Move Pardot Forms from Landing pages to Website
To transfer an existing form from an existing landing page towards the website. You will need to f ollow these 3 steps: 1. Go to the designated folder where your asset is located. 2. To follow best p…

To transfer an existing form from an existing landing page towards the website.
You will need to follow these 3 steps:
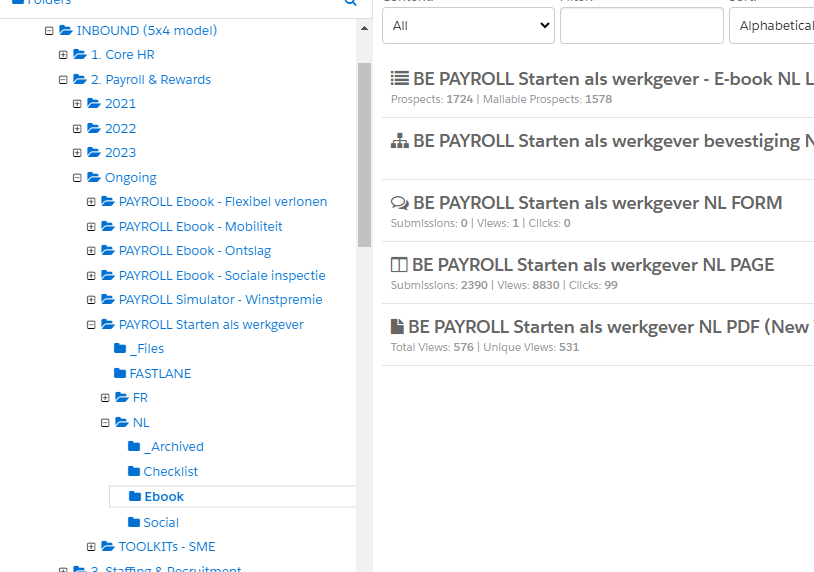
1. Go to the designated folder where your asset is located.

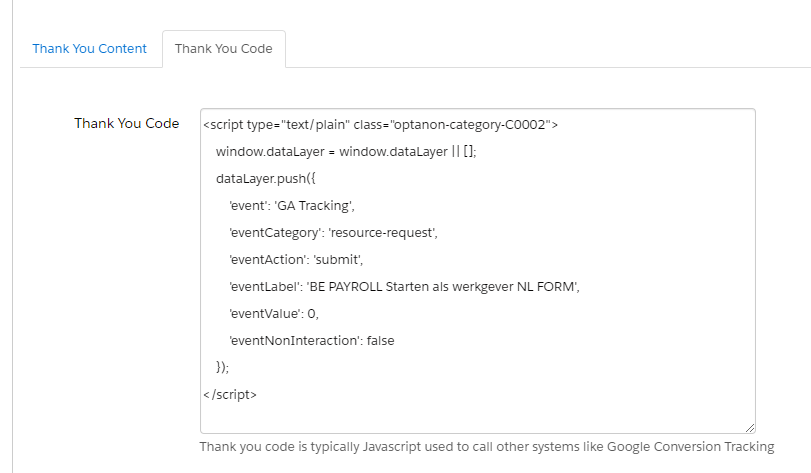
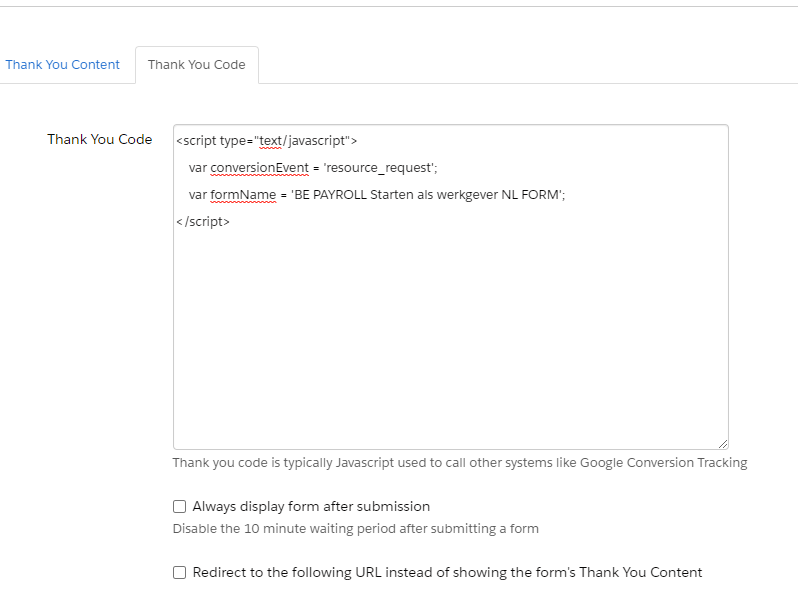
2. To follow best practices. Before, you needed to create a seperate form for iframed forms. Since the updated tracking code this is not needed anymore. However, you still need to update the existing form with the new code if it still holds the old code.
Consult article: Conversion tracking of Pardot forms (Google Analytics) and Google Analytics 4 conversion setup - MarTech Academy (helpdocs.io)
Before

After

3. Create a new landing page next to the existing landing page. A detailed explenation on how to create a page see article: Step 6: Create Landing Page.
Quick summary:
- Create new > Landing page
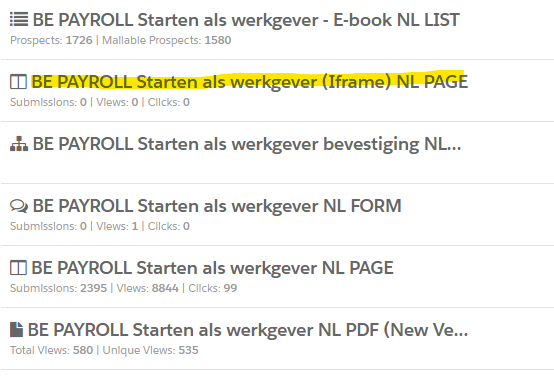
- Follow right naming convention. Example: BE PAYROLL Starten als werkgever (Iframe) NL PAGE
- Step 1, fill out all the neccesary details (campaign + name)
- Step 2, choose the existing form where you updated the tracking code.
- Step 3, choose the correct iframe template. [Country] TEMP Iframe (only form) [Language]
- Step 4, remove any unnecessary content (like titles)
- Step 5, confirm and save.
Utilize or share the Landing page URL to embed the form into drupal.
See: How to embed a pardot form in Drupal? - MarTech Academy (helpdocs.io)

How did we do?
Gather Prospect Data Over Time (Progressive profiling)
Pardot Condition Completion Action
