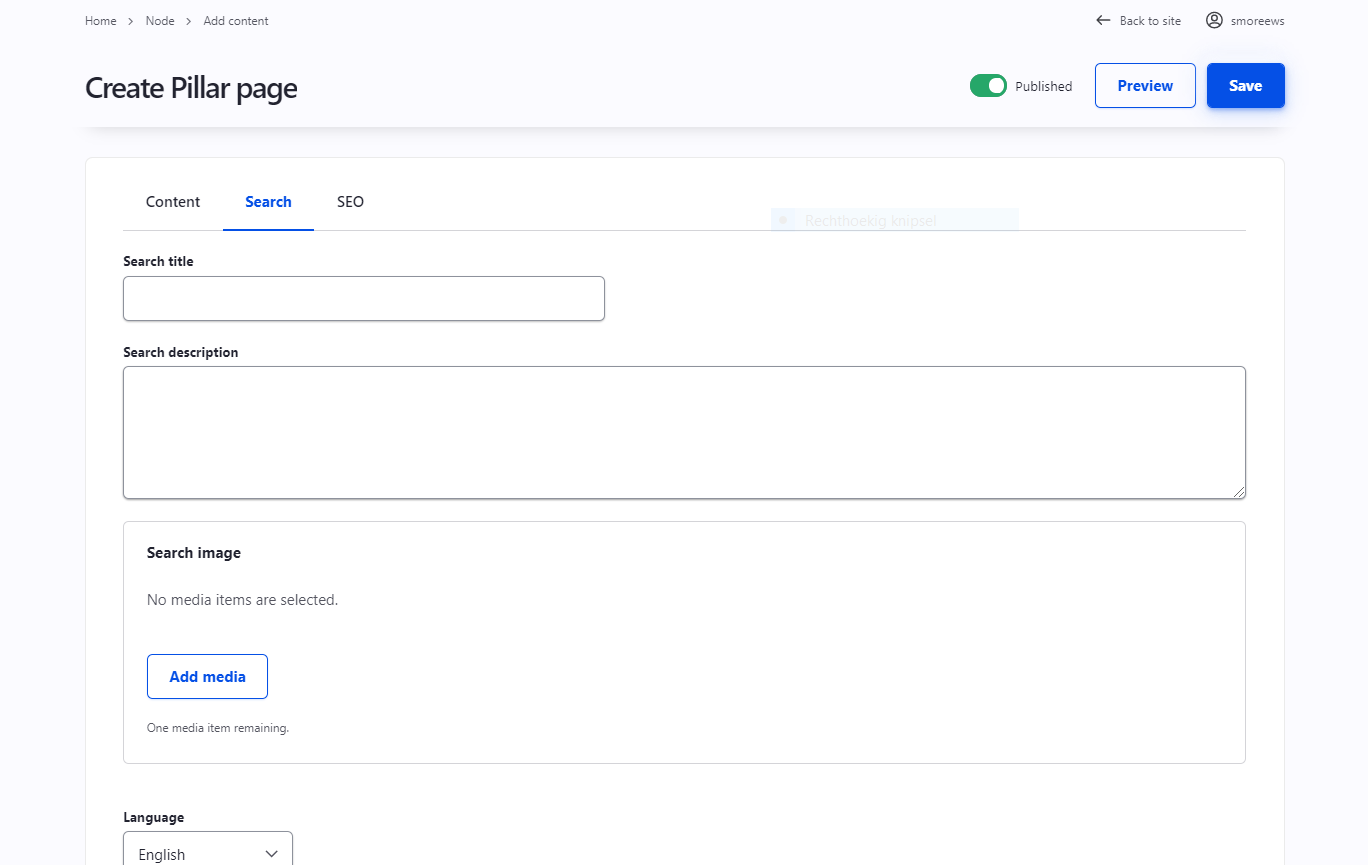
Search


Search title: Use the case title
Search description: This is the text which appears in the search results of the website itself and in the search results of Google
Search Image: Use the same image as for the case page itself
Language: Select the right language
Click on “save”

SEO
Relevant elements are automatically filled and/or taken from the search section.
How did we do?
Cases Overview Page - Countries - Drupal
Office Overview Page - Countries - Drupal
