Table of Contents
Domain Page - Countries - Drupal
Intro. The Domain Page serves as a structured landing page that presents a specific business area or service domain. It is designed to inform users, build credibility, and guide them toward deeper co…


Intro
The Domain Page serves as a structured landing page that presents a specific business area or service domain. It is designed to inform users, build credibility, and guide them toward deeper content or conversion actions through well-defined content blocks.
Guidelines
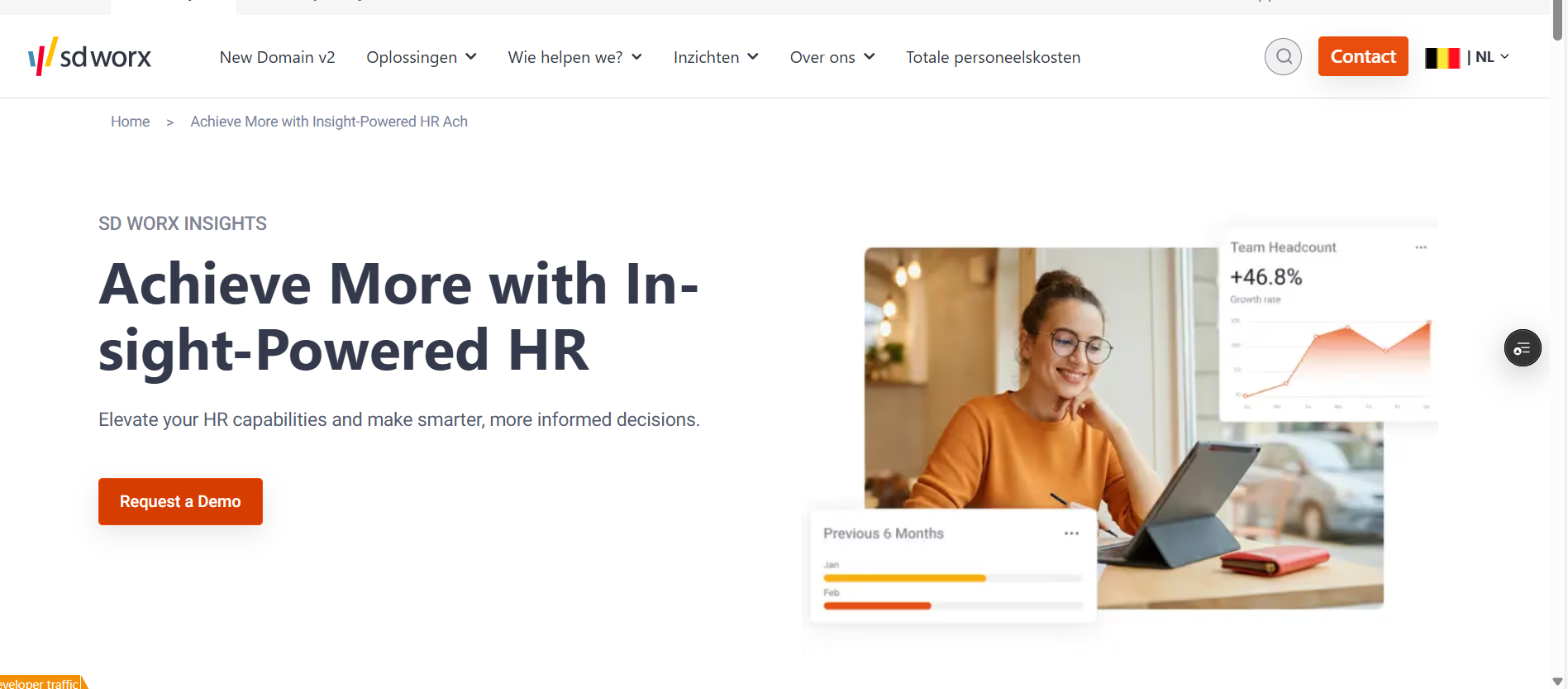
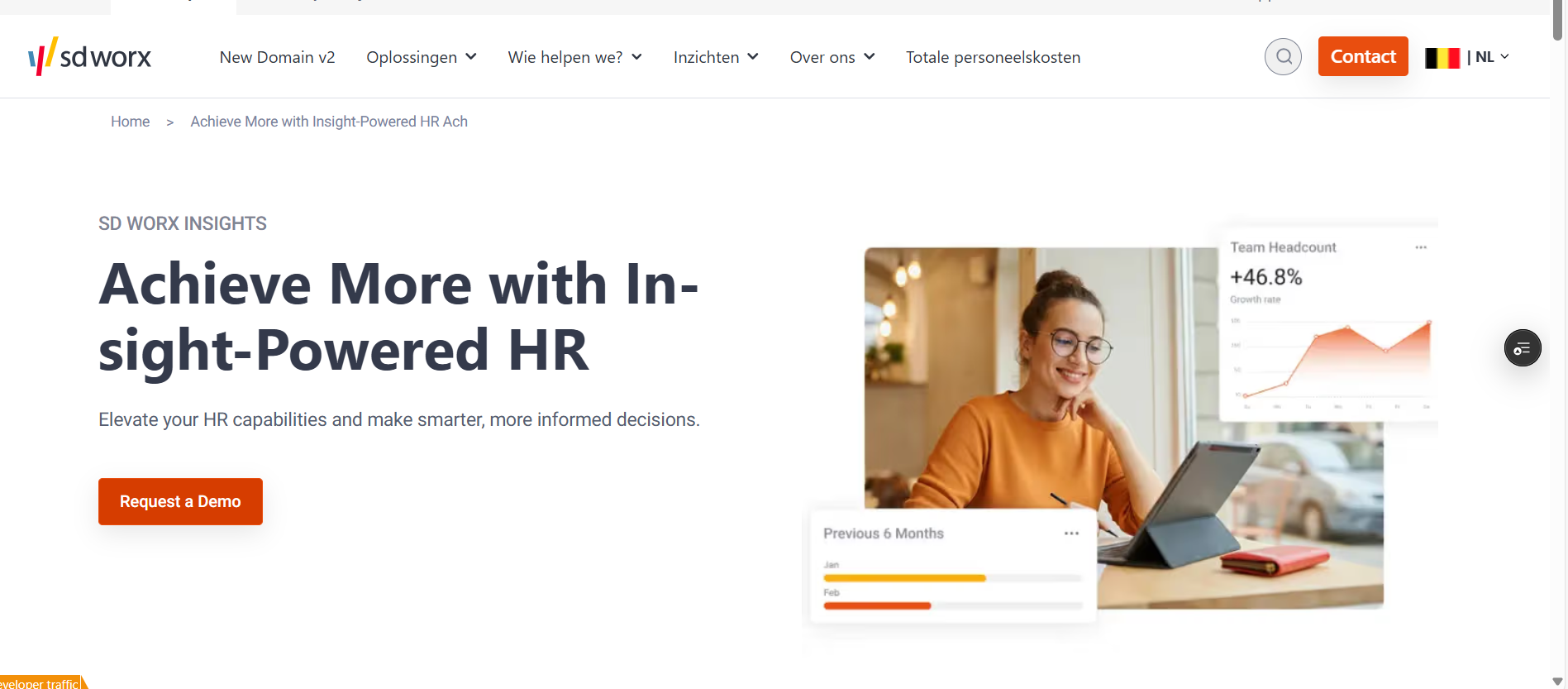
Domain Page Hero
This is the introductory section which provides a brief yet impactful overview of the domain or business area. The purpose is to immediately inform visitors what the page is about and why it matters. It usually includes a headline, short description, and a call-to-action (CTA) that encourages users to learn more or take a next step.

