How to create an event page in Drupal?
Why?
The event pages are necessary in order to communicate about the different kinds of events we do organize. There are 3 kinds of them, they can be:
· Live-sessions
· Webinars
· Recorded webinars
Before you start
Check if the visuals you want to use are compliant with the visual guidelines.
How?
- Go to the following icon on the left side of your screen

- Select the country you want to work in and click on "nodes"

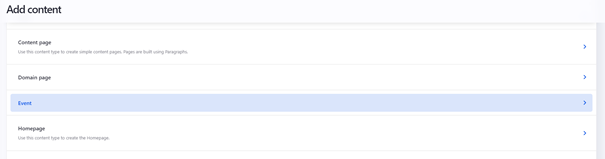
- Click on “add content”

- Choose the content type event:

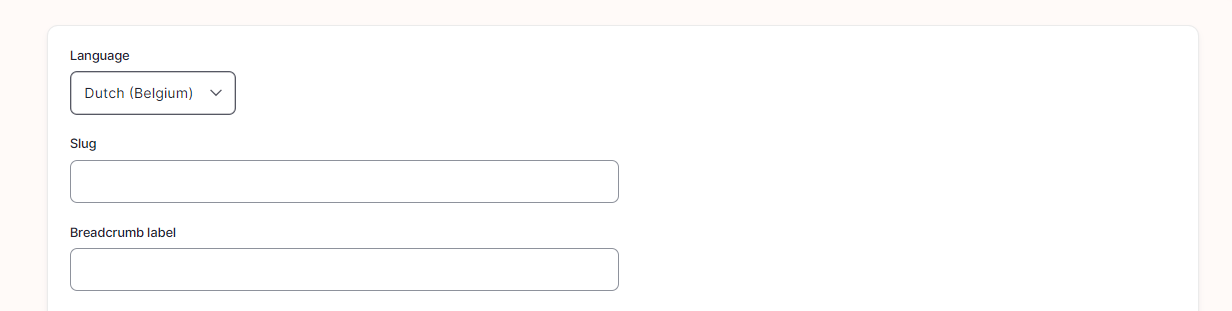
Language/Slug/Breadcrumb label

Language: Please select the language in which you want to create the blog
Slug: Please use this field if you want a custom URL (don't forget the - between the words). It will be filled automatically with date and the title if it hasn't been filled.
Breadcrumb label: Please use this field if you want a custom breadcrumb. It will be filled automatically with the page title if it hasn't been filled.
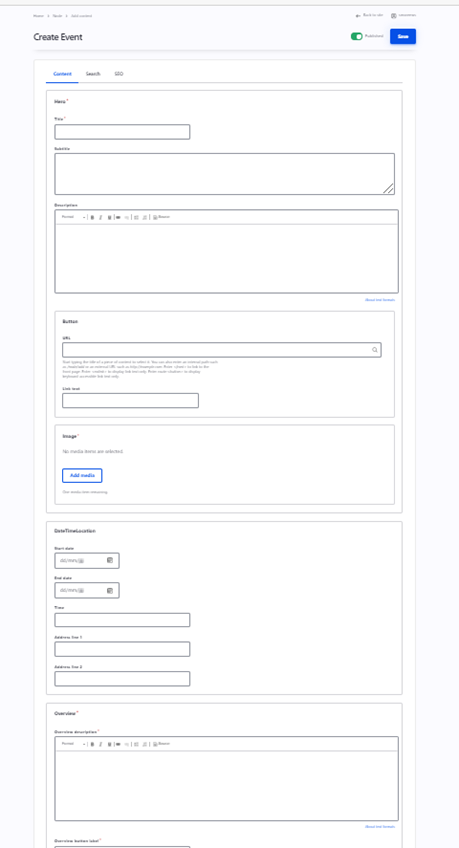
Content

