Table of Contents
Event Page - Countries - Drupal
Intro. This page helps to showcase an upcoming event/webinar or a recorded webinar Guidelines. At least a date should always be selected. The hero should contain a short intro about the event and als…

Intro
This page helps to showcase an upcoming event/webinar or a recorded webinar
Guidelines
- At least a date should always be selected
- The hero should contain a short intro about the event and also a call to action to redirect to the form.
- Don't hesitate to add the speakers thanks to the person list.
- The form should be embedded on the right side of the page.
Dimensions/Limitations/Specs
- Events are automatically added to the Event Overview page.
- As an option, it can be added under a pillar page
- Hero image/Search image = 1200 x 800 - Please consult the visuals FAQ page for more infomation regarding copyrights
- Live events and live webinars are removed automaticcaly from the event overview page once their dates has passed.
- On-demand webinars remains on the overview what ever their date is.
How to
Create an event overview page (if it doesn't exist yet)
- Go to the following icon on the left side of your screen

- Select the country you want to work in and click on "nodes"

- Click on “add content”

- Choose the content type event:

Language/Slug/Breadcrumb label

Language: Please select the language in which you want to create the event
Slug: Please use this field if you want a custom URL (don't forget the - between the words). It will be filled automatically with date and the title if it hasn't been filled.
Breadcrumb label: Please use this field if you want a custom breadcrumb. It will be filled automatically with the page title if it hasn't been filled.
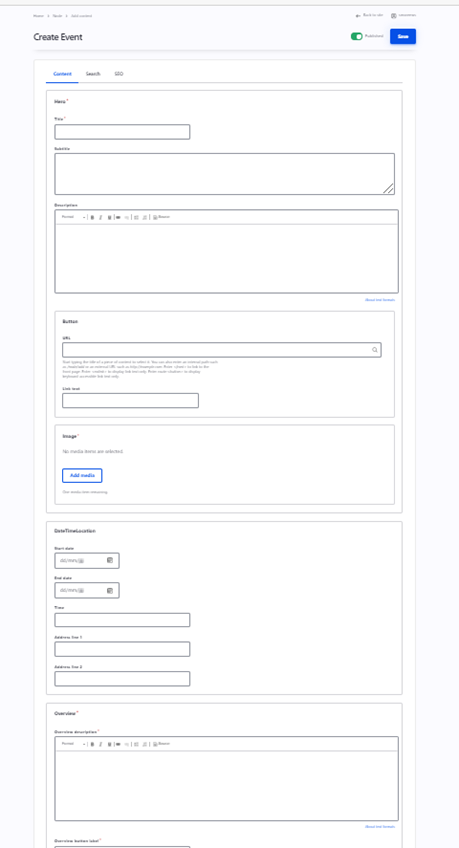
Content