- Mandatory Block
- Label - Name of the Domain in capital letters.
- Title - Attention-grabbing headline / Quick proposition / Hook that draws in visitors.
- Text/Description - Small introduction to the domain mentioning the variety of domains and who we support. It should complement the headline by adding context, elaborating on the value proposition, or introducing more details about the offering.
- Image - Only one of the following images can be selected (pre-loaded in Drupal)
- Domain Page Hero Core HR_640x480
- Domain Page Hero Payroll and reward_640x480
- Domain Page Hero SAP_640x480
- Domain Page Hero Staffing and recruitiment_640x480
- Domain Page Hero Talents and careers_640x480
- Domain Page Hero Workforce management_640x480
- CTA - Hard conversion CTA with anchor link going to the form at the bottom of the page. Use clear, direct wording to make it obvious what action to take.
- To link the CTA button to a specific paragraph on this page, copy and paste the exact title of the paragraph (with orange background) into the Fragment field. The button will automatically scroll to that section on click.
Our Customer Logos

- Optional Block
- Place for clients' logos.
- Text/Description - Description of the list of logos shown.
- Logos
- Min 3 / Max 6 - Logos are greyed out automatically. - The logos are not clickable.
- Specify the logos needed and Studioworx will take care of finding, resizing and uploading them into Drupal.
- Logos can only be uploaded by StudioWorx Team.
- Logos should reflect the diversity of customers SD Worx using the solution of the domain in the country.
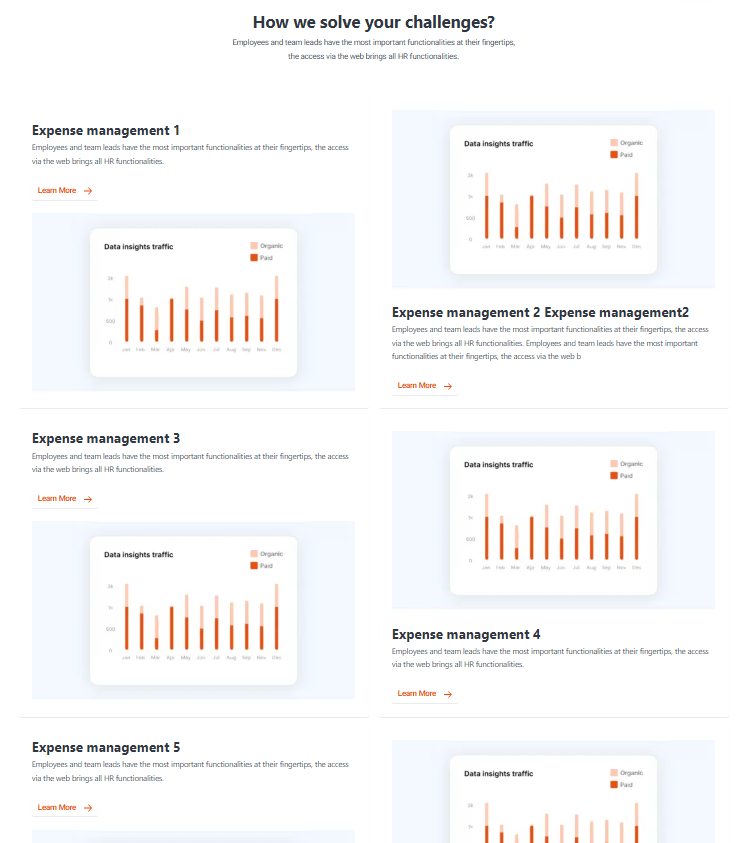
Subdomains / Solutions Blocks

- Mandatory Block
- The texts should be short and tell the customer WIIFM "What is in it for me".
- These blocks represent specific areas, subdomains, or solution offerings that fall under the broader domain being presented. Their purpose is to guide users toward more detailed, focused pages that explain each subdomain in depth. Each block helps users explore the structure and scope of the company expertise.
- Title: Introduction to the solutions.
- Text/Description: Introductory description to the domain and the solutions within it
- Solution Block Items: Max 7 - Related to the specific domain
- Title: Name of each subdomain or solutions
- Text/Description: Short description of each solution/subdomain
- Image: Relevant to the specific domain and should be the same one as the hero of the subdomain/solution page. The visual should either contain an horizontal spark or a simplified version of the solution with widgets. Please consult the visuals FAQ page for more infomation regarding copyrights
- CTA: Link to each solution/subdomain
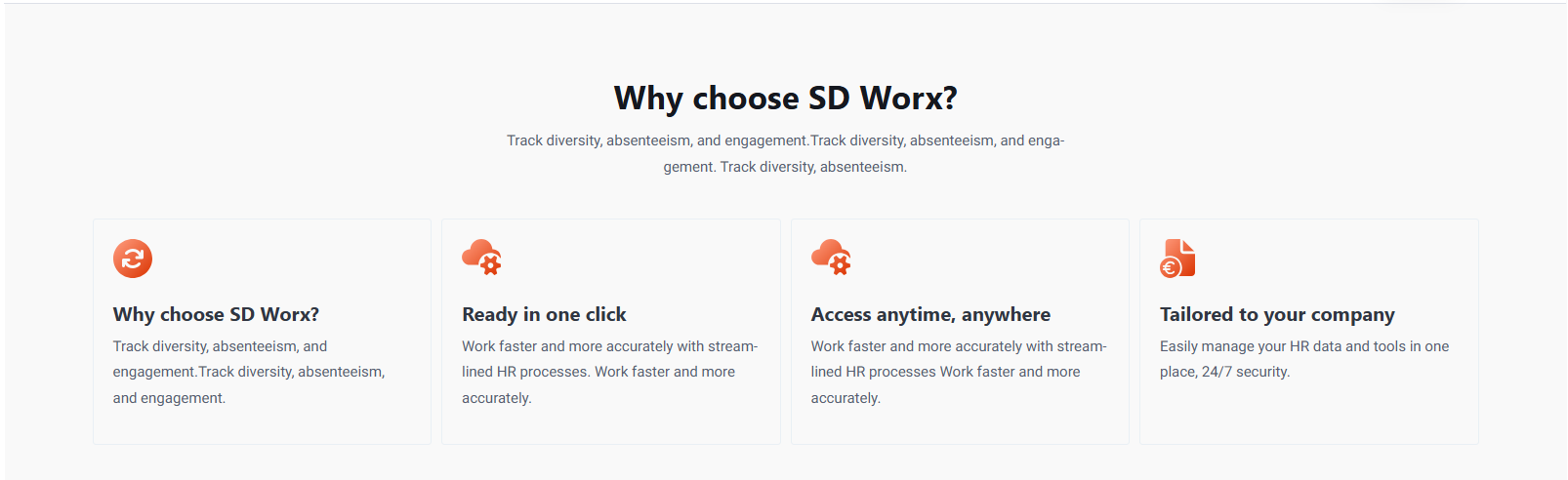
Benefits Blocks