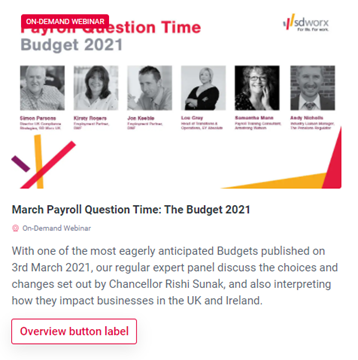
Hero

Title: Please fill the name of the event
Short description: Please fill a short introduction to the solution
Image: Representing the event: Please refer to the visual guidelines for dimensions (images of the panelists can be added at the bottom of the page thanks to a person list (once someone is registered in Drupal, he can be used again)
Button
URL (optional)
Link Text: Text which appears on the button (optional)
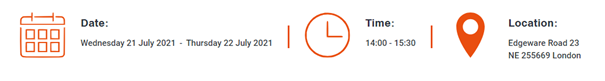
Date Time Location

In case of a live event or a webinar, please fill:
· Start date (in case you didn’t intend to enter a date, you can remove by selected each date part and push delete).
· End date (in case you didn’t intend to enter a date, you can remove by selected each date part and push delete).
· Time
· Address line 1: Should include the house number and street name
· Address line 2: Should include the postcode and city name
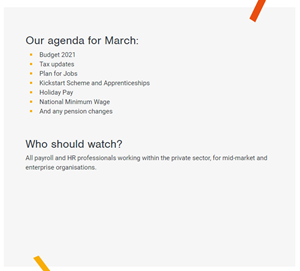
Overview

Overview description: General description of the event

Overview button label: Call to action from the event overview page
Event type: Will be showed on the event block on the event overview page
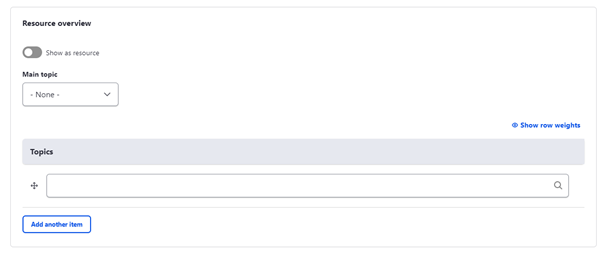
Resource overview
Event can also be showed into the blog overview page and on the selected pillar pages.

Show as resource: Yes if you want also to be showed on the resources page and on the pillar pages
Main topic: To select the main pillar page it will be showed on
Topics: To be selected if you want you event to be showed on additional pillar pages
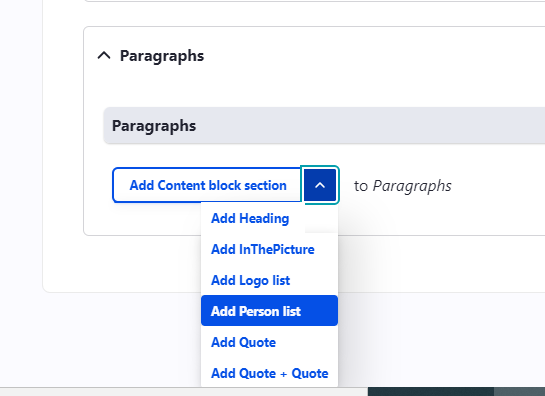
Paragraphs
It can be chosen between the following paragraphs:

· Heading
· Quote
Menu setting
Please keep it as following:

Click on “save”

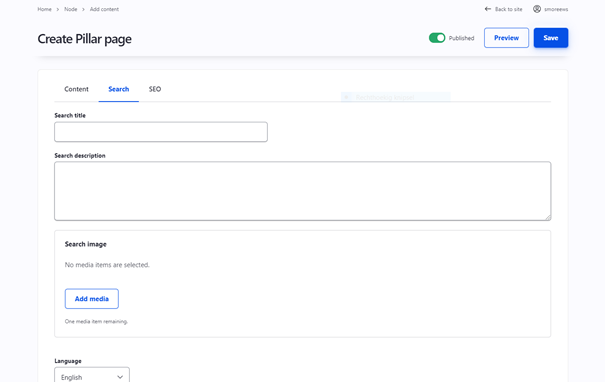
Search


Search title: Use the event name
Search description: Search description: This is the text which appears in the search results of the website itself and in the search results of Google.
Search Image: Use the same image as for the event page itself
Language: Select the right language
Click on “save”

SEO
Relevant elements are automatically filled and/or taken from the search section.