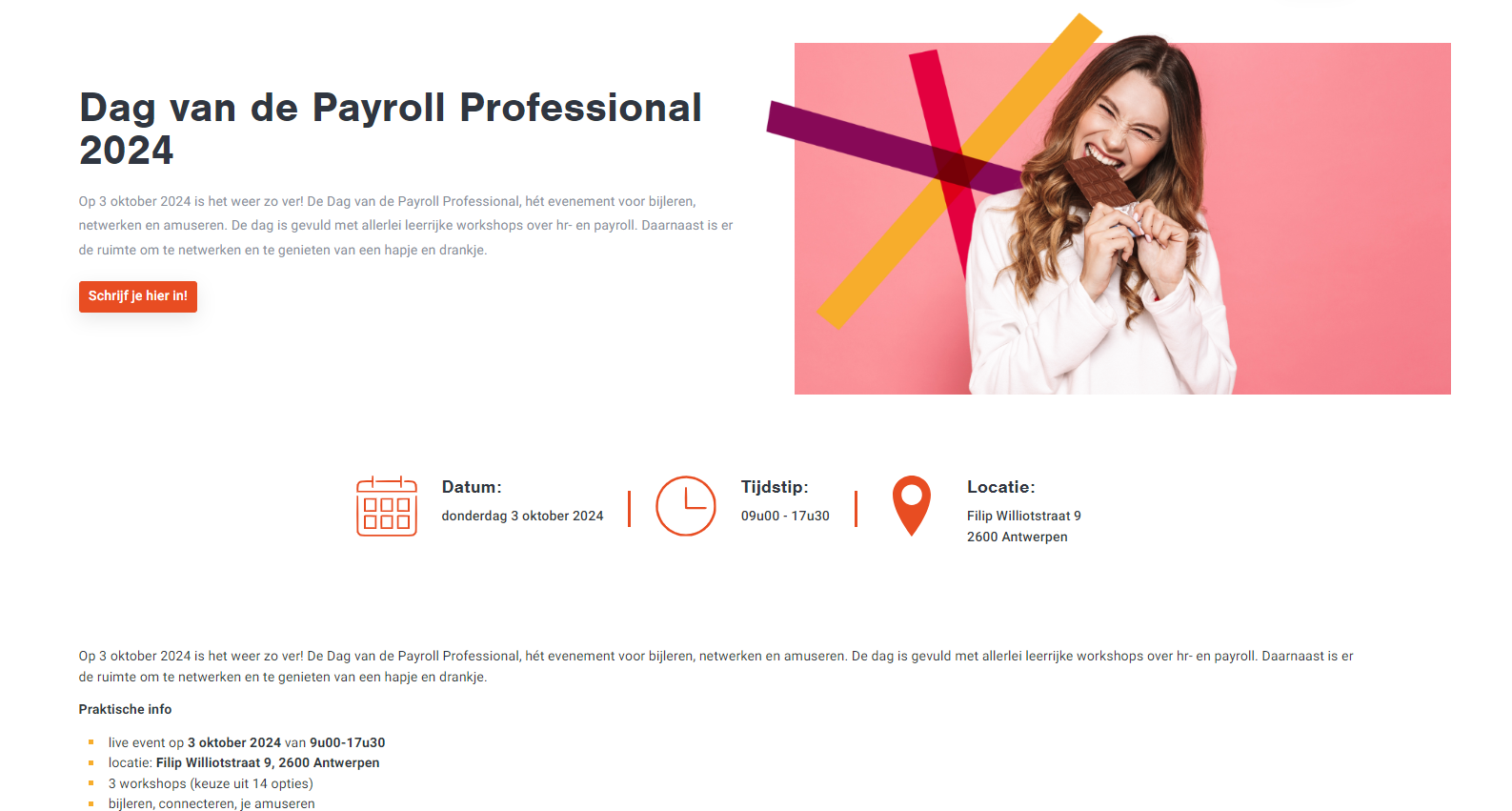
Hero

Title: Please fill the name of the event
Description: The description will appear in the hero section of the event
Image: Representing the event: Please refer to the Dimensions/Limitation/Spcs section e for dimensions - Please consult the visuals FAQ page for more infomation regarding copyrights. (images of the panelists can be added at the bottom of the page thanks to a person list (once someone is registered in Drupal, he can be used again)
Button:
URL Should link to the form on the same page (please use anchor)
Link Text: Text which appears on the button (optional)
Date Time Location

In case of a live event or a webinar, please fill:
· Start date (in case you didn’t intend to enter a date, you can remove by selected each date part and push delete).
· End date (in case you didn’t intend to enter a date, you can remove by selected each date part and push delete).
· Time
· Address line 1: Should include the house number and street name
· Address line 2: Should include the postcode and city name
Overview
Overview description: The text is showed in the event tile which appears on the event overview page and eventually on the resources overview page and the pillar page.
Overview button label: Is not used any more
Event type:
- Live Event : To be used for an event taking place on a physic location
- Live Webinar: To be used for a webinar taking place on a certain date
- On-demand Webinar: To be used for a webinar which has already taken place and which has been recorded
Solution type: Correspondt to the Topic filter on the event overview page
Resource overview
- Show as resource: Move the toggle to the right if you want the event to be showed on the resources overview page and on a pillar page
- Publication date: Please select the date the event will take place
- Main topic: Please select the main pillar page on which the event should appear
- Topics: Please select secondary topics on which the event should appear
- Paragraphs:
It can be chosen between the following paragraphs:
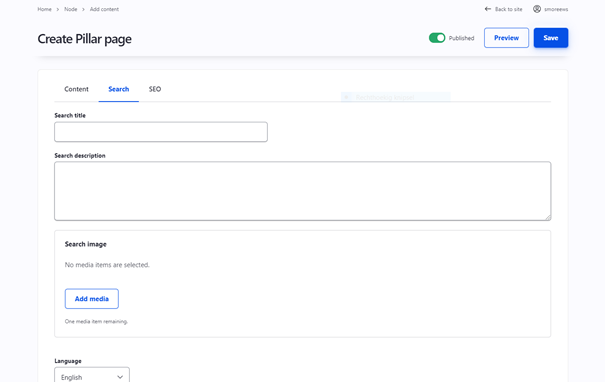
Search


Search title: Use the event name
Search description: Search description: This is the text which appears in the search results of the website itself and in the search results of Google.
Search Image: Use the same image as for the event page itself
Click on “save”

SEO
Relevant elements are automatically filled and/or taken from the search section.
Or do you want to ask to the Studio Worx Team? Event page briefing.docx (sharepoint.com)
How did we do?
Event Overview Page - Countries - Drupal
Video Overview Page - Countries - Drupal