- Mandatory Block
- The texts should be short and tell the customer WIIFM "What is in it for me".
- This section outlines the core benefits and value propositions related to the domain. The content should focus on tangible business value, outcomes, and differentiators.
- Title - Engaging title to introduce to the benefits.
- Text/Description - Introductory description to the benefits.
- Benefits Block Items - Min 3 / Max 4
- Title- Short and direct benefit.
- Text/Description - Broader description of the benefit.
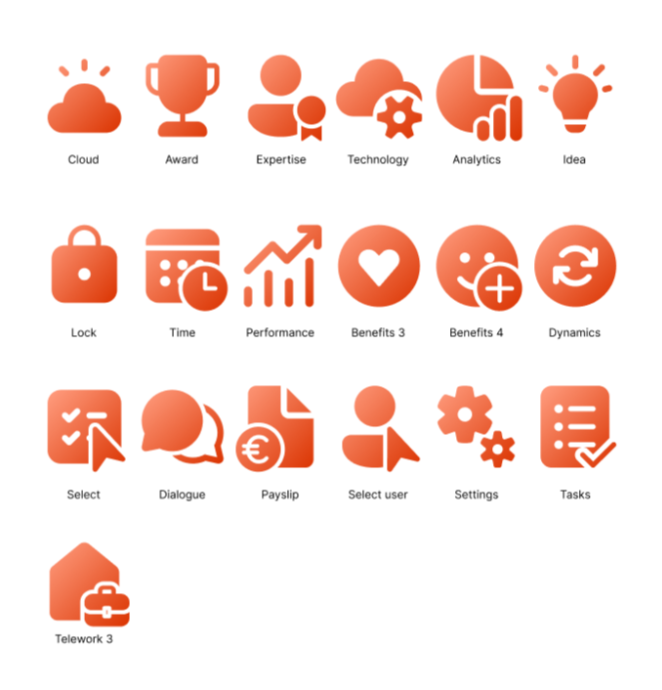
- Icon - Icon related to each benefit. - Icons are to be chosen from a dropdown list on Drupal.

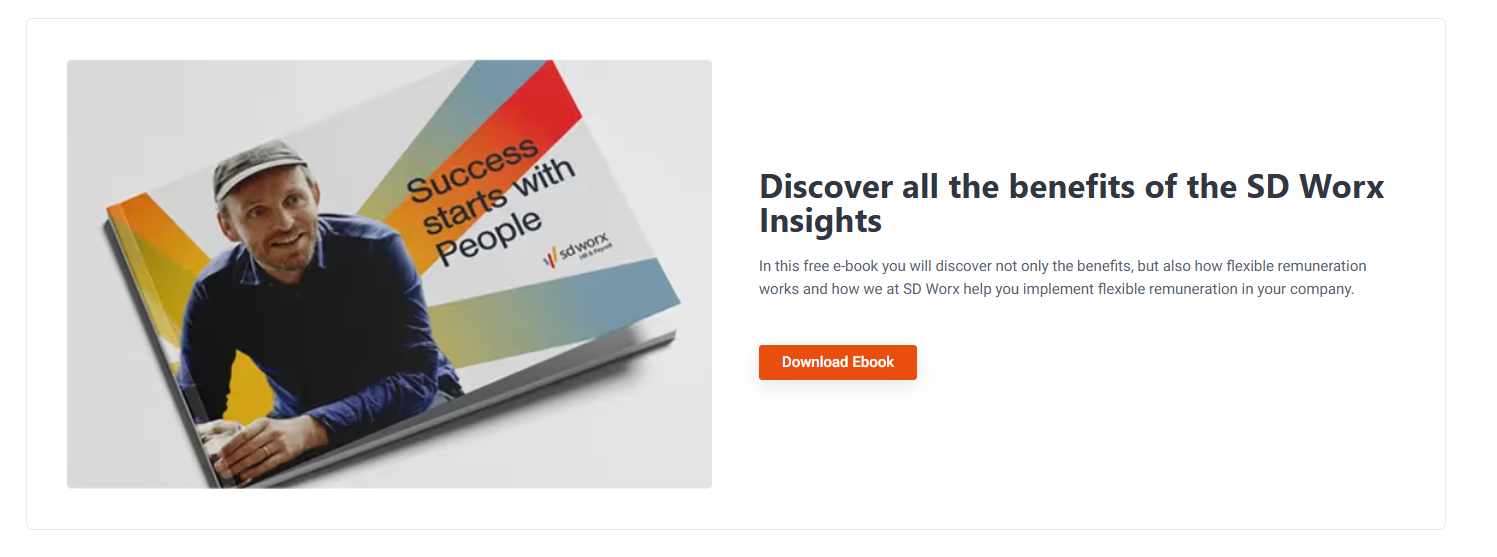
Content Block Section

- Optional Block
- Highlight downloadable assets or dedicated landing pages tied to specific campaigns or events to support soft conversions and nurture engagement.
- Title - Engaging headline that clearly communicates the value of the downloadable asset.
- Text/Description - Recommendation Max 200 characters (3 lines or max 5 bullet points).
- CTA - To redirect to the respective page.
- Image - Select a mockup of the downloadable asset or event image to visually support the campaign and encourage engagement. Please consult the visuals FAQ page for more infomation regarding copyrights
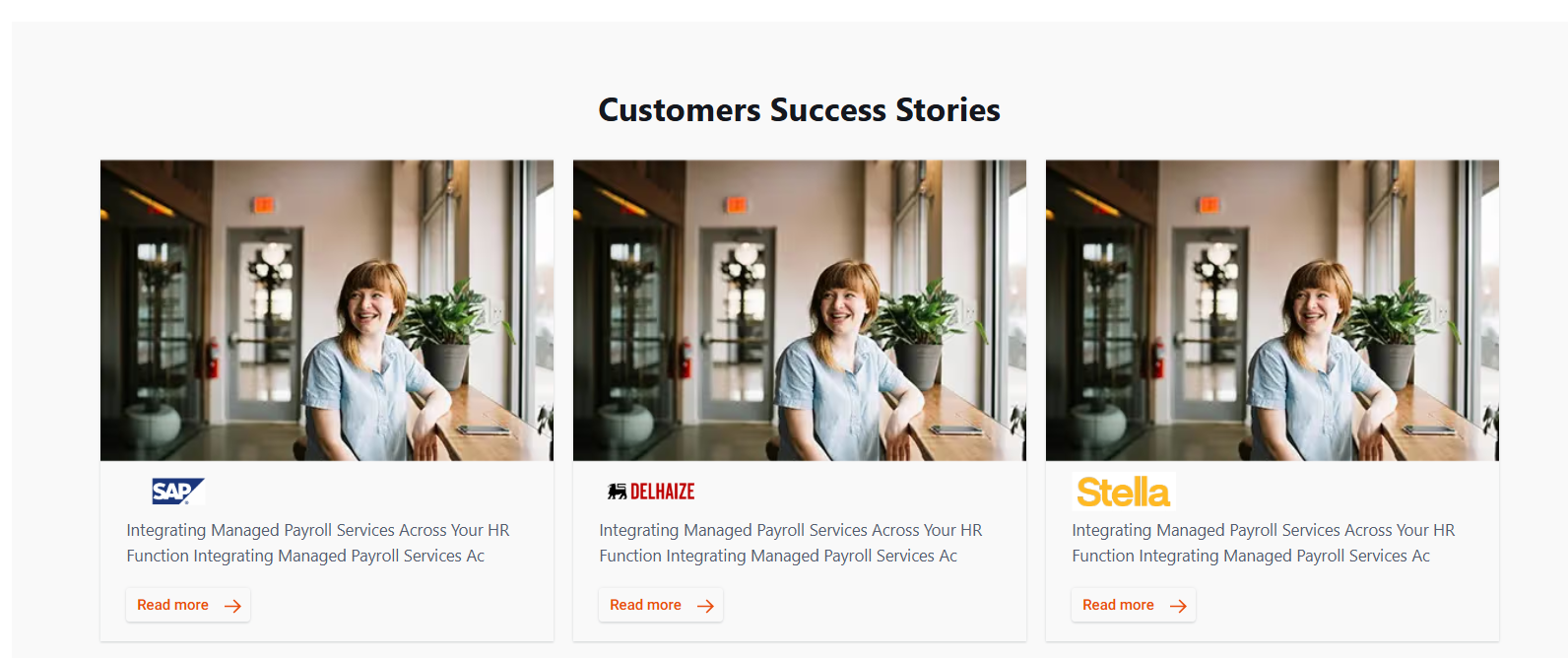
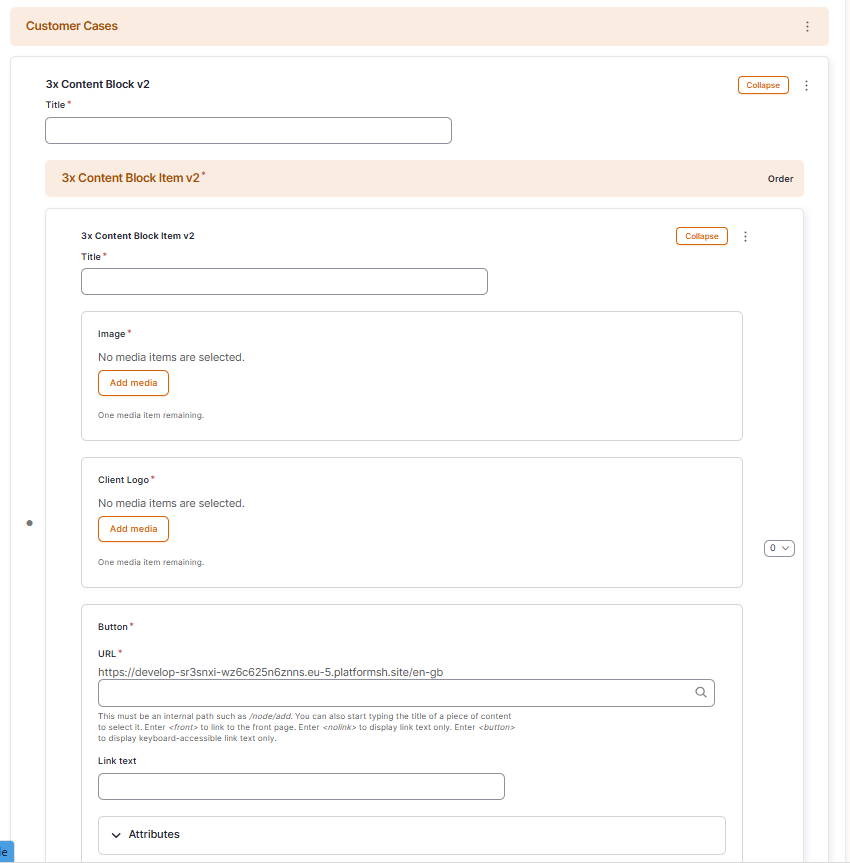
Customer Cases

- Optional Block
- This section includes two or more customer success stories or use cases. Each case should outline the customer’s challenge, the implemented solution, and the results related to the domain page.
- Title - Engaging title related to the case to be filled in.
- Customer Cases - Min 2 / Max 3
- Image - Image related to the client, industry, or stock image.
- Client Logo - Image of the client logo.
- Title - Engaging title related to the case to be filled in.
- CTA - Include link to case study if there is one (video or written) - Link and text has to be filled in.
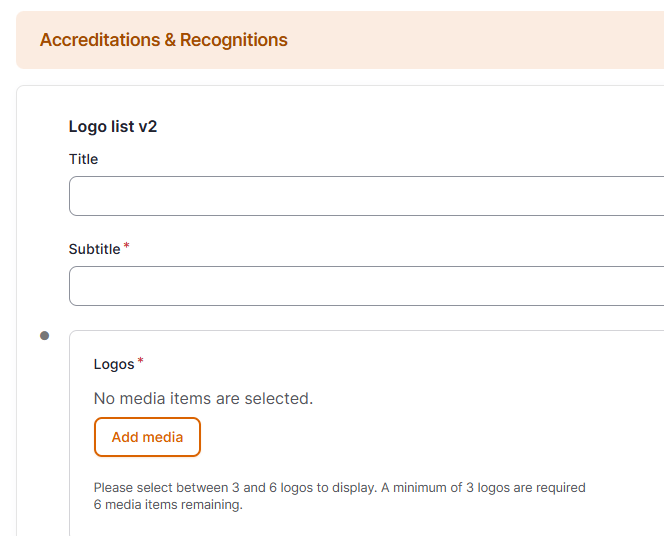
Accreditations & Recognitions

- Optional
- Title - Place for Accreditations & Recognitions OR Partners & Integrations.
- Text/Description - Description of the list of logos shown.
- Logos - Min 3 / Max 6 - Logos are displayed in original color. - The logos are not clickable.
- Logos can only be uploaded by StudioWorx Team and should reflect the most relevant certifications of SD Worx in the country. If no one is available, the corporate ones should be used.
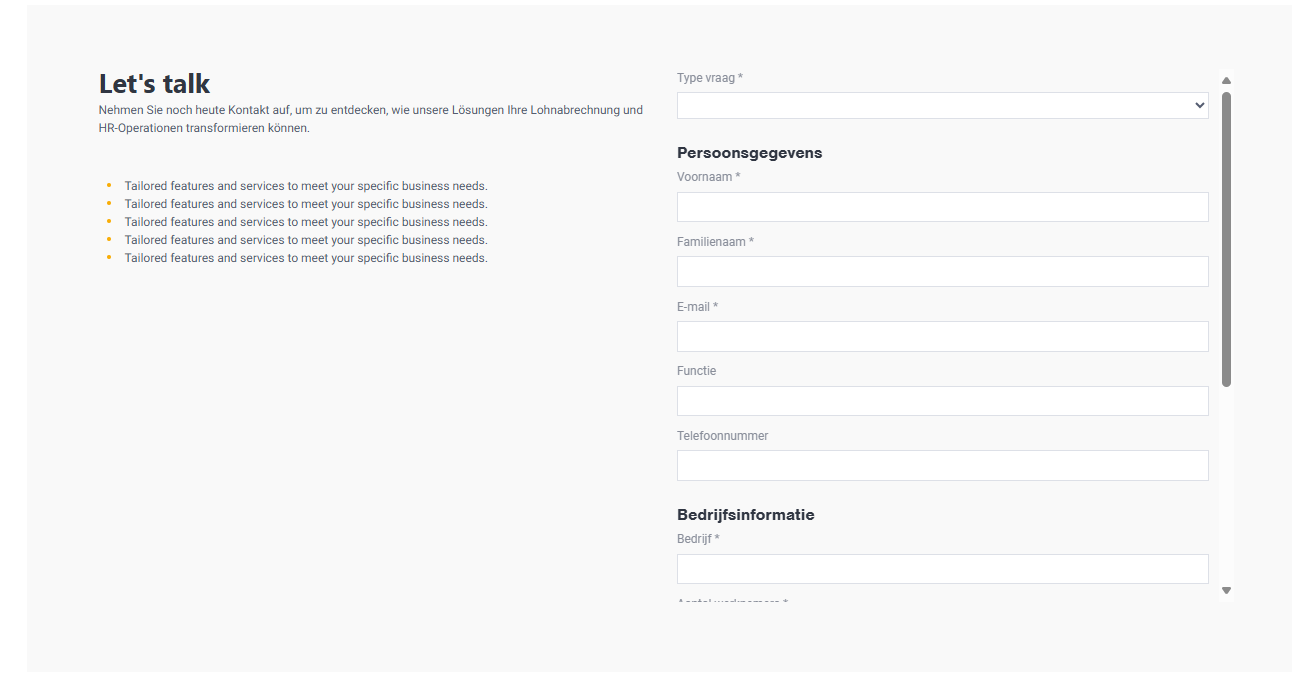
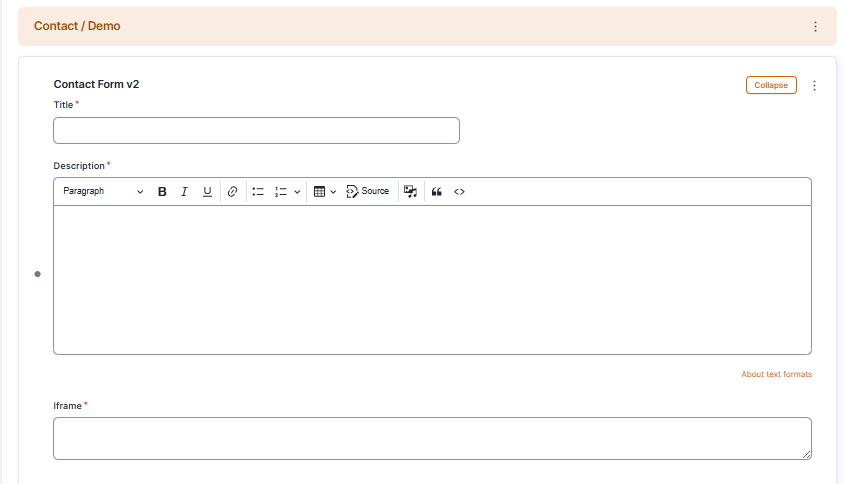
Contact/Demo

- Mandatory Block
- Title - Short activating headline
- Text/Description - Activating subline to trigger conversion - Should state what the customer can expect when having filled the form. Example: Answer with 2 working days, Answer by HR experts, etc...
- iFrame - To embed the "Contact Us" form directly on the page on the right side, making it easy for visitors to reach out without navigating away.
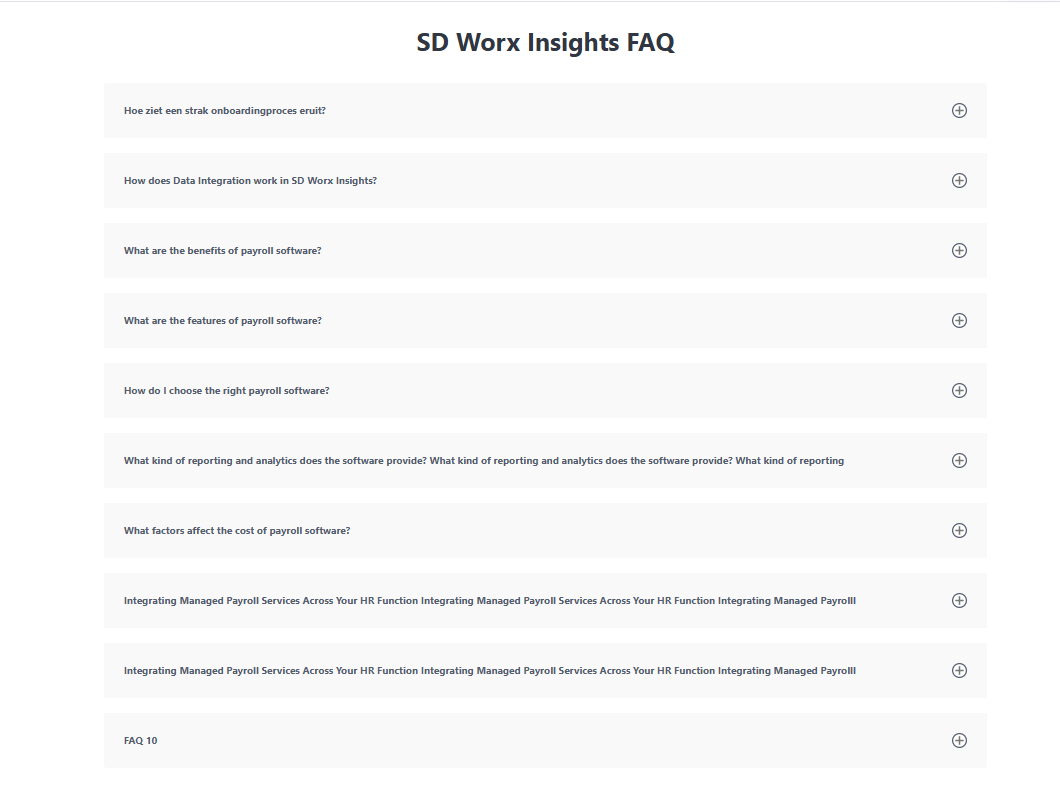
FAQs

- Optional Block
- Include common questions and answers related to the domain.
- This section addresses potential objections, clarifies complex offerings, and improves SEO.
- Each FAQ should be short and easy to scan.
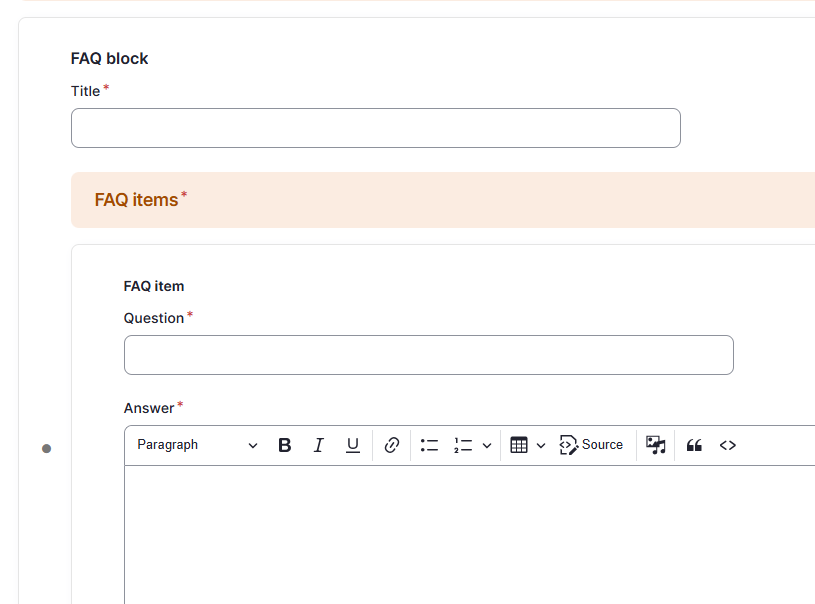
- Title - Short headline
- Questions - Keep them short and to the point
- Question Title - Keep them short and to the point.
- Question Answer - Provide direct and informative answers.
Dimensions/Limitations/Specs
General Guidelines
- The Domain Page can have either Content Pages as its Parent page or parent field can be empty. (No parent assigned).
- Mandatory blocks = Hero, Benefits Block, Features Block, Contact/Demo
Domain Page Hero
- Visual
- Desktop: 640 x 480 in webp
- Mobile: 640 x 480 in webp
- Only to be selected from the ones listed in the guidelines section
- Texts
- Label: Optional - Max 40 characters
- Title: Mandatory - Max 50 characters
- Text/Description: Mandatory - Max 250 characters
- CTA: Mandatory - Max 25 characters
Our Customer Logos
- Optional Block
- SubTitle: Mandatory - Max 125 characters
- Logos: Mandatory - Min 3 / Max 6 - Fit inside box 169 x 63 (can only be resized and updated by StudioWorx)
Subdomains / Solutions Blocks
- Mandatory Block
- Title: Mandatory - Max 50 characters
- Text/Description: Mandatory - Max 250 characters
- Solution Block Tiles
- Mandatory - Max 7
- Title: Mandatory - Max 40 characters
- Text/Description: Mandatory - Max 250 characters
- CTA: Optional - Max 20 characters
- Image: Mandatory - 534 x 300 in webp. Please consult the visuals FAQ page for more infomation regarding copyrights
Benefits Block
- Mandatory Block
- Title: Mandatory - Max 40 characters
- Text/Description: Mandatory - Max 125 characters
- Benefits Block Tiles:
- Mandatory - Min 3 / Max 4
- Title: Mandatory - Max 35 characters
- Text/Description: Mandatory - Max 100 characters
- Icon: Mandatory - 48x48 pixels - Icons are to be chosen from a dropdown list on Drupal.
Content Block Section
- Optional Block
- Title: Mandatory - Max 50 characters
- Text/Description: Mandatory - Recommendation Max 200 characters (3 lines or max 5 bullet points)
- CTA: Mandatory - Max 20 characters
- Image: 537x358 pixels in webp. Please consult the visuals FAQ page for more infomation regarding copyrights
Customer Cases
- Optional Block
- Title: Mandatory - Max 35 characters
- Customer Cases Tiles:
- Mandatory - Min 2 / Max 3
- Title: Mandatory - Max 100 characters
- CTA: Mandatory - Max 20 characters
- Image: Mandatory - 390x260 in webp
- Client Logo: Optional - 48 pixels height x max 169 pixels width (Selected from Person)
Accreditations & Recognitions
- Optional Block
- Title: Mandatory - Max 35 characters
- Text/Description: Optional - Max 125 characters
- Logos: Mandatory - Min 3 / Max 6 - Fit inside box 169 x 63 (can only be resized and updated by StudioWorx)
Contact/Demo
- Mandatory Block
- Title: Mandatory - Max 20 characters
- Text/Description: Mandatory - No max
- iFrame: Mandatory - Only dedicated pardot form allowed
FAQs
- Optional Block
- Title: Mandatory - Max 40 characters
- Question Title: Mandatory - Max 150 characters
- Question Answer: Mandatory - No max
- Limit: Up to 10 FAQs per page
How to
- Go to the following icon on the left side of your screen

- Select the country you want to work in and click on "Nodes"

- Click on “Add new content”

- Choose the content type event:
"Domain Page v2"

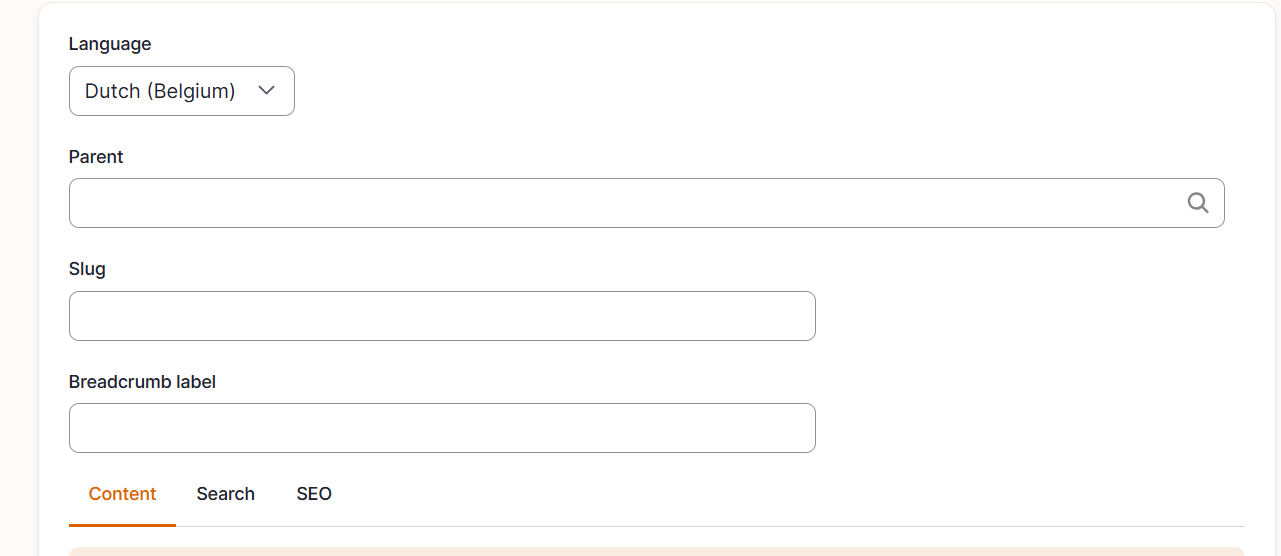
Language/Parent/Slug/Breadcrumb label

Language: Please select the language in which you want to create the event and click on "Create node"
Parent: The parent of a Domain Page can be either a Content page as its parent or no parent. (No parent assigned).
Content

If you want the new page to replace an existing page using the same URL=> How to replace an old page by new one and keep the same URL? - MarTech Academy
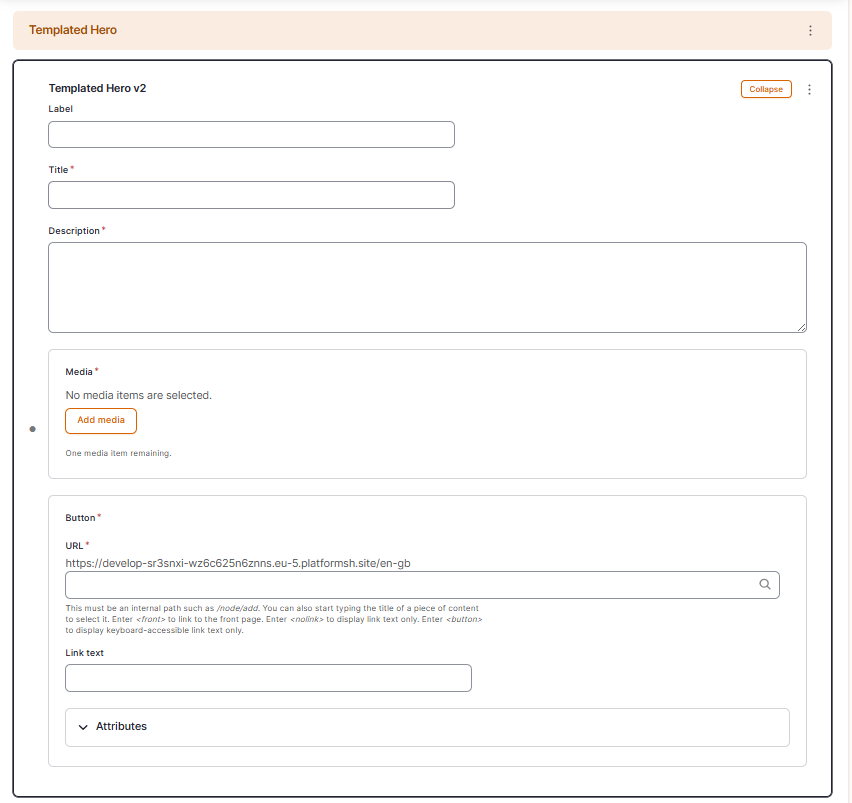
Domain Page Hero

- Mandatory Block
- Label: Please fill in the label.
- Title: Please fill in the title of the Domain page.
- Description: The description will appear in the hero section of the domain page.
- Image: Representing the Domain: Please refer to the guidelines above for dimensions (images of the panelists can be added at the bottom of the page thanks to a person list (once someone is registered in Drupal, he can be used again).
- 1st Button:
- URL Should link to the form on the same page (please use fragment)
- Link Text: Text which appears on the button (optional)
- Attributes (Anchor link section):
Fragement: copy and paste the exact title of the target paragraph (with orange background) into the Fragment field. In the case of the domain page: Contact/Demo By clicking on the hero button, the visitor will be automatically scrolled down to the contact form section.
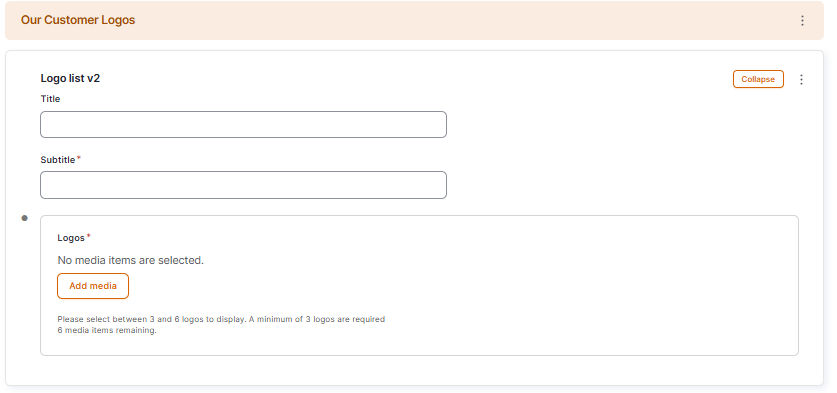
Our Customer Logos


- Optional Block
- The Our Customer Logos will have the following: Title (not used in this block), Subtitle (mandatory) and Logo List (mandatory).
- Logos - Min 3 / Max 6 (169x63 pixels Inside Box)
- Click on "Add Media" button to add the Logos.
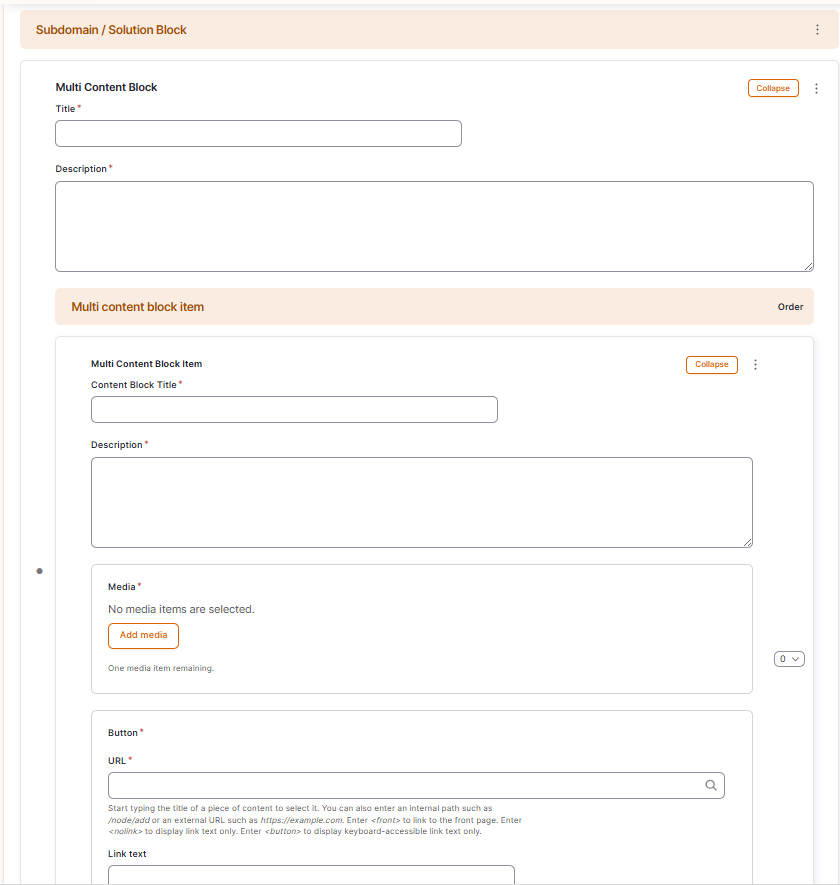
Subdomains / Solutions Blocks

- Mandatory
- The Subdomain/Solutions Blocks will have a Title (mandatory) and will consist of Solution Block Items.
- There will be a maximum of 7 Solution Block Items - Related to the specific domain.
- Each Solution Block Items will consist of Title (mandatory), Text/Description (mandatory). Image (mandatory) and CTA (optional).
- Image: 534x300 pixels in webp - Relevant to the specific domain.
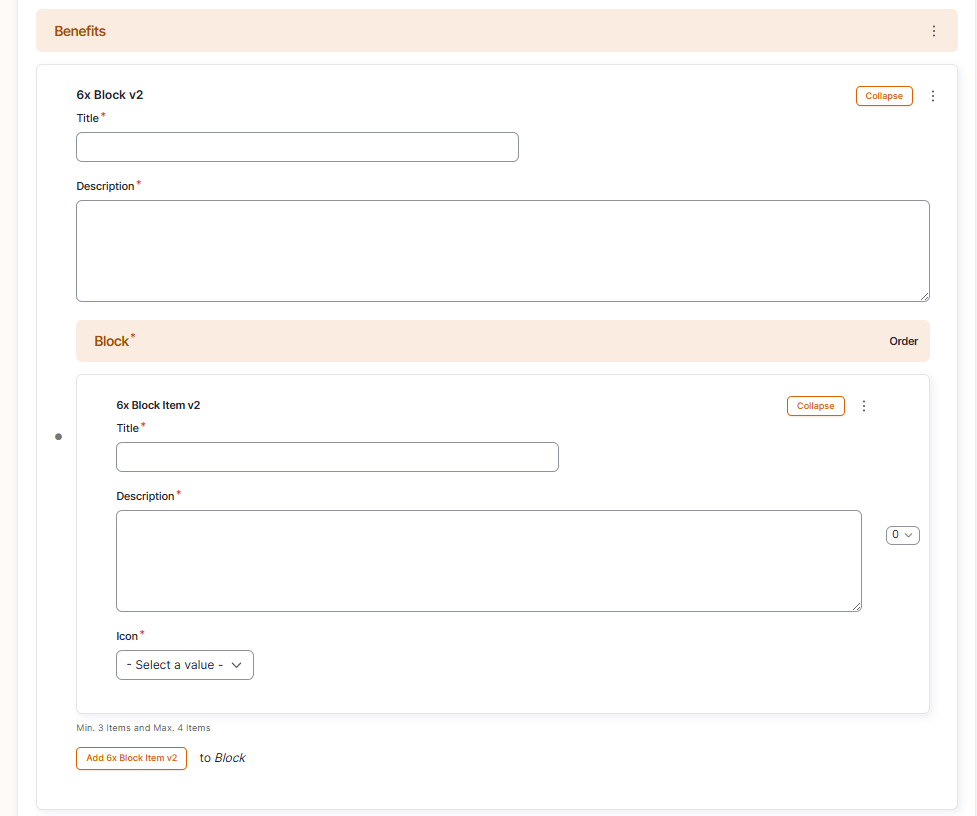
Benefits Block

- Mandatory Block
- Showcase key advantages or features.
- The Benefit Blocks will have a Title (mandatory), Description (mandatory) and will consist of Benefits Block Items.
- There should be minimum 3 Benefits Block Items and maximum 4 Benefits Block Items.
- Each Benefits Block Item will have the following: Title (mandatory), Description (mandatory) and Icon (mandatory).
- There should be minimum 3 Benefits Block Items and maximum 4 Benefits Block Items.
- Icon = 48x48 pixels.
- Icons are to be chosen from a dropdown list on Drupal.

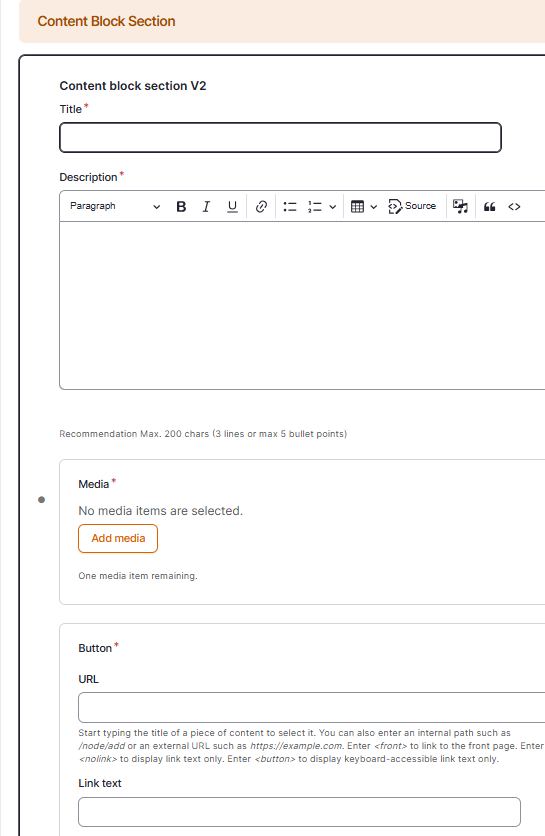
Content Block Section


- Optional Block
- Used to highlight specific content with supporting imagery.
- Image = 537x358 (Aspect Ratio 3:2) in webp
- The content block section will have the following: Title (mandatory), Description (mandatory), Image (mandatory) and CTA Button (optional).
Customer Cases

- Optional Block
- The Customer Cases block will have the following: Title (mandatory) and will consist of Customer Cases Items.
- There will be minimum of 2 and maximum of 3 Customer Cases Items.
- The Customer Cases Items will consist of Title (mandatory), Image (mandatory), Client Logo (Optional) CTA Button (mandatory).
- Image = 390x260 (Aspect Ratio 3:2) in webp
- Client Logo = 48 pixels hieght x max 169 pixels width. (Uploaded in Person node on Drupal).
Title text --> Max. 100 chars --> Mandatory
CTA --> Max. 20 chars --> Mandatory
Accreditations & Recognitions


- Optional Block
- The Accreditations & Recognitions will have the following: Title (mandatory), Subtitle (optional) and Logo List (mandatory).
- Logos - Min 3 / Max 6 (169x63 pixels Inside Box)
Contact/Demo

- Mandatory Block
- The Contact / Demo will have the following: Title (mandatory), Description (mandatory) and iFrame (mandatory).
- Create Solution Forms for Domain and Solution Pages - MarTech Academy
FAQs


- Optional
- The FAQs block will have the following: Title (mandatory) and FAQs Items (mandatory).
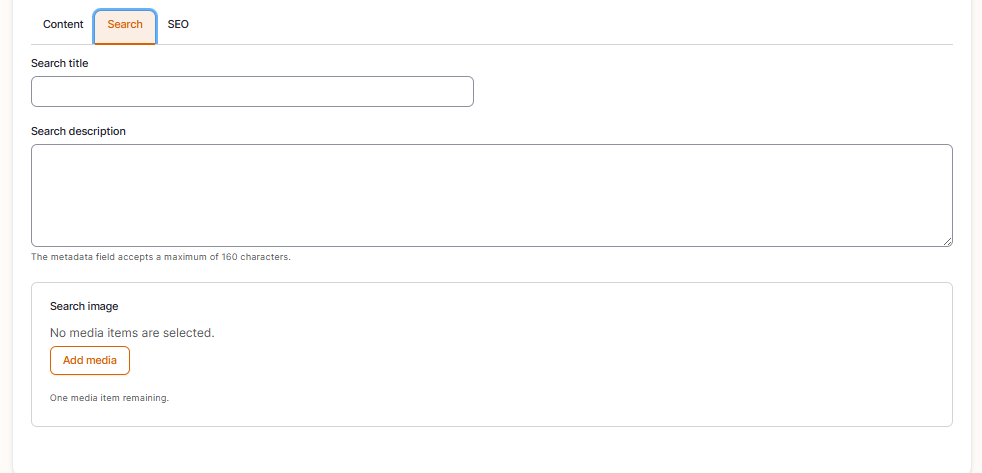
Search Tab

- The Search Tab will have the following: Search Title (mandatory), Search Description (mandatory) and Search Image (optional).
- Enter the "Search Title", "Search Description", "Image" under the "Search tab".
- Search Title: Use the same title as on the content tab
- Search description: This is the text which appears in the search results of the website itself and in the search results of Google.
- Search Image: Use the same image as on the content tab.
- Click on “Save”.
SEO
- Relevant elements are automatically filled and/or taken from the search section.
How did we do?
Homepage - Countries - Drupal
Sub Domain Page - Countries - Drupal
